L'esperienza utente è tutta una questione di causalità: come si fa a sapere quali eventi hanno quali conseguenze? Oltre ai test sugli utenti e all'uso di modelli di progettazione, le leggi UX ti forniscono anche le risposte alle tue domande. Se usato correttamente, migliorerai l'usabilità del tuo sito web a lungo termine e inviterai i visitatori a rimanere.
Le leggi dell'UX - o regole del design dell'esperienza utente - sono pensate per aiutarti a capire meglio come i tuoi progetti vengono compresi dagli utenti finali. Queste regole hanno spesso un approccio psicologico. Tuttavia, la loro origine può provenire da tutte le aree della scienza. Spesso si tratta di versioni semplificate delle tesi originali. Per questo motivo, è importante capire da dove provengono e cosa significano.
Legge di Jakob
Le persone che utilizzano il tuo sito web passano più tempo su altri siti che sul tuo. Ecco perché gli utenti si aspettano che il tuo sito web funzioni come tutti gli altri. Questa regola è stata stabilita da Jakob Nielsen. Puoi trovare una spiegazione di questa teoria su YouTube.
In ogni cosa che facciamo, usiamo la nostra capacità di imparare qualcosa. Nel campo dei siti web, si tratta di determinati processi che seguiamo per ottenere qualcosa di specifico. Il numero di tentativi necessari per imparare può essere scoperto con l'aiuto di test sugli utenti e presentato come una curva di apprendimento.

Il processo di apprendimento delle procedure generali può avvenire non solo sul tuo sito web, ma su tutti i siti web in parallelo. Di conseguenza, gli utenti imparano molto più velocemente e possono muoversi più rapidamente sul web. Chiamiamo questi modelli ricorrenti design pattern. Puoi e devi utilizzare questi modelli per progettare le funzioni del tuo sito web.
Purtroppo, la Legge di Jakob viene spesso intesa come se il design innovativo avesse effetti negativi. In fin dei conti, l'obiettivo è quello di presentare un sito web che il tuo gruppo target possa capire e utilizzare senza troppi sforzi.
Anche l'innovazione e i momenti di sorpresa sono motivi per cui un sito web rimane impresso nella memoria. Per questo motivo ha senso orientare gli aspetti funzionali del tuo sito web ai modelli di design. Le idee creative e i momenti di sorpresa possono essere utilizzati come aspetti visivi. Ad esempio, è possibile utilizzare animazioni, micro-interazioni e una scelta sofisticata di colori.
Il team di Threadless ha ravvivato il design con un'animazione. Appare quando qualcuno mette qualcosa nel carrello. Poiché l'animazione viene attivata da un'azione che gli utenti devono ripetere regolarmente, anche la gamification entra in gioco.

