Trh WordPress - Themes je velký – téměř pro každý projekt najdete vhodný Theme Zjistit. Ale co když chcete provést změny v designu? Koneckonců, chcete vyčnívat z davu. Pokud jsou malé změny barev stále implementovány s několika řádky kódu CSS v rámci úpravce, chová se to odlišně se složitými úpravami. Za tímto účelem byly hluboké zásahy do Theme soubory jsou nezbytné k dosažení požadovaných výsledků. Abyste zabránili tomu, že to skončí chaosem, měli byste v těchto případech vždy kliknout na dítě Theme Dát. Co je to za dítě... Theme a jaké jsou výhody, se dožijete v tomto článku.
Co je dítě Theme ?
Tá Úředním Theme Příručka vysvětluje, jak tzv. dítě Theme Je. Jedná se tedy o Theme , individuální úpravy nadřazeného Theme a zjednodušuje způsob, jakým je s ním nakládáno. Nadřazený objekt Theme je přesně to, co považujete za normální WordPress - Theme (např. Avada) například.
Jak to udělat správně s mnoha nabídkami WordPress - Theme pro vaše potřeby si můžete přečíst v tomto blogovém příspěvku.
Nyní k důležitému rozdílu: Dítě Theme zdědí základní design a funkčnost vyšší úrovně Themes . Úpravy, které jsou provedeny u dítěte Theme implementováno, přepsat funkčnost nadřazeného objektu Themes .
V praxi mateřský Theme nedotčeno i v případě složitých úprav. Změny se ujímá pouze ve stejných souborech podřízeného Themes Provést. To vede k četným výhodám, že používání Themes Dělá to tak atraktivní.
Kdy dítě Theme Smysl?
Dítě Themes jsou nezbytné, pokud proveďte úpravy WordPress - Theme a nechci je ztratit. Důvody zjistíte sami nejpozději při změnách Theme soubory a poté aktualizuje Themes Hrát. Koneckonců, Theme aktualizovány, všechny Theme soubory jsou přepsány a jednotlivé vlastní nastavení jsou logicky ztraceny.
Dítě Themes jsou vhodné zejména pro začátečníky a začátečníky. Ty lze použít k provádění funkcí existujícího Themes použít jako základ pro použití podřízené Themes k realizaci vašich vlastních přání. Takže tady, kompletní WordPress - Theme což také představuje časovou výhodu.
Obecně lze lze říct, že máte některé základní znalosti v oblasti WordPress a vývoj webu, abyste mohli mít dítě Theme přináší nejen výhodu, ale můžete ji také bezpečně využít.
Pro koho dítě... Theme Ne?
Dítě Themes jsou s větší pravděpodobností vhodné pro uživatele, kteří proveďte zásadní změny ve svých Themes Provést. Pokud máte málo zkušeností s vývojem webu a vaše změny jsou omezeny na několik řádků kódu CSS, dítě Theme nemusí být nezbytně nutné. Tyto změny můžete také snadno změnit v úpravce WordPress Péče.
Změny, které podléhají možnostem nainstalovaného WP Themes lze provést, neměli byste mít dítě Theme Implementovat. Například jednoduché změny barev, obrázky záhlaví nebo jiné možnosti rozložení, které vývojář již poskytl. Dítě Theme by obvykle byly vaše WordPress webové stránky se jen zbytečně zpomalují. Přehled je také ztracen tak rychle.
Pokud jsou změny provedeny v rámci podřízené Themes do určité míry, můžete být lépe schopni vytvořit samostatný Theme – mimochodem, doporučuje také WordPress Codex. Proč? Pokud změníte příliš mnoho funkcí a souborů, problémy s aktualizacemi nadřazeného Themes Dojít.
Kde to můžu sehnat? Theme ?
Těšit se na něj mohou uživatelé mnoha bestsellerů,jako jsou Enfold , Avada a Co. Protože četné Theme poskytovatelé nabízejí prefabrikované dítě Themes pro své vlastní WordPress -Šablony ke stažení. Avada je již k dispozici například vhodné dítě Theme Na. Uživatelé populárních Themes Divi, na druhé straně, navzdory četným požadavkům uživatelů, stále musí dát na vlastní ruce nebo použít prefabrikované dítě Theme od komunity.
Než se tedy stanete osobami samostatně výdělečně činnými, měli byste se vždy nejprve pootět u poskytovatele, pokud vám poskytovatel již neposkytl. A konečně, to může nejlépe zajistit, aby dítě Theme s odpovídající šablonou WP funguje bez chyb.
Dítě Theme vytvořte si sami sebe
Pokud váš poskytovatel neposkytne podřízené Theme připraven ke stažení, není to tak špatné. Vytvoření takového Themes je relativně jednoduchý a vyžaduje pouze nějaký čas, základní znalosti vývoje webu a přístupu S / FTP nebo přístup SSH na vaše webové stránky. Doporučuje se také použití editoru kódu.
