Sprzątanie WordPressa oznacza cyfrowe wiosenne porządki. Chodzi głównie o to, by twoja witryna WordPressa była szybsza, bezpieczniejsza i bardziej uproszczona. Stare wtyczki i motywy są usuwane, baza danych jest optymalizowana, a strona WordPressa jest czyszczona. Nigdy jednak nie trać z oczu szerszego obrazu sytuacji. Ponieważ wiosenne porządki to doskonała okazja, by zoptymalizować koncepcję własnej strony i zwiększyć konwersje.
Kto tego nie doświadczył: obrazy ze starych postów na blogu, nieaktywne wtyczki i motywy oraz inne śmieci z danymi wegetują w backendzie. W zasadzie nie przeszkadza to nikomu w codziennej pracy, ale na dłuższą metę sprawia, że Twoja strona internetowa jest powolna i niepewna.
Dlatego wiosenne akcje sprzątania, takie jak ta Michelle z Hootproof, Davida z fastwp czy nawet całe warsztaty na temat czyszczenia WordPressa, mają dużo sensu. Ponieważ strony z odchudzonym WordPressem są zazwyczaj szybsze i bezpieczniejsze.
A takie działania dają ci doskonałą okazję do zajęcia się podstawową koncepcją i mechanizmami twojej witryny WordPress oraz do krytycznego ich zakwestionowania. I to jest dokładnie to, co dziś zalecam: czyszczenie WordPressa jest ważne, ale nie powinieneś tracić z oczu całościowej wizji, czyli koncepcji twojej strony.
Dostosuj układ, tekst i ceny
Dzięki układowi, tekstowi i cenom możesz szczególnie szybko zwiększyć konwersje na swoich stronach WordPress. Zwłaszcza jeśli twoja strona nie istnieje od wczoraj, niektóre strony WordPressa mogły przez jakiś czas nie widzieć aktualizacji lub prowadzić raczej macochowaty tryb życia. Wiosenne porządki z perspektywą zaczynają się właśnie tutaj i pytają m.in:
- Czy wszystko jest zgodne z obowiązującymi standardami w projektowaniu stron internetowych?
- Czy są jakieś nowe spostrzeżenia marketingowe, które można wdrożyć lub przetestować?
- Czy moja strona WordPress jest szybka i łatwa do odczytania i czy służy swojemu przeznaczeniu tak dobrze, jak mogłaby?
Odpowiedź na te pytania nie jest taka prosta. Dlatego pokażę ci dziś trzy punkty, w których możesz zacząć krytycznie podchodzić do koncepcji swojej strony.
Trzy obszary są szczególnie interesujące. A dzięki wszystkim trzem z nich możesz zoptymalizować wpływ i konwersję swojej witryny WordPress:
- Ogólne wzorce odbioru i co one oznaczają dla Twojego układu
- Tekst i co wybór odpowiedniej czcionki ma wspólnego z konwersją
- Prezentacja cen i jak możesz zwiększyć swoją sprzedaż dzięki dwóm prostym sztuczkom
Co czytanie ma wspólnego z układem
Co mają wspólnego design, marketing i tekst? Opierają się one na psychologii. Tak jak na nasze zachowania zakupowe wpływa to, jaka muzyka gra w supermarkecie, tak samo podświadomie wpływa na nas design stron internetowych, ich układ i tekst.
Dobry układ pozwala nam na pierwszy rzut oka wychwycić wszystkie istotne informacje - surfowanie po stronie WordPressa jest więc wyjątkowo łatwe. Zły układ strony niekoniecznie jest zauważalny dla nas, odwiedzających, ale zauważy go operator strony. Na przykład dlatego, że nikt nie pobiera jego e-booka, nie zapisuje się na jego newsletter ani nie kupuje jego produktu.
Dobry i zły układ różnią się przede wszystkim jedną rzeczą: psychologią postrzegania. A jeśli znasz decydujące procesy, możesz je wykorzystać na swoją korzyść.