Legge di Miller
La nostra memoria a breve termine può ricordare circa sette cose.
Questa tesi prende il nome da George A. Miller e dalla sua pubblicazione "The Magical Number Seven, Plus or Minus Two". Secondo questa teoria, possiamo caricare la nostra memoria a breve termine solo con cinque o nove cose. Possono essere parole, numeri o una serie di caratteri, i cosiddetti chunks.
Probabilmente hai sentito parlare del trucco di raggruppare i numeri in pacchetti per aiutarti a ricordarli più velocemente. Puoi memorizzare 568 741 896 256 più velocemente di 568741896256.
Alcuni scienziati dubitano di questa tesi e sostengono che si possono mettere in cache solo 4 elementi. Per la creazione di siti web, quindi, si è talvolta sviluppata l'opinione che i menù possano avere solo un massimo di quattro, massimo sette voci. Attenersi scrupolosamente a questa regola è probabilmente inutile.
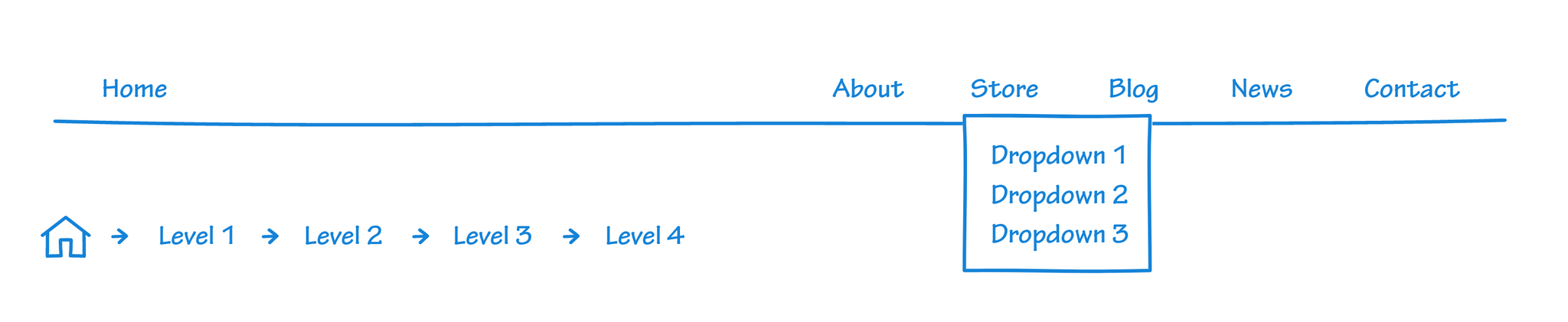
Il menù funge da indice del tuo sito web. Attraverso di esso, i visitatori navigano attraverso tutto ciò che il tuo sito web ha da offrire. Restringere artificialmente la navigazione ha come conseguenza che i contenuti diventano più difficili da trovare.
Al contrario, dovresti costruire la tua navigazione in larghezza piuttosto che in profondità. Questo significa: il minor numero di livelli possibile (ma il maggior numero di livelli necessari). Devi tenere conto del fatto che è più difficile per gli utenti orientarsi se hai più livelli e se utilizzi altri indicatori come le briciole di pane.

Legge di Hick
Più scelte ha una persona, più tempo impiega a prendere una decisione. Questo può arrivare fino all'incapacità di decidere.
Gli psicologi americani Edmund Hick e Ray Hyman sono i responsabili di questa tesi. La legge di Hick è quindi chiamata anche legge di Hick-Hyman. Hanno esplorato la correlazione tra il numero di scelte fornite e il tempo impiegato dai soggetti per prendere una decisione.
Come per la Legge di Miller, si tiene conto del fatto che il nostro cervello ha una capacità limitata di "memoria di lavoro" disponibile. Se questa capacità si esaurisce, c'è un'alta probabilità che un'attività venga interrotta.
Quindi, invece di disporre tutti i tuoi prodotti in un'unica pagina, ha senso fare una piccola selezione. Elaboriamo meglio queste selezioni quando vengono suddivise in categorie. Processi come i moduli dovrebbero essere serviti in bocconi più piccoli e digeribili.

Anche il numero di prodotti confrontati deve essere basso. In genere, nella maggior parte dei siti web si trovano tre o quattro categorie di prezzo. La preselezione, come nel caso di Elementor, può anche aiutare l'utente a prendere una decisione più rapidamente.

Legge di Parkinson
Tutto il tempo disponibile viene utilizzato per completare un compito.
Nel 1955 Cyril Northcote Parkinson pubblicò un saggio in cui descriveva il seguente concetto. Più tempo abbiamo a disposizione per svolgere un compito, più tempo passeremo a farlo. In origine, la sua ipotesi era rivolta alla burocrazia e alle imprese in continua crescita. Tuttavia, puoi applicare questa regola a molti aspetti. Più si avvicina una scadenza, più diventiamo produttivi. Più tempo abbiamo a disposizione, più siamo inclini a procrastinare.
Con l'aiuto della legge di Miller e di Hick, sappiamo già che dividere i processi in sezioni più piccole facilita il nostro lavoro. Puoi aumentare l'efficienza fissando un orario.
Il team di Rede Expressos riserva un biglietto per 10 minuti. Hai quindi un tempo limitato per prendere una decisione d'acquisto prima di dover iniziare una nuova ricerca. Da un lato, questa regola impedisce a qualcuno di ritardare l'acquisto e fare prima qualcos'altro. In alcune circostanze, però, questo può anche esercitare una pressione e portare alla cancellazione della cassa. Anche i portali di banking online hanno spesso un conto alla rovescia. Anche se questo è stato implementato più che altro per motivi di sicurezza, ci garantisce di fare tutto quello che volevamo fare sul sito della banca direttamente e di non rimandare le singole attività a un secondo momento.