Nakonec tři jednoduché soubory zajišťují, že máte výhody dítěte Themes může ji použít. Jednoduše postupujte podle níže uvedených pokynů:
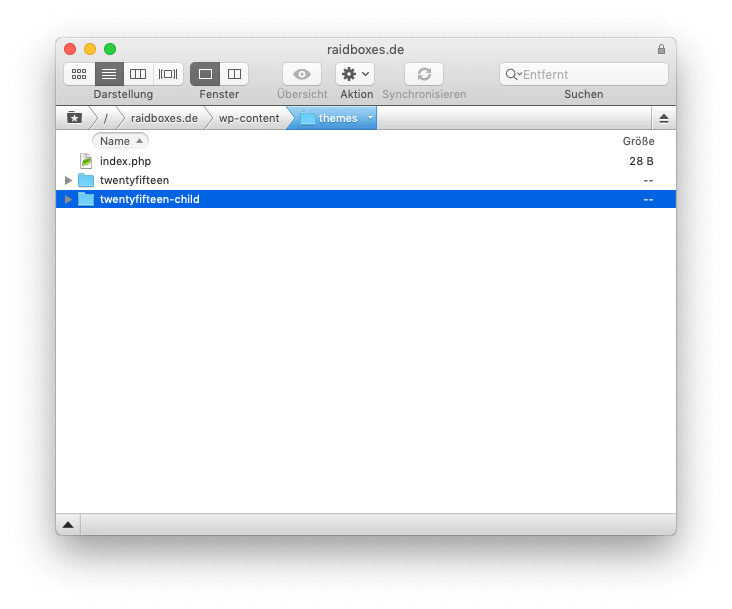
Krok 1: Vytvoření složky
Pokud jste získali přístup na své webové stránky prostřednictvím FTP, měli byste Theme složky ( /wp-content/ themes /) vašeho WordPress Instalace. Vše, co zde musíte udělat, je najít složku vašeho dítěte. Themes Vytvořit.

Můžete si svobodně vybrat název, ale doporučuje se pro lepší přehled, jednoduše "-podřízený" k názvu složky nadřazeného Themes viset. Pokud nastavujete dítě Theme pro WordPress - Theme TwentyFifteen , příslušný název složky by byl twentyfifteen-child.
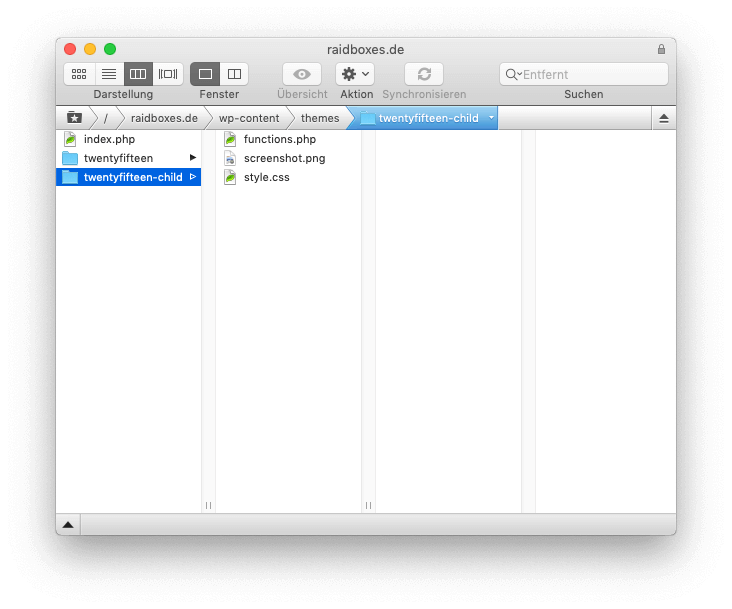
Krok 2: vytvořit styl.css
Dalším krokem je vytvoření šablony stylů s názvem style.css která najde své místo přímo v dříve vytvořené složce.
Následující obsah by měl být vyplněn stejným souborem:
/* Theme Jméno: Twenty Fifteen Dítě Theme Identifikátor URI: http://example.com/twenty-fifteen-child/ Popis: Twenty Fifteen Dítě Theme Autor: John Doe Identifikátor URI autora: http://example.com Šablona: twentyfifteen Verze: 1.0.0 Licence: GNU General Public License v2 nebo novější Identifikátor URI licence: http://www.gnu.org/licenses/gpl-2.0.html Tagy: světlé, tmavé, se dvěma sloupci, pravý postranní panel, responzivní rozložení, připraveno k usnadnění přístupu Textová doména: twentyfifteenchild */
Záhlaví šablony stylů tak obsahuje širokou škálu informací o podřízeném Theme . Tyto informace nejsou povinné s výjimkou dvou řádků.
