Siempre puede ocurrir que tu sitio web se encuentre en mantenimiento, las páginas individuales no sean accesibles o contengan enlaces incorrectos, lo que a menudo conduce a un error 404. Esto no es agradable, pero con páginas de error bien diseñadas podrás mantener a tus visitantes. Aquí te mostramos cómo hacerlo con WordPress y Visual Composer.
El propósito de una página de error 404 es informar a tus visitantes sobre el error que se ha producido, y para redirigirlos/as a las partes de tu web que todavía están disponibles o funcionan. De este modo, se reduce la tasa de rebote.
Un error 404 personalizado también es ideal para promocionar e insertar elementos de llamada a la acción. Esto significa que, básicamente, puedes realizar las mismas funciones que una landingpage y una landingpage en funcionamiento.
¿Lo sabías?
Echémosle un vistazo a los siguientes puntos:
- ¿Qué es una página de error 404?
- Variantes de páginas de error 404
- ¿Cuándo se producen los errores 404?
- Cómo solucionar los errores 404
- Ejemplos buenos y creativos de páginas 404
- Crear una página de error 404 personalizada con WordPress
- Página de error 404 con Visual Composer
¿Qué es un página de error 404?
Descrito brevemente, el error 404 es un código de respuesta del Protocolo de Transferencia de Hipertexto (HTTP) y significa que el servidor no puede encontrar la fuente solicitada. O la parte de la ruta del sitio web que viene después del "/". Básicamente, el sitio específico que debe mostrarse no está disponible.
La mayoría de las veces se muestra un mensaje de error 404 como el siguiente:
- HTTP 404
- 404 No encontrado / no encontrado
- 404
- Error 404 / Error
- 404 This page does not exist (esta página no existe)
- Página no encontrada
- File Not Found (archivo no encontrado)
- Directory Not Found (directorio no encontrado)
- Requested URL Not Found (URL no encontrada)
- ... y variaciones similares
Posibles razones por las que se producen errores 404:
- Un sitio WordPress o un post se borra o se mueve a otro sitio sin redirigir los enlaces
- Un/a visitante introduce el nombre del dominio de forma incorrecta (falta una letra, error ortográfico, etc.)
- Los antiguos enlaces (que han cambiado) siguen figurando en las fuentes externas
- El servidor/sitio web se ha colapsado, está en mantenimiento o tiene problemas técnicos que hacen que el sitio web no se visualice correctamente (por ejemplo, interrupción de la conexión).
Además de los errores 404, existen los siguientes códigos de estado HTTP:
- Respuesta 100-199: solicitar al destinatario y continuar el proceso
- 200-299 (exitoso): solicitud exitosa y aceptada
- Redirección 300-399: requiere una acción adicional para completar la solicitud
- Error del cliente 400-499: solicitud no válida o solicitud no puede ser completada
- Error del servidor 500-599: el servidor no pudo aceptar la solicitud
¿Cómo solucionar los errores 404?
Por un lado, a través de los redireccionamientos, rediriges a tus visitantes directamente a las páginas de destino que se ajustan al máximo al contenido de la solicitud original. En Raidboxes no se necesita un plugin WordPress adicional para establecer redireccionamientos y reglas de redireccionamiento. Consulta las instrucciones sobre el tema de las redirecciones 301 y 302.
Otra posibilidad es encontrar y reparar los enlaces rotos, es decir, sustituirlos por la nueva fuente interna válida. Asegúrate aquí de que todos los enlaces internos conducen a las páginas deseadas. Pide también a los/as propietarios/as de las fuentes de enlaces externos que cambien todos los enlaces rotos.
Otro consejo es utilizar URLs y permalinks fáciles de usar: mantenlas cortas, utiliza letras minúsculas y describe a dónde conducen los enlaces. Esto te ayudará a controlar los enlaces rotos y a optimizar tu web para los motores de búsqueda. Échale un ojo al artículo Enlaces internos y SEO con WordPress.
Y por último, debes crear un 404 personalizado sitio . Esto conducirá a los visitantes "perdidos" de vuelta a la página de inicio o al contenido relevante. Al mismo tiempo, no confundirán el error con un fallo de todo el sitio web tus .
Páginas 404 y SEO
¿Qué se consigue con páginas de error 404 personalizadas?
Es importante tener una página de error 404 personalizada que conduzca a tus visitantes de vuelta a las partes existentes del sitio web. Ahora veamos qué opciones tienes. Las prácticas comunes y recomendadas para crear páginas 404 personalizadas son las siguientes:
- Botones de retroceso o de inicio: ofrece a tu audiencia la opción de volver a las páginas disponibles o a cualquier lugar.
- Barra de búsqueda: normalmente, este tipo de errores se producen cuando los/as usuarios/as intentan encontrar un contenido o sitio específico. Así que ofréceles una opción de búsqueda o sugiere ciertas landing pages.
