User Experience is all about causality. How do you know the consequences of certain events? In addition to user testing and the use of design patterns, UX laws also provide you with answers to your questions. When used correctly, you will improve the usability of your website in the long run and invite website visitors to stay.
UX Laws - or rules of user experience design - are designed to help you better understand how your designs are understood by end users. These rules often have a psychological approach. Their origin, however, can come from all fields of science. They are often simplified variations of their original theses. Therefore, it is important that we look at where they actually come from and what is actually meant by them.
Jacob's Law
Users of your website spend more time on other websites than on yours. Therefore, users have the expectation that your website works just like all the others. This rule was established by Jakob Nielsen. On YouTube you can find an explanation of this theory.
In everything we do, we use our ability to learn something. In the area of websites, these are certain processes that we follow in order to achieve something specific. How many attempts we need to learn can be found out with the help of user testing and displayed as a learning curve.

The learning process can take place for general processes not only on your website, but on all websites simultaneously. As a result, users learn much faster and can move around the web more quickly. These recurring patterns are called design patterns. Based on these patterns you can and should design the functions of your website.
Unfortunately, Jakob's Law is also often understood to mean that innovative design has negative effects. After all, the goal is to present a website that, in the best case, your target audience can understand and use without much effort.
Innovation and moments of surprise are also reasons why a website stays inside a mind. That's why it's a good idea to base the functional aspects of your website on design patterns. Creative ideas and moments of surprise can then be used as visual aspects. Here, animations, microinteractions as well as a sophisticated choice of colors can be used, for example.
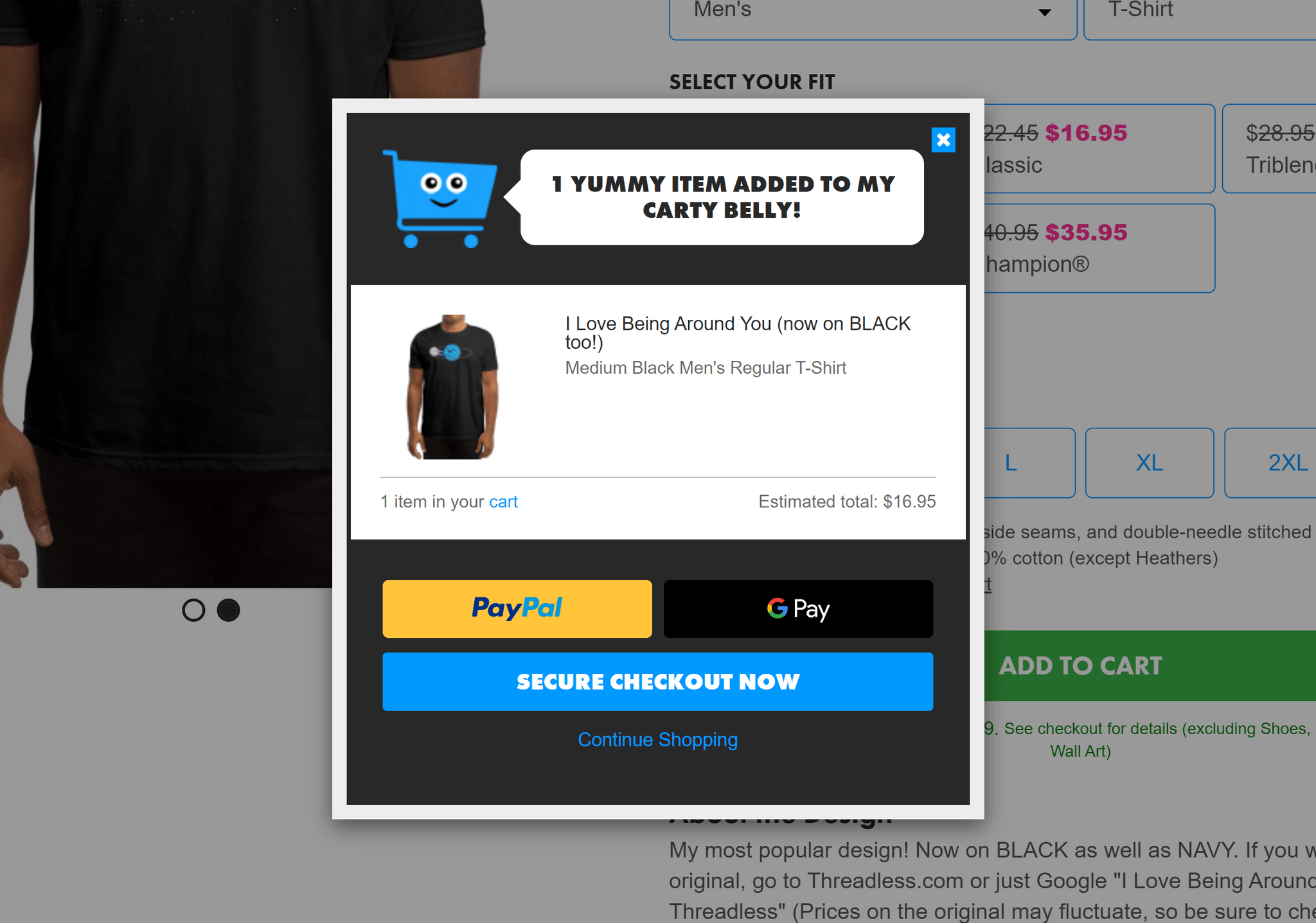
The Threadless team lightens up the design with an animation. This animation appears whenever someone adds something to the shopping cart. Since the animation is triggered by an action that users should repeat regularly, gamification also comes into play here.

