Il peut toujours arriver que, lors de la maintenance de ton site web, certaines pages ne soient pas accessibles ou contiennent des liens défectueux, ce qui conduit souvent à une page 404. Ce n'est pas agréable, mais avec des pages d'erreur bien conçues, tu peux tout de même garder tes visiteur·euse·s. Nous te montrons comment faire avec WordPress et Visual Composer.
L'objectif d'une page d'erreur 404 est d'informer tes visiteur·euse·s de l'erreur qui s'est produite et de les rediriger vers les parties de ton site web qui existent encore ou fonctionnent. Tu réduis ainsi le taux de rebond.
Une page 404 personnalisée est également idéale pour promouvoir et insérer des éléments d'appel à l'action. Cela signifie qu'il peut essentiellement remplir les mêmes fonctions que la page initialement ciblée et une page de renvoi fonctionnelles.
Tu le savais déjà ?
Nous examinons les points suivants :
- Qu'est-ce qu'une page d'erreur 404 ?
- Variantes d'erreurs 404
- Quand se produisent les erreurs 404 ?
- Comment corriger les erreurs 404
- Exemples de pages 404 de qualité et créatives
- Créer une page d'erreur 404 personnalisée avec WordPress
- Créer une page d'erreur 404 avec Visual Composer
Qu'est-ce qu'une page 404 ?
Brièvement décrit, l'erreur 404 est un code de réponse du protocole de transfert hypertexte (HTTP). Cela signifie que le serveur ne peut pas trouver la source demandée ou la partie du chemin du site web qui vient après le "/". En gros, cela signifie que la page spécifique à afficher n'est pas disponible.
La plupart du temps, un message d'erreur 404 s'affiche comme suit :
- HTTP 404
- 404 Not Found / non trouvé
- 404
- Erreur 404 / Erreur
- 404 This page does not exist (La page n'existe pas)
- Page non trouvée
- Fichier non trouvé
- Répertoire non trouvé
- L'URL demandé n'a pas été trouvé
- ... et autres variations similaires
Les raisons possibles de l'apparition de l'erreur 404 :
- Une page ou un article de WordPress est supprimé ou déplacé vers une autre page sans que les liens soient redirigés.
- Un·e visiteur·euse saisit le nom de domaine de manière incorrecte (une lettre manquante, une faute d'orthographe, etc.).
- Les anciens liens (qui ont changé) sont toujours répertoriés dans les sources externes.
- Le serveur/site web est tombé en panne, est en cours de maintenance ou présente des problèmes techniques qui empêchent l'affichage correct du site web (par exemple, une connexion interrompue).
Outre les erreurs 404, il existe les codes d'état HTTP suivants :
- 100-199 Réponse : demander la ou destinataire et poursuivre le traitement
- 200-299 Réussite : la demande est réussie et acceptée.
- 300-399 Redirection : nécessite une action supplémentaire pour compléter la demande.
- 400-499 Erreur de la ou du client·e : demande non valide ou demande ne pouvant être complétée.
- 500-599 Erreur du serveur : le serveur n'a pas pu accepter la demande.
Comment corriger les erreurs 404
D'une part, grâce aux redirections, tu diriges tes visiteurs directement vers des pages de destination dont le contenu correspond le plus possible à la demande initiale. Sur Raidboxes , tu n'as pas besoin d'un plugin WordPress supplémentaire pour définir des redirections et des règles de redirection. Consulte le guide sur les redirections 301 et 302.
Une autre possibilité consiste à trouver et à réparer les liens brisés, c'est-à-dire à les remplacer par la nouvelle source interne valide. Assure-toi que tous les liens internes mènent aux pages souhaitées. Demande également aux propriétaires des sources de liens externes de changer tous les liens brisés.
Un autre conseil est d'utiliser des URL et des permaliens faciles d'utilisation - garde-les courts, utilise des lettres minuscules et décris où mènent les liens. Cela t'aidera à garder la trace des liens brisés et à optimiser ton site web pour les moteurs de recherche. Tu peux lire à ce sujet l'article Maillage interne avec WordPress : ce qui est important pour ton référencement.