Theme jméno a šablona musí být vyplněny tak, aby podřízený Theme Funguje. Šablona zajišťuje, že WordPress vztah mezi podřízeným a nadřazeným Theme může detekovat. Uložené informace (v příkladu: twentyfifteen) by proto měly být Theme s informacemi v šabloně stylů nadřazeného Themes Zápas.
Krok 3: vytváření funkcí.php
Ve třetím kroku musíte používat funkce.php vašeho dítěte Themes Vytvořit. Obsah tohoto souboru zajišťuje, že šablona stylů nadřazeného souboru Themes je načtena.
Zkopírujte následující obsah do souboru PHP s názvem functions.php:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'parent-style'; // This is 'twentyfifteen-style' for the Twenty Fifteen theme.
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
Při použití podřízené Themes pro individualizaci budete také zahrnout přípony funkcí později v tomto souboru.
Krok 4: Snímek obrazovky pro vaše dítě Theme
Čtvrtý krok není povinný. Pokud chcete vidět v Theme přehled v rámci vašeho WordPress instalace, snímek obrazovky s podřízenou Theme můžete pro tento účel uložit vhodný obrazový materiál.

WordPress automaticky používá soubor s názvem screenshot.png, který je umístěn v hlavní složce podřízeného Themes Nachází. Můžete nechat svou kreativitu volně běhat zde, WordPress -Codex doporučuje velikost 1200 pixelů na šířku a 900px na výšku.
Krok 5: Dítě Theme Povolit
To je ono - dítě Theme je třeba pouze aktivovat. To se provádí stejným způsobem jako již nadřazený Theme aktivovány. Stačí přejít na Theme -Přehled vašich WordPress instalaci a vyberte nyní se objevující podřízenou položku Theme Z.
Po aktivaci byla některá nastavení, která jste dříve provedli u nadřazeného Theme zmizely nebo již nejsou nastaveny jako dříve. To je normální. V nejlepším případě nainstalujete a aktivujete podřízenou Theme před provedením počátečních změn Theme Vezmi si to.
Alternativa: Dítě Theme S Plugin Vytvořit

Je také možné, že vhodné dítě Theme o WordPress - Plugin k vytvoření. Jeden z nejpopulárnějších Plugins v tomto případě Dítě Theme Konfigurátor. To nejen poskytuje vytvoření dítěte Themes , ale také další možnosti konfigurace.
Vzhledem k tomu, že vytvoření takového Themes velmi jednoduché, a to i pro méně důvtipné uživatele, Plugin není vůbec nutné. Pokud jde o výkon vašeho WordPress -Webové stránky dokonce nedoporučuji instalaci příliš mnoho, zbytečné Plugins Vypnuto.
S dítětem Theme Práce
Je poměrně jednoduché použít vlastní dítě Theme Práce. Pokud jste to aktivovali, očekávejte, že WordPress webových stránek, návrh nadřazeného Themes . To je logické, protože to přesně odpovídá fungování podřízeného Themes :
Jakýkoli soubor, který máte v dítěti Themes soubor se stejným názvem v nadřazeném souboru Theme . Výjimkou jsou .php funkce a šablona stylů. Nejen název, ale i struktura složek by měla být úplně stejná.
Chcete například použít zápatí(zápatí.php) nadřazeného Themes můžete přidat kopii stejného souboru přímo do složky podřízeného souboru Themes Přidány. Tento soubor nyní přepíše stejný soubor názvu v nadřazeném souboru. Theme . Změny, které zde proveďte, budou viditelné na vašem webu.
Zvláštní případ: Funkce.php nepřepíše, ale zobrazí se před nadřazeným souborem se stejným názvem. Themes Načten. Chcete použít jednotlivé funkce PHP nadřazeného Themes přepsat, můžete tak učinit v rámci .php funkce dítěte Themes Implementovat. Tato možnost je zaměřena výhradně na zkušené uživatele. Tato podrobnápříručka vám poskytne pomoc .
Závěr: Praktická, nepostradatelná vlastnost!
Vytvoření podřízeného motivu je poměrně jednoduché. Také použití takového tématu se v každodenním životě neukazuje jako nijak zvlášť obtížné. To je důvod, proč se dětská šablona doporučuje všem uživatelům WordPress, kteří chtějí provést změny ve svém tématu "správně". Výhody jasně převažují nad nevýhodami.
Nevýhody nemají za následek téměř žádné. I když případná výkonnostní nevýhoda je často způsobena Themes to je, pokud vůbec, minimální. Dítě Themes zůstávají poměrně tenké, protože obvykle obsahují pouze kód modifikací.
Nicméně při použití dětského Themes Vždy přesně víte, co děláte. I zde můžete rychle zajistit, aby vaše WordPress webové stránky se stanou nepoužitelnými a vyplivnou pouze chyby. A WordPress -Backup je pro takové úpravy nepostradatelný – v případě pochybností byste se měli vždy poradit s odborníkem s odpovídajícími odbornými znalostmi.
Obrázek příspěvku: Anthony Robert | Unsplash
