L'expérience utilisateur est une question de causalité : comment sais-tu quels événements ont quelles conséquences ? En plus du test utilisateur et de l'utilisation de modèles de conception, les lois UX répondent à tes questions. Utilisées correctement, elles te permettront d'améliorer l'utilisabilité de ton site Web à long terme et d'inviter les visiteurs à y rester.
Les lois UX - ou règles de conception de l'expérience utilisateur - doivent t'aider à mieux comprendre comment tes conceptions sont comprises par les utilisateurs finaux. Ces règles ont souvent une approche psychologique. Mais leur origine peut provenir de tous les domaines de la science. Elles sont souvent des modifications simplifiées de leurs thèses initiales. Il est donc important de voir d'où elles viennent et ce qu'elles signifient réellement.
La loi de Jacob
Les utilisateurs de ton site web passent, en pourcentage, plus de temps sur d'autres sites web que sur le tien. C'est pourquoi les utilisateurs s'attendent à ce que ton site fonctionne comme tous les autres. Cette règle a été établie par Jakob Nielsen. Tu trouveras une explication de cette théorie sur YouTube.
Dans tout ce que nous faisons, nous utilisons notre capacité à apprendre quelque chose. Dans le domaine des sites web, il s'agit de processus spécifiques que nous suivons pour obtenir quelque chose de précis. Le nombre d'essais dont nous avons besoin pour apprendre peut être déterminé à l'aide du test utilisateur et représenté sous forme de courbe d'apprentissage.

Pour les processus généraux, le processus d'apprentissage peut se dérouler non seulement sur ton site Web, mais aussi sur tous les sites Web en parallèle. Les utilisateurs apprennent ainsi beaucoup plus vite et peuvent donc naviguer plus rapidement sur le web. Nous appelons ces modèles récurrents des design patterns. Tu peux et tu dois utiliser ces modèles pour concevoir les fonctions de ton site Web.
Malheureusement, la loi de Jacob signifie aussi souvent que le design innovant a des effets négatifs. Car l'objectif est bien de présenter un site web que ton groupe cible peut, dans le meilleur des cas, comprendre et utiliser sans trop d'efforts.
L'innovation et les moments de surprise sont aussi des raisons pour lesquelles un site web reste dans la mémoire. Il est donc judicieux d'orienter les aspects fonctionnels de ton site Web vers des modèles de design. Les idées créatives et les moments de surprise peuvent ensuite être utilisés comme aspects visuels. Les animations, les micro-interactions et le choix de couleurs sophistiquées sont des exemples.
L'équipe de Threadless égaye le design avec une animation. Celle-ci apparaît lorsque quelqu'un met quelque chose dans le panier. Comme l'animation est déclenchée par une action que les utilisateurs doivent répéter régulièrement, la gamification entre également en jeu.