Enfin, tu devrais créer une page 404 personnalisée. Cela permet aux visiteurs "perdus" de revenir à la page d'accueil ou à des contenus pertinents. En même temps, ils ne confondent pas l'erreur avec une panne de l'ensemble de ton site.
Pages 404 et SEO
Qu'est-ce qui constitue des pages 404 qui mènent au but ?
Il est donc important d'avoir une page d'erreur 404 personnalisée qui renvoie tes visiteur·euse·s aux parties existantes du site web. Voyons maintenant quelles sont les options dont tu disposes. Les approches courantes et recommandées pour créer des pages 404 personnalisées sont les suivantes :
- Boutons Retour ou Accueil : donne à ton public la possibilité de revenir aux pages disponibles ou à n'importe quel endroit.
- Barre de recherche : habituellement, ces types d'erreurs se produisent lorsque les utilisateur·rice·s essaient de trouver un contenu ou une page spécifique. Propose-leur donc une option de recherche ou suggère-leur des pages de renvoi spécifiques.
- Formulaires de contact : les internautes peuvent utiliser un formulaire de contact ou un chat en direct pour obtenir de l'aide s'iels ne trouvent pas le contenu qu'iels recherchent. Ou s'iels ont besoin d'aide pour d'autres éléments de ton site web.
- Icônes de médias sociaux : il est toujours bon de relier différentes plateformes de médias sociaux où ton contenu peut être trouvé et atteint.
- Des images humoristiques : c'est l'une des pratiques les plus sous-estimées qui est clairement sous-utilisée. L'humour peut certainement désamorcer le résultat d'une perception (probablement) négative. Voici quelques exemples dans un instant.
Créer une page 404 personnalisée avec WordPress
Tu disposes des options suivantes pour créer une page 404. Avec WordPress, avec un constructeur de sites ou de pages et avec un code personnalisé, tel que le HTML. C'est ainsi que cela fonctionne avec WordPress :
- Va sur ton tableau de bord WordPress
- Sélectionne la zone "Design" sur la gauche
- Là, sélectionne la sous-rubrique "Editor"
- Vérifie si ton thème WordPress contient un "modèle 404" (Ctrl + F, puis entre "404.php") ;
- Clique sur le lien vers le modèle 404 sur le côté droit.
Le contenu ressemble à quelque chose comme ceci :
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Maintenant, modifie-le en fonction de tes besoins. Cependant, tu dois connaître le langage HTML pour le faire. Tu dois également travailler avec un thème enfant, sinon tes modifications risquent d'être supprimées à nouveau après une mise à jour de du thème WordPress.
Plugins WordPress 404
Créer une page 404 avec Visual Composer
L'une des façons les plus simples et les plus rapides de créer une page 404 est d'utiliser un site web ou un constructeur de pages. Dans cet exemple, nous te montrons comment créer une page 404 personnalisée avec Visual Composer, par glisser-déposer. Note que cela n'est possible qu'avec la version Premium.
Tout d'abord, tu dois télécharger et installer le plugin Visual Composer. Regarde ce tutoriel vidéo sur YouTube :
Dès que le plugin a été installé et activé, tu peux commencer à travailler. Utilise l'un des nombreux modèles. Pour ce faire, clique sur le symbole du marché dans l'éditeur frontal. Sélectionne Modèles et entre "404" pour trouver des pages 404 toutes prêtes.
Ce tutoriel explique exactement comment créer une page 404 personnalisée avec Visual Composer :
Une fois que tu as terminé et enregistré tes conceptions de pages 404 individuelles, tu peux maintenant les gérer dans l'éditeur. La vidéo suivante montre comment procéder :
Pour plus de conseils sur la création d'une page 404 personnalisée, les meilleures solutions de plugin et un peu d'inspiration pour les pages 404, consulte l'article de Visual Composer Comment créer une page 404 avec WordPress.