Legge di Fitts
Il tempo necessario per raggiungere un determinato obiettivo può essere determinato dalla distanza e dalle dimensioni dell'obiettivo.
Lo psicologo Paul Morris Fitts pubblicò un articolo nel 1954 in cui rese noti i suoi esperimenti in merito. In esso spiega che un movimento può essere diviso in due fasi:
- Nella prima fase, ci muoviamo verso l'obiettivo. Questa fase è determinata principalmente dalla distanza e viene descritta come veloce e ruvida.
- Durante la seconda fase, il movimento rallenta perché ora stiamo mirando all'obiettivo reale. Più piccolo è l'obiettivo, più lunga sarà questa fase.
Soprattutto nella progettazione per i dispositivi mobili , questa regola viene ripetuta più volte. Il posizionamento e le dimensioni di un pulsante influenzano direttamente l'efficienza con cui il tuo sito web può essere utilizzato.
I link o i pulsanti che vengono utilizzati di frequente devono quindi essere posizionati in modo chiaro e in un'area facilmente raggiungibile. Le dimensioni devono essere adattate ai touchscreen. Inoltre, devi considerare che gli utenti spesso non digitano e quindi devi prevedere una distanza sufficiente, soprattutto per i pulsanti di logout.
Ma dovresti applicare questa regola anche alle dimensioni del desktop. Anche se abbiamo la possibilità di cliccare su obiettivi più piccoli con l'aiuto della mousse, lo schermo stesso è molto più grande e quindi anche la distanza che può essere coperta.

Nell'esempio di MST puoi vedere la legge di Fitt in azione. Per aprire il menù, gli utenti devono cliccare sull'icona in alto a destra.
La navigazione si apre da destra con diverse possibili interazioni. Per chiudere nuovamente il menù, non è necessario spostare il puntatore. Se ci clicchi sopra per errore o per curiosità, puoi tornare facilmente alla schermata precedente.
Le voci di menù più vicine dovrebbero essere quelle su cui si clicca di più. Quelli meno importanti, come l'indirizzo e-mail, sono più lontani. Il fatto che tutto sia inizialmente sullo schermo di destra aumenta l'efficienza. Dopo tutto, gli utenti si trovano già sul sito web di destra. I percorsi possibili sono quindi molto brevi.

Conclusione sulle leggi UX
Ora conosci le regole più citate per l'esperienza utente. Ne esistono altre come la Legge di Postel e la Legge di Tesler. In futuro, la ricerca continuerà a fare del suo meglio per analizzare la motivazione e l'influenzabilità del nostro comportamento. I designer spesso rappresentano l'interfaccia tra il prodotto e l'utente. Pertanto, è indispensabile affrontare anche questo problema. È particolarmente importante utilizzare le nostre conoscenze a favore e non contro gli utenti.
Vuoi saperne di più sulla psicologia nel web design? Allora dai un'occhiata alle seguenti risorse:
- Le leggi dell'UX sono una raccolta di buone pratiche che tu, come designer, puoi tenere in considerazione quando progetti interfacce utente.
Le tue domande su Leggi UX
Quali domande hai sulle Leggi UX? Sentiti libero di utilizzare la funzione di commento. Vuoi saperne di più sul web design e sullo sviluppo? Allora seguici su Twitter e Facebook, LinkedIn o tramite la nostra newsletter.