La loi de Miller
Notre mémoire à court terme peut se souvenir d'environ sept choses.
Cette thèse a été nommée d'après George A. Miller et sa publication "The Magical Number Seven, Plus or Minus Two". Selon cette théorie, nous ne pouvons charger notre mémoire à court terme qu'avec cinq à neuf choses. Il peut s'agir de mots, de chiffres ou d'une série de personnages appelés chunks.
Tu as sûrement déjà entendu parler de l'astuce qui consiste à regrouper les chiffres dans des paquets pour les mémoriser plus rapidement. Tu peux mémoriser 568 741 896 256 plus rapidement que 568741896256.
Certains scientifiques contestent cette thèse et affirment que nous ne pouvons même pas mettre en mémoire tampon plus de quatre éléments. C'est pourquoi l'opinion selon laquelle les menus ne doivent pas dépasser quatre, voire sept points, s'est parfois développée pour la création de sites Web. S'accrocher à cette règle est probablement inutile.
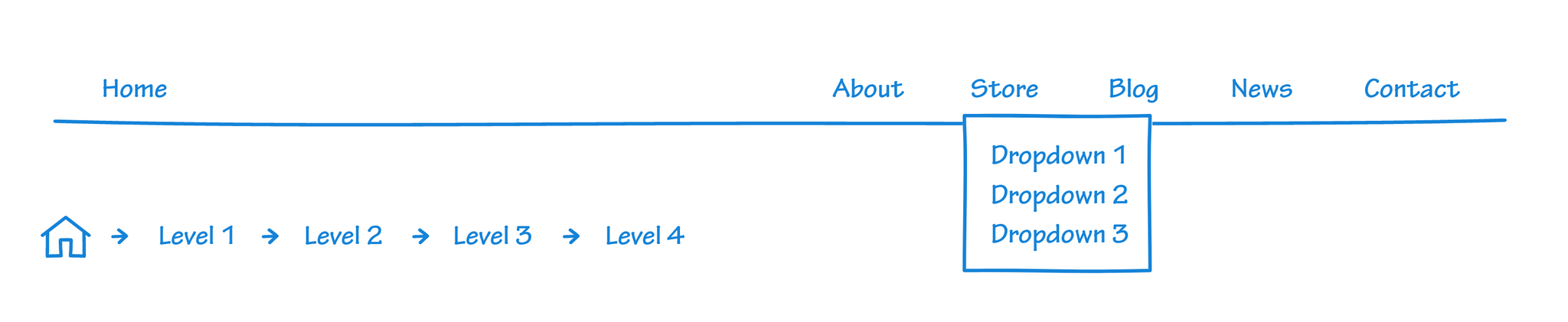
Le menu sert de sommaire à ton site Web. Les visiteurs y naviguent à travers tout ce que ton site Web a à offrir. Rétrécir artificiellement la navigation a pour seule conséquence de rendre le contenu plus difficile à trouver.
Au lieu de cela, tu devrais construire ta navigation en largeur plutôt qu'en profondeur. Cela signifie : aussi peu de niveaux que possible (mais autant de niveaux que nécessaire). Tu dois prendre en compte le fait que les utilisateurs auront plus de mal à s'y retrouver si tu as plusieurs niveaux et utiliser d'autres indicateurs, comme les breadcrumbs.

La loi de Hick
Plus l'homme a de choix, plus il met de temps à prendre une décision. Cela peut même aller jusqu'à l'incapacité de prendre une décision.
Les psychologues américains Edmund Hick et Ray Hyman sont responsables de cette thèse. La loi de Hick est donc aussi appelée loi de Hick-Hyman. Ils ont étudié la corrélation entre le nombre de choix donnés et le temps nécessaire aux sujets pour prendre une décision.
Comme dans la loi de Miller, on tient compte du fait que notre cerveau a une capacité limitée de "mémoire de travail" disponible. Si cette capacité est épuisée, il y a de fortes chances qu'une tâche soit abandonnée.
Ainsi, au lieu d'organiser tous tes produits sur une seule page, il est logique de faire une petite sélection. La meilleure façon de traiter cette sélection est de la diviser en catégories. Les processus tels que les formulaires devraient être servis en petites bouchées plus faciles à digérer.

Le nombre de produits à comparer doit également être limité. En général, tu trouveras trois ou quatre catégories de prix sur la plupart des sites. La présélection comme sur Elementor peut aussi aider l'utilisateur à se décider plus rapidement.

La loi de Parkinson
Tout le temps disponible est utilisé pour accomplir une tâche.
En 1955, Cyril Northcote Parkinson a publié un essai dans lequel il décrit le concept suivant. Plus nous avons de temps à consacrer à une tâche, plus nous passerons de temps à l'accomplir. A l'origine, son hypothèse s'adressait à la bureaucratie en constante augmentation et aux entreprises. Mais tu peux appliquer cette règle à de nombreux aspects. Plus une échéance se rapproche, plus nous devenons productifs. Plus nous avons de temps, plus nous avons tendance à procrastiner.
Avec l'aide de la loi de Miller et de Hick, nous sommes déjà conscients que le fait de diviser les processus en petites sections facilite notre travail. Tu peux augmenter l'efficacité en fixant un temps.
L'équipe de Rede Expressos réserve un billet pendant 10 minutes. Tu as donc un temps limité pour mettre en œuvre ta décision d'achat avant de devoir lancer une nouvelle recherche. Cette règle empêche d'une part que quelqu'un retarde l'achat et fasse d'abord autre chose. Mais dans certaines circonstances, cela peut aussi exercer une pression - et conduire à l'abandon du checkout. Les portails de banque en ligne disposent souvent d'un compte à rebours. Bien qu'il ait été mis en place pour des raisons de sécurité, il nous permet de faire directement tout ce que nous voulions faire sur le site de la banque et de ne pas reporter certaines tâches à plus tard.

