In this article, I explain the difference between responsive and mobile-ready and how to optimise your website for mobile devices. You'll also learn some very cool tricks to improve the loading time of your WordPress website so that it loads quickly.
More and more people go mobile on the internet. This creates new opportunities and of course also a rethinking, regarding the topics "responsive web design" and "mobile optimization for the website".
Why mobile optimization?
Before I show you concrete optimization possibilities, I would like to briefly discuss the "why" with you. In doing so, I will go into the two most important reasons in more detail:
Reason #1
More and more people are using mobile devices (smartphones and tablets). In contrast, computers and notebooks are being used less and less. This is especially true for private use when searching for a specific problem, topic, solution, restaurant, product or service.
Every website operator should adapt to this change. Because only if your website is optimally displayed on mobile devices will your visitors stay on site and book a product or service with you.
Reason #2
For Google, how your website performs on mobile devices is a ranking criterion. The following two aspects are extremely important:
- Is the website completely responsive?
- What is the load time of your website?
The better you do in these two aspects, the more plus points you will get and ultimately the better your ranking in search results will be.
Difference: Responsive or mobile-compatible
Many websites say that you only need a responsive design and then everything is fine. However, I have a completely different opinion here and that's why I would like to focus on this point in particular. Because this is exactly where you can optimise your website perfectly for mobile devices.
The procedure is basically as follows: For example, a website operator installs a responsive theme for a WordPress website. For the most part, that's the end of the matter. In my opinion, however, this is where it really begins. Because a responsive themeonly means that the design automatically adapts to the respective end device. That is the basic prerequisite and accordingly essential.
A responsive Theme only means that the design automatically adapts to the respective end device.
The next step is to view your website on a tablet and smartphone. You will quickly see whether the responsive design looks professional and inviting. It is often the case that mobile optimization has not been carried out despite a responsive design.
For this I would like to give you a few examples, which you have surely noticed on some websites:
- The font of the headline is way too big.
- The font of the body text is too large or too small.
- The line spacing is too large.
- Images are displayed too large or too small.
- Certain formatting is not displayed correctly on the mobile device.
- The navigation is difficult to use.
This list could be much longer, of course, but I think you get my point here.
Even if these aspects are not optimised, you have a responsive website, which Google also evaluates positively. However, you should really take mobile optimization seriously for your visitors and pay attention to these aspects and have them optimised by your programmer.
Responsive web design & mobile optimization
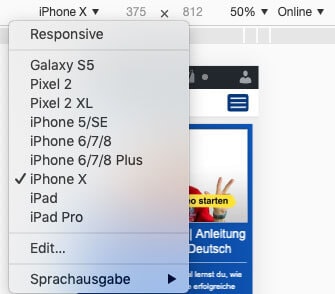
Usually you have a smartphone and maybe a tablet. However, if you want to check your website with different mobile devices, you will quickly reach your limits. However, there is a very simple solution for this. If you use the Google Chrome browser, you have a built-in function for this.
You can display your "responsive web design" for many different end devices. To do this, right-click and select "inspect" from the menu that appears. A console opens and you can select mobile devices (see screenshot). The browser will then show you how your website is displayed on certain devices.

Tips: Optimize WordPress mobile
If you use WordPress, the following tips will certainly be very helpful for you. Thanks to WordPress, you can carry out many optimizations with a plugin or an internal function. This makes your work easier and saves you time:
- The basic requirement is a responsive Theme. I recommend you to choose a premium Theme for WordPress . This costs a few dollars, but you have much more possibilities. In addition, a premium Theme is usually better programmed, from which you also benefit.
- If your Theme needs optimization in the mobile view, you have 2 options. Either you change the Theme or you optimize your existing Theme. For the optimization you can use a child Theme . Ask a programmer to implement the optimizations for you.
- There are now many themebuilders with which you can easily create your desired design and thus optimise WordPress for mobile use. Examples are Thrive Themes or Divi.
If you are new to the topic of WordPress but find it interesting, you can take a look at the following. On this site you will find a WordPress tutorial in which you will learn all the important basics about this ingenious content management system.
Use internal links in the text
Now we come to a little secret tip that is enormously powerful: Link to internal subpages relevant to the topic in the text on your website. This makes it easy for your visitors to navigate through your website. Because smartphone users in particular prefer to easily click on a link in the text instead of painstakingly searching through the burger menu.
By doing this simple optimization, you're creating several positive things at once:
- Internal linking is a ranking factor on Google.