A ponieważ rozmieszczenie i kolejność elementów witryny ma wpływ na konwersję, od lat stosuje się uniwersalne schematy odbioru.
Dwa szczególnie ważne wzory to wzory F i Z.
Wzór F — dla stron z dużą ilością treści
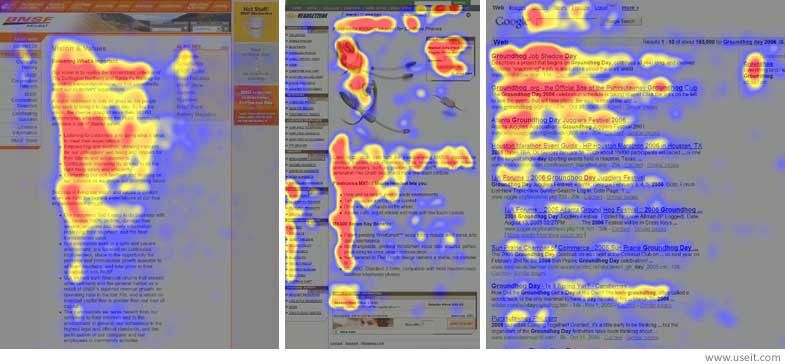
W badaniach nad śledzeniem ruchu gałek ocznych i użytecznością, w których śledzi się ruchy gałek ocznych osób badanych podczas czytania strony internetowej WordPress, od lat pojawia się tzw. wzór F. Ludzie najpierw skupiają swoją uwagę w lewym górnym rogu, patrzą w prawo, a następnie pozwalają, by ich wzrok powędrował o jeden poziom w dół, gdzie ruch od lewej do prawej zaczyna się od nowa.

Możesz myśleć o tym, jak o czytaniu książki: postrzegasz każdą linię od lewej do prawej, zanim przeczytasz linię poniżej. W rzeczywistości zasada ta opiera się na tym, jak od wieków czytano w naszej kulturze. Układ, który jest zgodny z tym wzorcem, jest postrzegany jako naturalny i wygodny. Jest to zrozumiałe intuicyjnie.
Ponadto czas uwagi w Internecie jest wyjątkowo krótki. To dlatego treść jest skanowana pionowo w dół od lewej górnej krawędzi i nie jest czytana w całości (stąd F, a nie E z nieskończoną liczbą kresek).
To oznacza ciebie:
- Najważniejszy element powinien znajdować się w lewym górnym rogu - niezależnie od tego, czy jest to logo, slogan, czy odliczanie do końca promocji rabatowej.
- Szczególnie istotne elementy strony również powinny znajdować się na górze strony WordPressa, np. widoczne wezwanie do działania (CTA).
- W dolnej części strony powinieneś unikać kolumn tekstowych, a zamiast tego postawić na szybkie nagłówki, które przyciągną uwagę czytelnika i wzbudzą zainteresowanie podczas skanowania.
W praktyce ten układ sprawdził się w przypadku witryn WordPress z dużą ilością treści, na przykład na stronach startowych blogów.