- Formularios de contacto: los/as usuarios/as pueden utilizar un formulario de contacto o un chat en vivo para obtener ayuda si no encuentran el contenido que buscan. O si necesitan ayuda con otras cosas en tu sitio web.
- Iconos de redes sociales: siempre es bueno enlazar las diferentes plataformas de redes sociales donde se pueden encontrar y alcanzar tus contenidos.
- Imágenes humorísticas: esta es una de las prácticas más infravaloradas y claramente infrautilizadas. Ciertamente, el humor puede desactivar el resultado de una percepción (probablemente) negativa.
Crear una página de error 404 personalizada con WordPress
Tienes las siguientes opciones para crear un error 404. Con WordPress, un constructor de sitios web (page builder) y con código personalizado como HTML. Así es como funciona con WordPress:
- Accede a tu panel de control WordPress
- Selecciona el área de "Diseño" a la izquierda
- Allí en la subcategorías "Editor"
- Comprueba si tu theme WordPress contiene una "plantilla 404" (Ctrl + F y luego introduce "404.php");
- Haz clic en el enlace de la plantilla 404 en la parte derecha del sitio.
El contenido se ve más o menos de la siguiente manera:
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Ahora cámbialo según tus necesidades. Sin embargo, es necesario tener conocimientos de HTML para hacerlo. También deberías trabajar con un theme child. De lo contrario, los cambios pueden ser eliminados de nuevo tras una actualización del theme WordPress.