Exemples de bonnes pages 404
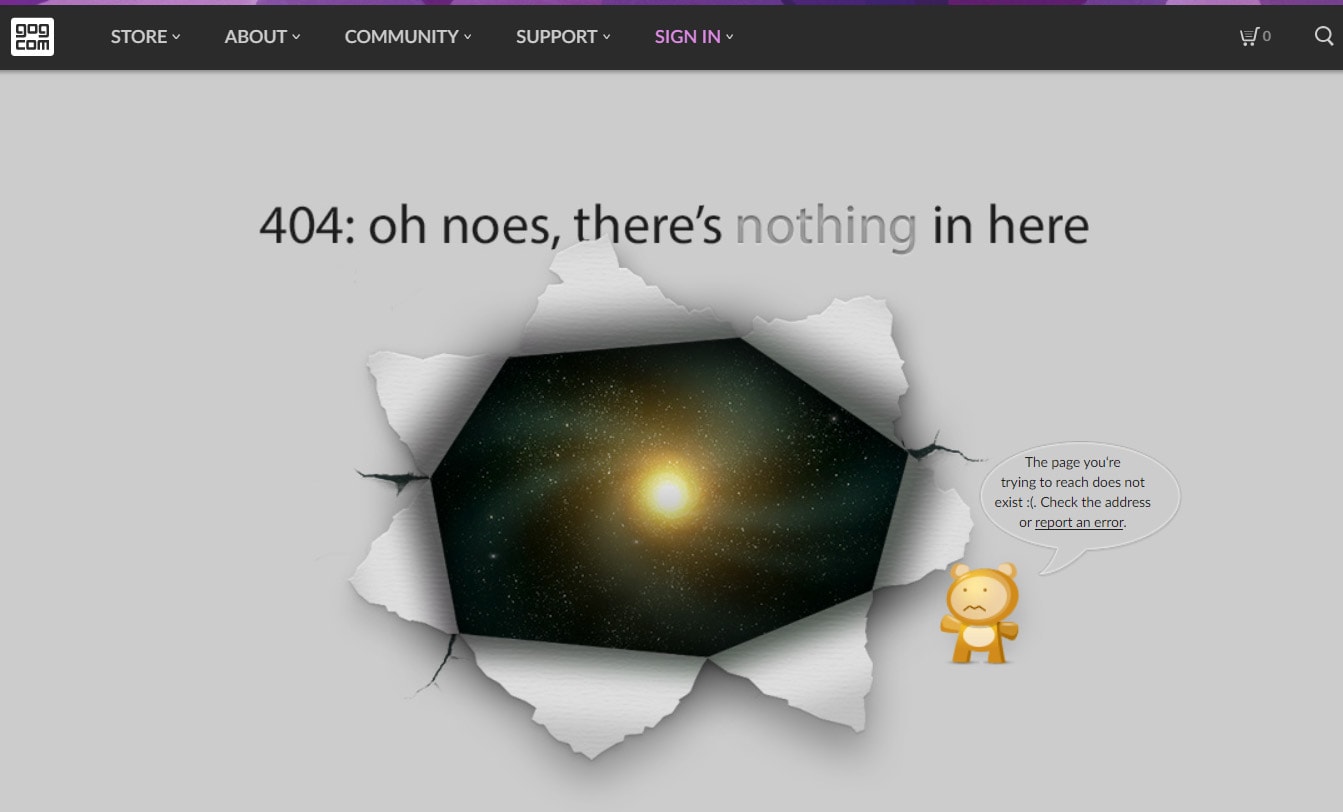
Nous avons rassemblé quelques-unes des pages d'erreur 404 les plus créatives - indépendamment de WordPress et Visual Composer - pour que tu puisses t'en inspirer. La page 404 de GOG.com est l'un des meilleurs exemples de réflexion hors des sentiers battus. Et ce, dans le plus pur sens du terme :

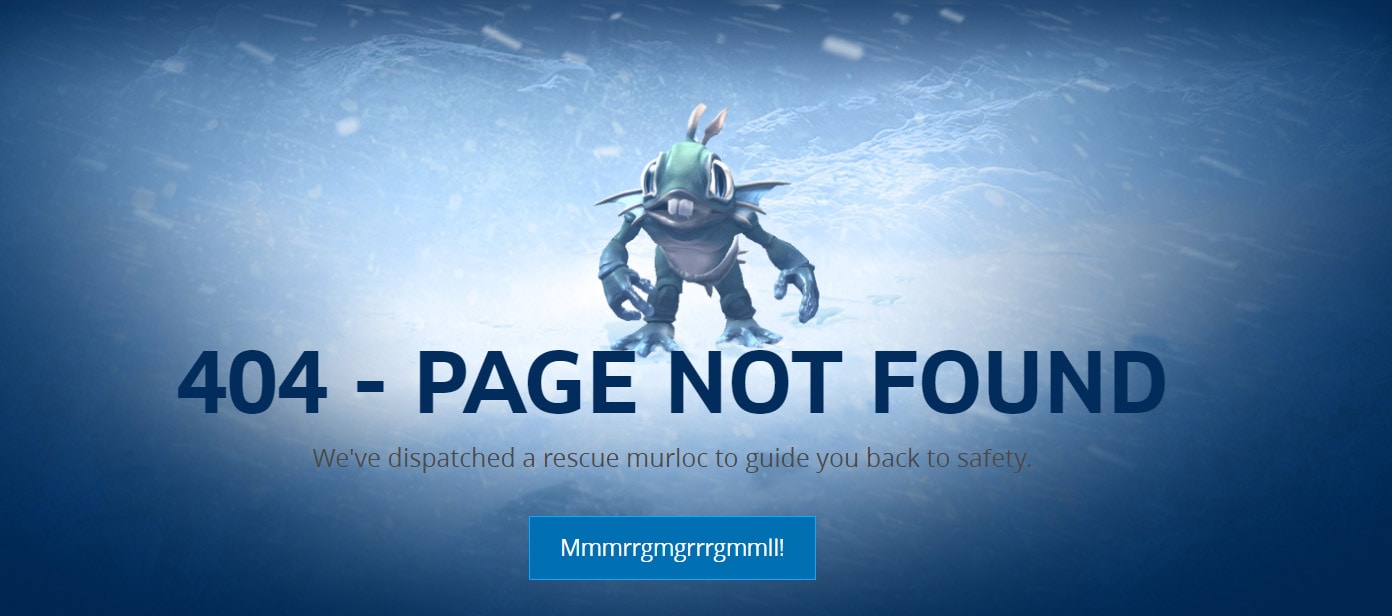
Puisqu'il s'agit d'une page à valeur ludique, Blizzard se devait d'être à la hauteur des attentes en ce qui concerne sa page 404. Le design cool devient un classique en soi :