Wzór Z — ważny dla stron docelowych
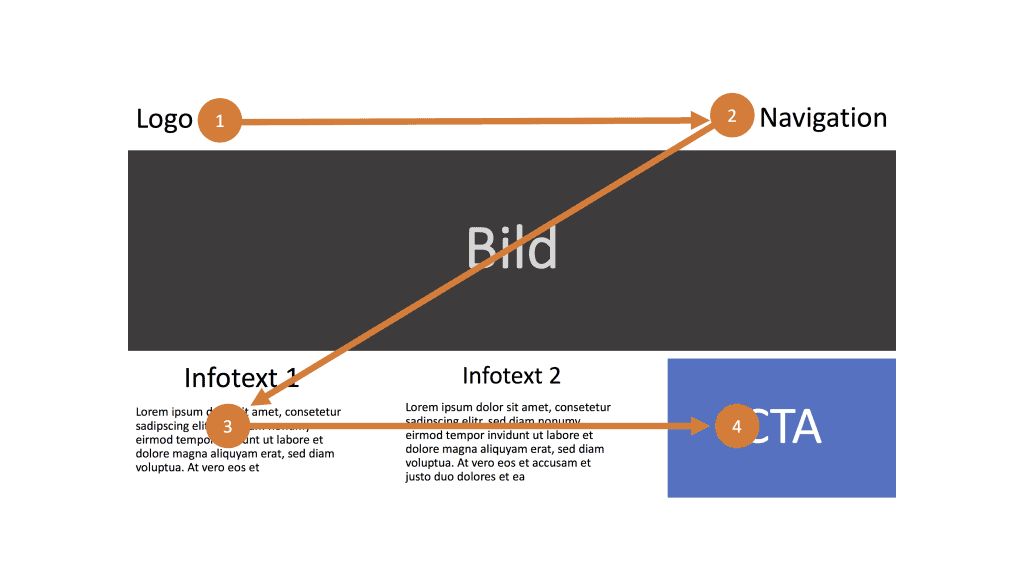
Założeniem wzorca Z jest to, że strona internetowa WordPress zostanie pokonana w ruchu w kształcie litery Z: Oko najpierw przesuwa się poziomo od lewej do prawej strony na górze strony, następnie przesuwa się po przekątnej do lewej dolnej części strony, a stamtąd znów poziomo do prawej.

Ponieważ oko jest przyciągane do mniejszej liczby punktów niż w przypadku wzoru F, ten układ jest zwykle używany na bardziej minimalistycznych stronach WordPressa z mniejszą ilością treści, których centralnym punktem jest CTA. Jest więc skuteczna także w przypadku krótszych stron docelowych.
Przy okazji, zaradni marketerzy często łączą ją z dobrze znaną zasadą AIDA (Attention, Interest, Desire, Action):.
- Attention: Uwagę przyciąga pierwszy punkt centralny.
- Interest: Następne jest zwiększenie zainteresowania.
- Desire: Po trzecie, pojawia się oferta nie do odrzucenia.
- Action: Na koniec jest CTA po prawej stronie strony.
Na środku — tam, gdzie oko przesuwa się po przekątnej z punktu 2 do 3 - możesz umieścić duże, efektowne obrazy, które utrzymają uwagę na wysokim poziomie.

F lub Z: Na czym to polega?
Nawet jeśli nie powiedziałem Ci nic nowego i już znasz te zasady: krytyczny przegląd Twojego układu ma sens. Czerpanie inspiracji z wypróbowanych i przetestowanych układów i schematów odbioru może mieć wpływ na konwersję.
Dzieje się tak dlatego, że Twoje treści są oceniane pozytywnie, jeśli można je konsumować przy jak najmniejszym wysiłku. Znajome wzorce znacznie minimalizują wysiłek dla mózgu. Dzieje się tak dlatego, że odpowiadają one procesom poznawczym, które już w nich zachodzą. W międzyczasie kierujesz ich uwagę dokładnie tam, gdzie chcesz: na call-to-action.
Tekst - bez typografii to nic nie znaczy
Projektowanie stron internetowych składa się w 95 procentach z typografii
- Oliver Reichenstein, 2006
Możesz więc sobie wyobrazić, że ma to ogromny wpływ na Twój współczynnik konwersji, jeśli 95 procent strony WordPressa jest nieużyteczne. Na przykład dlatego, że czcionka jest trudna do odczytania, odstępy między wierszami są zbyt małe lub tekst jest po prostu za mały.
Chcę powiedzieć, że tekst jest ważny. Dlatego też nie należy zaniedbywać typografii.
Zwłaszcza jeśli twoja witryna WordPress jest w dużej mierze oparta na tekście, warto krytycznie przeanalizować krój pisma. Czy ludzie w ogóle są w stanie przeczytać treść, którą opracowałeś?