Miller's Law
Our short-term memory can remember about seven things.
This thesis was named after George A. Miller and his publication "The Magical Number Seven, Plus or Minus Two". According to this, we can only load our short-term memory with five to nine things. These can be words, numbers or the stringing together of characters, so-called chunks.
You've surely heard of the trick of bundling numbers into packets to remember them faster. You can memorize 568 741 896 256 faster than 568741896256.
Some scientists doubt the thesis, claiming that we can even cache only 4 elements. For the creation of websites, therefore, the opinion has sometimes developed that menus may only have a maximum of four, a maximum of seven items. To adhere doggedly to this rule is probably pointless.
The menu serves as a table of contents for your website. Through it, visitors navigate through everything your website has to offer. Artificially narrowing the navigation only has the consequence that content becomes harder to find.
Instead, you should build your navigation in width rather than depth. Which means as few levels as possible (but as many levels as necessary). You should take into account that it is more difficult for users to find their way around if you have several levels and use other indicators accordingly, such as Breadcrumbs.

Hick's Law
The more choices a person has, the longer they take to decide. This can even go as far as being unable to decide at all.
American psychologists Edmund Hick and Ray Hyman have established this thesis. Hick's Law is therefore also called Hick-Hyman Law. They explored the correlation between the number of choices given and the time it took subjects to make a decision.
As with Miller's Law, it is taken into account that our brain has a limited capacity of available "working memory". If this capacity is exhausted, then there is a high probability that a task will be aborted.
So instead of arranging all your products on one site, it makes sense to make a small selection. We process these selections best when they are divided into categories. Processes like forms should be served in smaller, more digestible bites.

The number of products compared should also be kept low. Typically, you will find three to four price ranges on most websites. Pre-selection like Elementor can also help the user to decide faster.

Parkinson's Law
All available time is used to complete a task.
In 1955, Cyril Northcote Parkinson published an essay in which he described the following concept. The more time we have for a task, the more time we will spend accomplishing it. Originally, his assumption was directed at the ever-growing bureaucracy and businesses. However, you can apply this rule to many aspects. The closer a deadline gets, the more productive we become. The more time we have, the more prone we are to procrastination.
With the help of Miller's and Hick's Law, we are already aware that dividing processes into smaller sections makes our work easier. You can increase efficiency by setting a time.
The Rede Expressos team reserves a ticket for 10 minutes. So you have limited time to implement your purchase decision before you have to start a new search. On the one hand, this rule prevents someone from delaying the purchase and doing something else first. Under certain circumstances, however, this can also put pressure on you - and lead to a cancellation of the checkout. Online banking portals also often have a countdown. Although this was implemented rather for security reasons, it ensures that we do everything we wanted to do on the bank website right away and do not postpone individual tasks until later.

Fitts' Law
The time needed to reach a certain target can be determined by the distance and the size of the target.
Psychologist Paul Morris Fitts published a paper in 1954 in which he published his experiments on this. In it, he explains that a movement can be divided into two phases:
- in the first phase, we move toward the target. This phase is mainly determined by the distance and is described as fast and rough.
- during the second phase, the movement slows down because we are now aiming at the actual target. The smaller the target, the longer this phase lasts.
Especially in design for mobile devices , this rule is preached again and again. The placement and size of a button directly influence the efficiency with which your website can be operated.
Links or buttons that are used more often must therefore be clearly located in an area that is easy to reach. The size must be adapted for touchscreens. In addition, you should keep in mind that users still often miss typing and therefore plan enough distance - especially to logout buttons.
But you should also apply this rule to desktop sizes. Although we have the possibility to click on smaller targets with the help of the mouse, the screen itself is much larger and therefore also the distance that can be covered.

In the example of MST you can see Fitt's Law in action. To expand the menu, users must click on the icon in the upper right corner.
Thereupon the navigation opens from the right with several possible interactions. To close the menu again, the cursor does not have to be moved at all. If you clicked on it by mistake or out of curiosity, you can easily return to the previous screen.
The Menu Items that feel closest should be the ones that are clicked on the most. Those that are less important - such as the email address - are the furthest away. Having everything on the right screen first also increases efficiency. After all, users are already on the right-hand website. So the possible paths are kept very short.

Conclusion on UX Laws
Now you know the most cited rules for user experience. There are others like Postel's Law and Tesler's Law. In the future, research will continue to do its best to analyze motivation and how we can influence our behavior. Designers often provide the interface between product and user. Therefore, it is imperative that we also address this issue. It is especially important that we use our knowledge for and not against the users. You want to learn more about psychology in web design? Then take a look at the following resources:
- Laws of UX is a collection of best practices that you as a designer can consider when designing user interfaces.
Your questions about UX Laws
What questions do you have about UX Laws? Feel free to use the comment function. Want to learn more about web design and development? Then follow us on Twitter, Facebook, LinkedIn or via our newsletter.