Plugins WordPress 404
Crear una página de error 404 con Visual Composer
Una de las formas más fáciles y rápidas de crear un sitio 404 es con un page builder. En este ejemplo, te mostramos cómo crear un error 404 personalizado con Visual Composer utilizando la función de arrastrar y soltar. Ten en cuenta que esto solo es posible con la versión Premium.
En primer lugar, tendrás que descargar e instalar el plugin Visual Composer. Échale un vistazo a este video tutorial en YouTube:
En cuanto se haya instalado y activado el plugin, podrás empezar a trabajar. Utiliza una de las muchas plantillas. Para ello, haz clic en el símbolo del mercado en el editor del frontend. Selecciona "Plantillas" e introduce "404" para encontrar páginas 404 ya confeccionadas.
Este tutorial explica exactamente cómo crear una página de error 404 personalizada con Visual Composer:
Después de haber terminado y guardado tus diseños individuales de páginas 404, ya podrás gestionarlas en el editor. El siguiente vídeo muestra cómo hacerlo:
Para obtener más consejos sobre la creación de una página 404 personalizada, las mejores soluciones de plugin y algo de inspiración, consulta el post de Visual Composer Páginas 404 con WordPress.
Ejemplos de buenas páginas 404
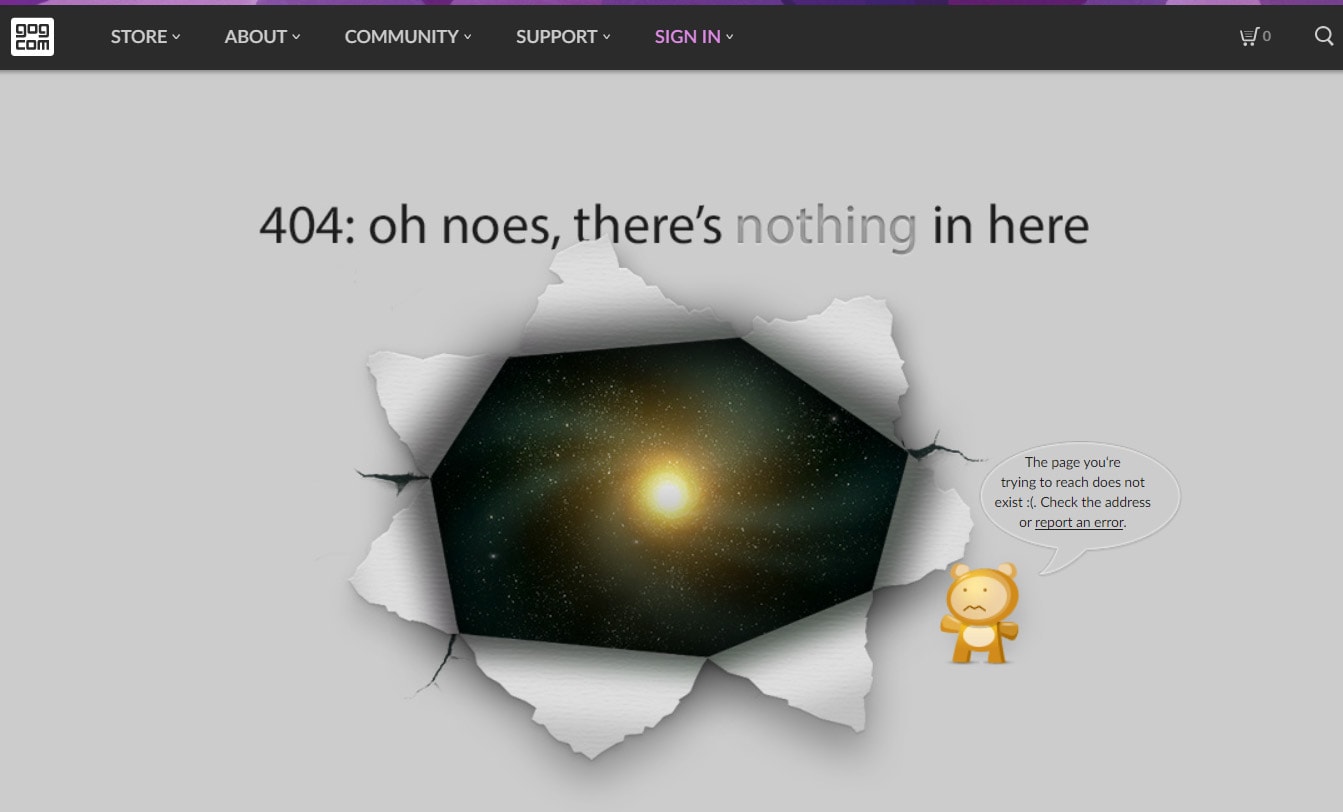