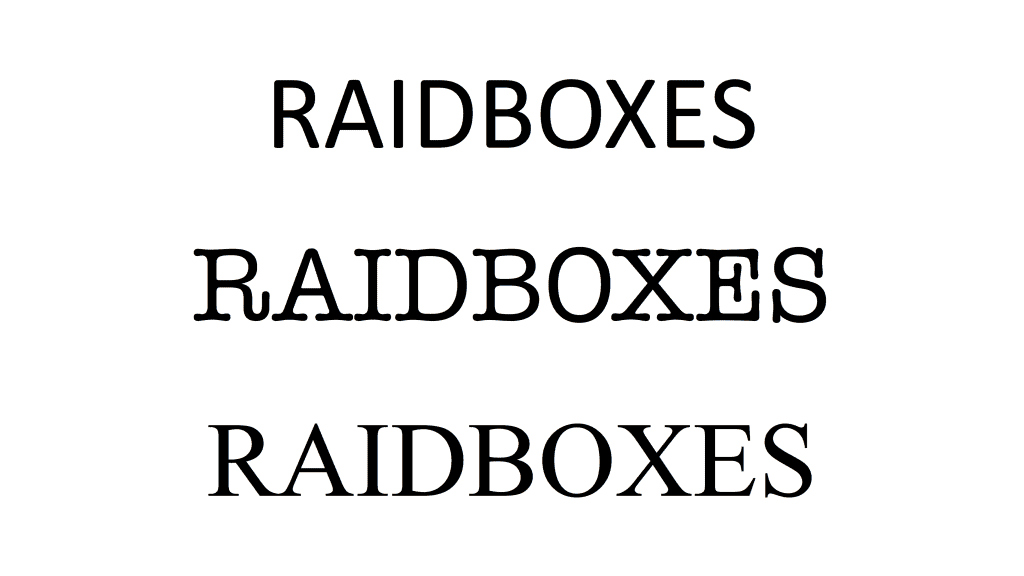
Do dziś, oprócz wielkości czcionki i odstępów między wierszami, regularnie dyskutuje się w tym kontekście o tym, czy czcionki z szeryfami czy bez są łatwiejsze do odczytania na ekranie.
Klasycznie w sieci używa się czcionek bezszeryfowych. Dzieje się tak dlatego, że są one nadal łatwe do odczytania nawet przy niskich rozdzielczościach ekranu. To mogło być ważne w przeszłości. Dziś jednak ekrany, także, a nawet przede wszystkim, w urządzeniach przenośnych, mają tak wysoką rozdzielczość, że argument o przyjazności dla ekranu należy uznać za nieważny.
"*" wyświetla wymagane pola
Tendencją są szeryfy
Nawiasem mówiąc, debata na temat czcionek szeryfowych jest również podsycana przez wyniki badań. Badanie przeprowadzone przez Google i IBM wykazało, że uczestnicy mogli czytać czcionkę szeryfową prawie 8 procent szybciej niż bezszeryfową. Nie był to wynik istotny statystycznie. Niemniej jednak efekt psychologiczny odgrywa pewną rolę w przypadku czcionek szeryfowych: Lata temu, starsza seria badań wykazała, że uczestnicy czuli, że mogą czytać czcionki szeryfowe szybciej i bardziej efektywnie.
Dzięki temu czcionki szeryfowe można czytać szybciej i lepiej. I mniej męczą wzrok czytelnika. Dzięki temu można wygodnie czytać także dłuższe teksty. Szeryfy przyczyniają się także do lepszego kształtowania linii. Oko prześlizguje się po tekście jak po szynach. W ten sposób czcionki szeryfowe antycypują skanujący tryb czytania czytnika internetowego i ułatwiają przeglądanie stron.
Wniosek: Czcionki szeryfowe są postrzegane pozytywnie. Zauważają to również projektanci stron internetowych: w badaniu przeprowadzonym wśród 50 szanowanych osób zarządzających stronami internetowymi - w tym w New York Timesie, Financial Timesie i Zeit.de - okazało się, że trendem jest coraz częstsze stosowanie czcionek szeryfowych. Ponad 61% badanych mediów używa obecnie czcionek szeryfowych.