La loi de Fitts
Le temps nécessaire pour atteindre un certain objectif peut être déterminé par la distance et la taille de l'objectif.
En 1954, le psychologue Paul Morris Fitts a publié un papier dans lequel il a fait part de ses expériences à ce sujet. Il y explique qu'un mouvement peut être divisé en deux phases :
- Dans la première phase, nous nous dirigeons vers la cible. Cette phase est principalement déterminée par la distance et est décrite comme rapide et grossière.
- Pendant la deuxième phase, le mouvement ralentit, car nous visons maintenant la véritable cible. Plus la cible est petite, plus cette phase dure longtemps.
C'est surtout dans le design pour les appareils mobiles que l'on prêche sans cesse cette règle. L'emplacement et la taille d'un bouton influencent directement l'efficacité avec laquelle ton site web peut être utilisé.
Les liens ou les boutons qui sont utilisés plus fréquemment doivent donc clairement se trouver dans une zone facile d'accès. La taille doit être adaptée aux écrans tactiles. De plus, il faut garder à l'esprit que les utilisateurs tapent souvent à côté et qu'il faut donc prévoir suffisamment d'espace, en particulier pour les boutons de déconnexion.
Mais tu devrais aussi appliquer cette règle aux tailles de bureau. Bien que nous ayons la possibilité de cliquer sur des cibles plus petites à l'aide de la mousse, l'écran lui-même est beaucoup plus grand et la distance qui peut être parcourue l'est également.

Dans l'exemple de MST, tu peux voir Fitt's Law en action. Pour déployer le menu, les utilisateurs doivent cliquer sur l'icône en haut à droite.
La navigation s'ouvre alors à droite avec plusieurs interactions possibles. Pour fermer le menu, il n'est même pas nécessaire de déplacer le pointeur. Si tu as cliqué dessus par erreur ou par curiosité, tu peux revenir à l'écran précédent sans effort.
Les items du menu dont on se sent le plus proche devraient être ceux qui sont le plus cliqués. Ceux qui sont moins importants - comme l'adresse e-mail - sont les plus éloignés. Le fait que tout se passe d'abord sur l'écran de droite augmente également l'efficacité. En effet, les utilisateurs se trouvent déjà sur le site de droite. Les chemins possibles sont donc très courts.

Conclusion sur UX Laws
Maintenant, tu connais les règles les plus citées en matière d'expérience utilisateur. Il en existe d'autres comme la loi de Postel et la loi de Tesler. A l'avenir, la recherche continuera à faire de son mieux pour analyser la motivation et l'influençabilité de notre comportement. Les designers sont souvent l'interface entre le produit et les utilisateurs. C'est pourquoi il est inévitable que nous nous penchions aussi sur ce sujet. Il est particulièrement important que nous utilisions nos connaissances pour et non contre les utilisateurs.
Tu veux en savoir plus sur la psychologie dans le design web ? Alors jette un coup d'œil sur les ressources suivantes :
- Laws of UX est un recueil de bonnes pratiques que tu peux prendre en compte en tant que designer:in lors de la conception d'interfaces utilisateur.
Tes questions sur UX Laws
Quelles questions as-tu sur les UX Laws ? N'hésite pas à utiliser la fonction de commentaire. Tu veux en savoir plus sur le design et le développement web ? Alors suis-nous sur Twitter, Facebook, LinkedIn ou via notre newsletter.