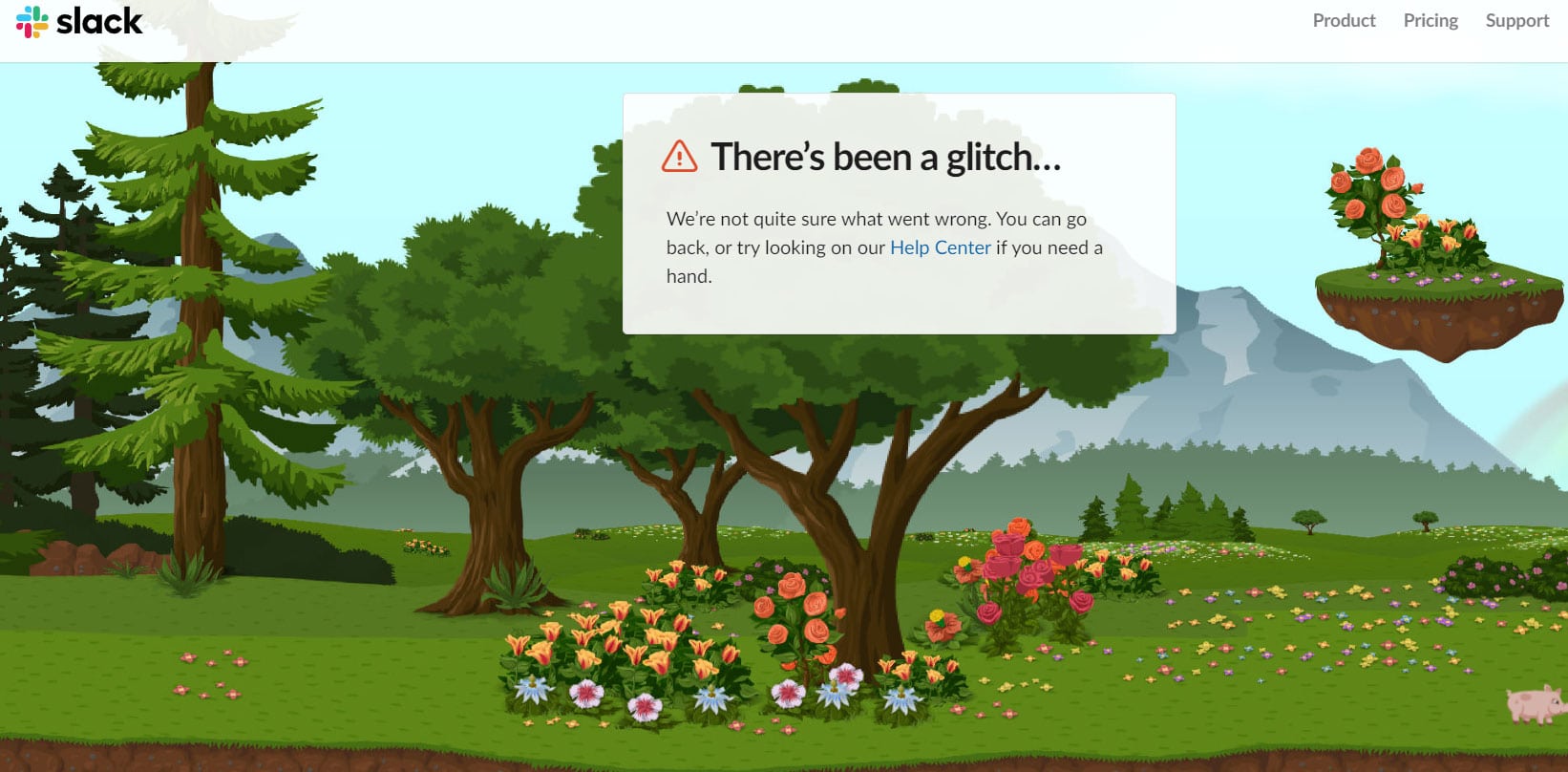
Le dernier exemple de pages 404 de Slack est super simple, mais tout de même surprenant. C'est un bel exemple de créativité :

Conclusion sur les pages 404 avec WordPress
Tu sais maintenant comment créer une page d'erreur 404 pour diriger tes visiteur·euse·s vers les sous-pages actives de ton site web. Et comment tu peux transformer une mauvaise situation en quelque chose qui minimise ou même résout le problème. De plus, il existe des moyens très simples de concevoir une telle page 404, à condition d'être créatif·ve et d'avoir quelques compétences graphiques.
Avec un constructeur de sites web comme outil, tu n'as pas besoin de connaissances en programmation pour transformer une page 404 ennuyeuse en quelque chose qui te met de bonne humeur et/ou qui aide tes visiteur·euse·s dans leur situation. As-tu un bon exemple d'une page d'erreur 404 réussie ? Alors n'hésite pas à le partager dans les commentaires.