Przy okazji, coraz częściej spotyka się połączenie czcionek bezszeryfowych w nagłówkach i szeryfowych w tekście głównym. Dzięki temu nagłówki bardziej się wyróżniają podczas skanowania.
Oprócz szeryfów są też inne czynniki, które wpływają na czytelność strony internetowej. Należy do nich biała przestrzeń, czyli cała pusta przestrzeń w układzie graficznym. W połączeniu z dużą ilością białej przestrzeni czcionki szeryfowe wyróżniają się jeszcze bardziej. Wtedy uwaga skupia się na treści. A odbiór przez czytelnika jest skoncentrowany na tekście.
Psychologia cen
Oczywiście wprowadzanie zmian w układzie graficznym i tekście jest dość czasochłonne. Łatwiej jest przyjrzeć się własnemu przeglądowi cen. Ponieważ przy najmniejszych zmianach możesz osiągnąć ogromne efekty. Kiedy porządkujesz WordPressa, z pewnością powinieneś także przeanalizować swoją prezentację cen.
Z punktu widzenia konwersji strona z taryfą lub ceną jest najważniejszą stroną dla większości operatorów stron internetowych — dlatego krytyczne spojrzenie i przegląd mają tu duży sens.
Najciekawsze jest to, że zamiast zmieniać same ceny, warto po prostu zmienić kolejność przeglądania cen. A wszystko to tylko dlatego, że ludzki mózg po raz kolejny szuka wzorców, na których mógłby się zorientować.
W centrum leży siła
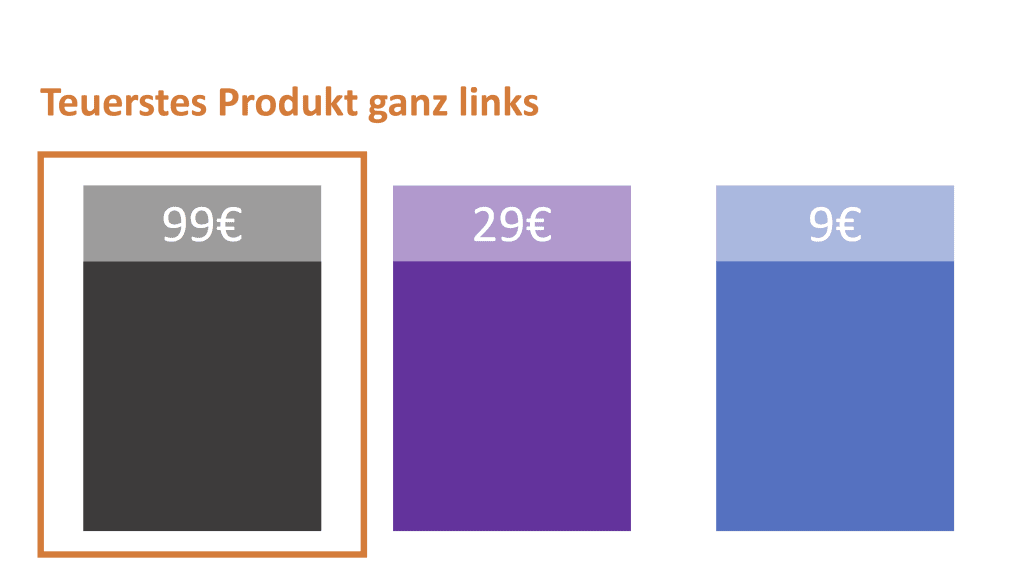
Pierwszą zasadą psychologiczną, która staje się ważna w tym kontekście, jest awersja do najtańszego produktu - zwana też tendencją do bycia środkowym. Niezależnie od tego, czy dzieje się tak dlatego, że ludzie uzależniają jakość od ceny, czy dlatego, że nikt nie chce sprawiać wrażenia skąpego, faktem jest, że ludzie rzadko wybierają najtańszą cenę. Eksperymenty pokazały, że spośród trzech opcji cenowych najczęściej wybierana jest środkowa. Prawdopodobnie to właśnie tam zakłada się najlepszy stosunek ceny do jakości.