Hemos recopilado algunas de las páginas de error 404 más creativas (independientemente de WordPress y Visual Composer) para que puedas encontrar inspiración. La página 404 de GOG.com es uno de los mejores ejemplos de cómo pensar "fuera de la caja". Y eso en el sentido más estricto de la palabra:

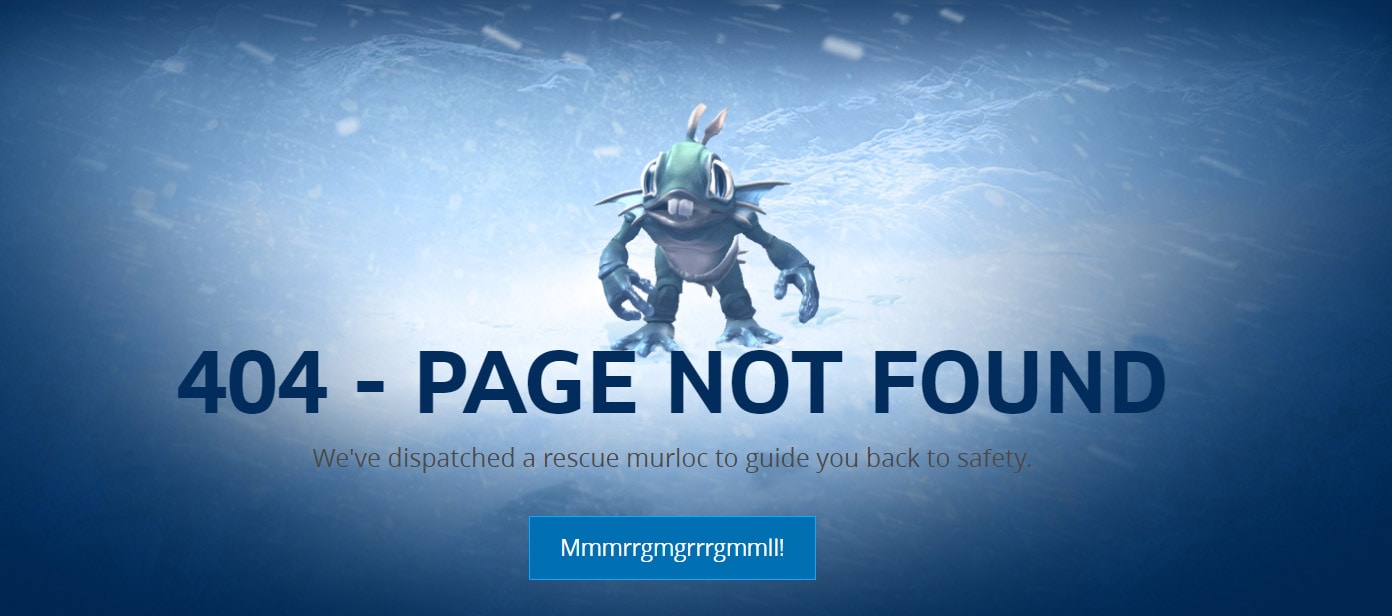
Dado que se trata de un sitio con valor de entretenimiento, Blizzard tenía que cumplir con un alto estándar en términos de sitios 404. El diseño fresco se convierte en un clásico en sí mismo:

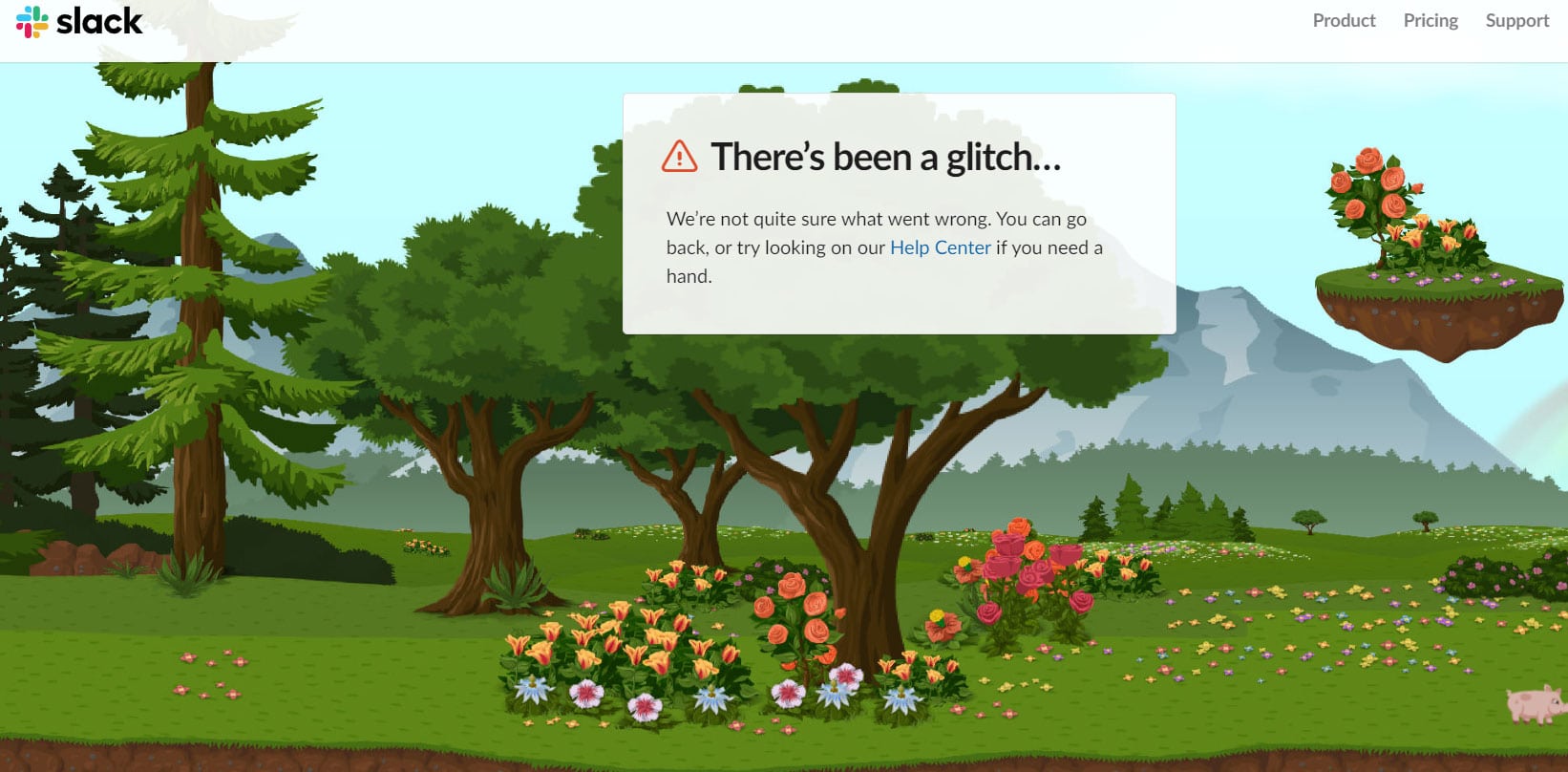
El último ejemplo de páginas 404 de Slack es súper simple, pero aún así sorprendente. Es un bonito ejemplo de creatividad:

Conclusión sobre las páginas 404 con WordPress
Ahora ya sabes cómo crear una página de error 404 para conducir a tus visitantes a las subpáginas activas de tu sitio web y cómo convertir una mala situación en algo que minimice o incluso resuelva la molestia. También muestra que hay formas muy sencillas de diseñar una página 404 de este tipo, y siempre que se tenga creatividad y un poco de habilidad gráfica.
Con un constructor de sitios web como herramienta, no necesitas conocimientos de programación para convertir un aburrido sitio de error 404 en algo que te ponga de buen humor y/o que ayude a tus visitantes en su situación. ¿Tienes un buen ejemplo de una página de error 404 con éxito? Entonces no dudes en compartirlo en los comentarios.