- By linking internally, you make it easier for your visitors and they feel more comfortable on your website.
- On average, your visitors will view several subpages of yours, which increases the time they spend on your website. And this is also a ranking factor that will have a positive effect.
"*" indicates required fields
Charging time for mobile devices
Now we have talked a lot about "optimising websites for mobile devices". But there is another aspect that you should also consider: The topic of "load time optimization". In my opinion, this topic is particularly important for two reasons:
- The loading time of your website is a Google ranking factor.
- The longer the loading time of your website, the more visitors you will have.
This is especially true for mobile visitors, as the loading times here are always somewhat longer compared to the desktop environment. Here are 3 concrete tips on how you can optimise WordPress in terms of loading time for mobile devices:
1: Images:
Images take up the largest percentage of the loading time. Accordingly, you also have the greatest leverage here. The most important thing is that you upload the images to WordPress in the exact size in which you will also embed the graphic. This already saves file size and reduces your loading time.
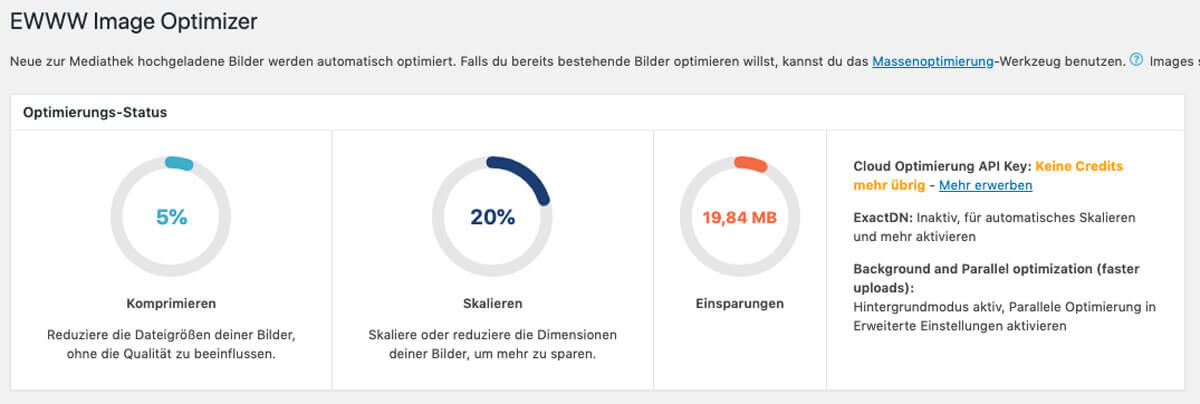
Furthermore, there are now gigantic tools with which you can further reduce the file size of your images fully automatically. You can set yourself whether the quality should be maintained or reduced a little. I recommend the following two WordPress plugins:

With some plug-ins for image optimization, you can also automatically generate WebP images. This is a brand new format from Google that reduces the file size even further while maintaining the same quality.
2: Caching
The second important point concerns caching. I don't want to go into too much detail because you don't need the background knowledge.
The point is that database queries are not made every time your website (or a subpage) is called up. Thanks to "caching", a copy of each subpage is stored on your server and is thus available much faster because no separate queries have to be performed.
My pluginrecommendation: WP Rocket. WP Rocket is easy to use and can be completely set up in just a few minutes. In addition, the pluginoffers further optimizations with which you can save additional loading time.
3: Clean out plugins and themes
Admittedly, this tip sounds very banal, and it is. Nevertheless, it is effective:
I recommend you to uninstall all Plugins and Themes, which you do not have in use. Disabling alone is not enough.
This also keeps your system clean and every additional extension carries a certain security risk. Over time, many Plugins and Themes creep in that you don't really need.
On my website you can find a free video series on how to speed up WordPress. These explanations show live on screen which settings you have to set where.
Conclusion: Is mobile optimization worth it?
The internet is developing at the speed of light. There are many interesting topics and perhaps you are now asking yourself, is mobile optimization actually worth it for me? Well, of course you have to decide for yourself. However, I recommend that you optimise your website in this direction:
- Optimize website for mobile devices
- Improve and optimize loading time
A website is THE figurehead that works for you 365 days a year. And in order for your flagship to serve its purpose, it needs to be polished regularly. So my recommendation is: polish your website for mobile devices and you will surely benefit from it.
Responsive web design - your questions
What questions do you have for Oliver? Feel free to use the comment function. You want to be informed about new postson the topic of online marketing? Then follow us on Twitter, Facebook, LinkedIn or via our Newsletter.