Kolejność robi różnicę
Drugą zasadą psychologiczną, która wpływa na postrzeganie cen, jest porządek. Jeśli ceny posortowane są od najtańszej do najdroższej, przedsiębiorca osiąga średnio nieco mniejsze obroty niż w przypadku, gdy najwyższe ceny znajdują się na początku listy.
Dzieje się tak, ponieważ klient używa pierwszej ceny, którą widzi jako wartość referencyjną. Dlatego wszystkie inne, niższe ceny są postrzegane jako dobry interes. Jeśli natomiast najniższa cena jest na pierwszym miejscu, wszystkie inne ceny wydają się w porównaniu z nią nieproporcjonalnie wysokie.

Co więcej, ludziom zależy na minimalizowaniu strat. W przypadku cennika, który zaczyna się od najniższej ceny, postrzegana strata ma oczywiście charakter finansowy: im droższą ofertę ostatecznie kupuję, tym więcej pieniędzy tracę w porównaniu z najniższą ceną.
Z kolei w przypadku cennika, który zaczyna się od najwyższej ceny, postrzeganą stratą jest jakość: im mniej płacę, tym bardziej prawdopodobne jest, że stracę na jakości produktu w porównaniu z najdroższym produktem.
Jeśli więc na pierwszym miejscu stawiasz najwyższą cenę, postrzeganie klienta zmienia się diametralnie. Zwiększasz też prawdopodobieństwo, że klienci będą wybierać droższe produkty. W końcu kto chciałby dobrowolnie rezygnować z jakości?😉
Dla ciebie to oznacza:
- Zaoferuj swoim klientom wiele opcji cenowych i upewnij się, że najbardziej opłacalny produkt znajduje się w środku tabeli cenowej. Najłatwiej jest to zrobić przy nieparzystej liczbie cen.
- Posortuj swoją listę cen od najwyższej do najniższej ceny
Oczywiście, to tylko dwie z dziesięciu strategii cenowych. Jednak te dwa są szczególnie szybkie i łatwe do wdrożenia w ramach czyszczenia WordPress. Potraktuj to jako początek dalszej analizy Twoich cen, ponieważ ten temat może znacząco wpłynąć na Twoje konwersje.
Zakładając oczywiście, że mierzysz wyniki prawidłowo.
Ważne: Nie zapomnij o pomiarach!
Teraz podałem kilka sugestii, jak możesz zapewnić swoim gościom lepsze wrażenia z użytkowania. Ale oczywiście musisz systematycznie rejestrować i oceniać, czy te działania skutkują wyższym współczynnikiem konwersji.
Innymi słowy, przed wprowadzeniem pożądanych zmian musisz zarejestrować status quo i ponownie przyjrzeć się konwersji po upływie od jednego do trzech miesięcy.
Wniosek: Jeśli oczyszczasz WordPressa, oczyść go porządnie
Czyszcząc swoją witrynę WordPress, nie ograniczaj się do optymalizacji technicznej - bezsprzecznie ważnej i bardzo skutecznej. Zamiast tego wykorzystaj ten czas na krytyczny przegląd swojej strony na poziomie koncepcyjnym.
W ten sposób na pewno znajdziesz jedną lub dwie śrubki, które możesz podkręcić, aby zwiększyć liczbę konwersji. Ważne jest, aby znać status quo i zmierzyć, jak zmienia się zachowanie na stronie po przeprowadzeniu działań optymalizacyjnych.
A teraz: Udanego wiosennego sprzątania!
Twoje pytania dotyczące czyszczenia WordPressa
Masz pytania do Jana? Zachęcamy do korzystania z funkcji komentarzy. Chcesz być informowany o nowych postach dotyczących WordPressa i rozwoju? Obserwuj nas na Twitterze, Facebooku, LinkedIn lub poprzez nasz Newsletter.
