Zawsze może się zdarzyć, że w trakcie konserwacji witryny poszczególne strony są niedostępne lub zawierają błędne linki, co często prowadzi do wyświetlenia strony 404. Nie jest to przyjemne, ale dzięki dobrze zaprojektowanym stronom błędów możesz zatrzymać odwiedzających. Pokażemy ci, jak to zrobić za pomocą WordPressa i Visual Composera.
Celem strony błędu 404 jest poinformowanie odwiedzających o błędzie, który wystąpił. I przekierować ich do tych części witryny, które nadal istnieją lub funkcjonują. W ten sposób obniżasz współczynnik odrzuceń.
Niestandardowa strona 404 jest również świetna do promowania i umieszczania elementów call-to-action. Oznacza to, że w zasadzie może spełniać te same funkcje, co działająca strona docelowa i landing page.
Czy wiesz, że?
Zwracamy uwagę na następujące kwestie:
- Czym jest strona błędu 404?
- Warianty błędu 404
- Kiedy pojawiają się błędy 404
- Jak naprawić błędy 404
- Dobre i kreatywne przykłady stron 404
- Utwórz własną stronę błędu 404 z WordPress
- Utwórz stronę błędu 404 za pomocą Visual Composer
Czym jest strona 404?
Krótko opisując, błąd 404 to kod odpowiedzi protokołu HTTP (Hypertext Transfer Protocol). Oznacza to, że serwer nie może znaleźć żądanego źródła. Albo ta część ścieżki do strony internetowej, która znajduje się po "/". Zasadniczo oznacza to, że określona strona, która ma być wyświetlona, nie jest dostępna.
W większości przypadków komunikat o błędzie 404 jest wyświetlany w następujący sposób:
- HTTP 404
- 404 Not Found / nie znaleziono
- 404
- 404 Błąd / Błąd
- 404 Ta strona nie istnieje (Strona nie istnieje)
- Nie znaleziono strony
- Nie znaleziono pliku
- Nie znaleziono katalogu
- Nie znaleziono żądanego adresu URL
- ... i podobne warianty
Możliwe przyczyny występowania błędów 404:
- Strona lub post WordPress zostaje usunięty lub przeniesiony na inną stronę bez przekierowania linków
- Odwiedzający wpisuje nazwę domeny niepoprawnie (brak litery, błąd w pisowni itp.).
- Dawne linki (które się zmieniły) są nadal wymienione w źródłach zewnętrznych
- Serwer/strona uległa awarii, jest w trakcie konserwacji lub ma problemy techniczne, które powodują, że strona nie jest wyświetlana poprawnie (np. przerwane połączenie).
Oprócz błędów 404 istnieją następujące kody stanu HTTP:
- 100-199 Odpowiedź: Żądanie odbiorcy i kontynuacja przetwarzania
- 200-299 Udało się: Żądanie zostało przyjęte i zaakceptowane.
- 300-399 Przekierowanie: Wymaga dalszych działań w celu zakończenia żądania.
- 400-499 Błąd klienta: Nieprawidłowe żądanie lub żądanie nie może być zrealizowane.
- 500-599 Błąd serwera: Serwer nie mógł przyjąć żądania
Jak naprawić błędy 404
Z jednej strony, dzięki przekierowaniom kierujesz odwiedzających bezpośrednio na strony docelowe, które jak najdokładniej odpowiadają treści oryginalnego żądania. Dzięki Raidboxes nie potrzebujesz dodatkowej wtyczki WordPressa, aby ustawić przekierowania i reguły przekierowań. Zobacz przewodnik po przekierowaniach 301 i 302.
Inną możliwością jest odnalezienie i naprawienie zepsutych linków - czyli zastąpienie ich na nowo obowiązującym źródłem wewnętrznym. Upewnij się, że wszystkie linki wewnętrzne prowadzą do pożądanych stron. Poproś również właścicieli zewnętrznych źródeł linków o zmianę wszystkich uszkodzonych linków.
Kolejną wskazówką jest używanie przyjaznych dla użytkownika adresów URL i permalinków - utrzymuj je krótkie, używaj małych liter i opisuj, do czego prowadzą linki. Pomoże Ci to śledzić wszelkie niedziałające linki i zoptymalizować Twoją stronę pod kątem wyszukiwarek. Zobacz artykuł Linkowanie wewnętrzne i SEO z WordPress.
Na koniec powinieneś stworzyć niestandardową stronę 404. Dzięki temu „zagubieni” użytkownicy wrócą na stronę główną lub do odpowiednich treści. Jednocześnie nie pomylą tego błędu z awarią całej Twojej strony.
Strony 404 i SEO
Co stanowi docelową stronę 404
Dlatego ważne jest, aby stworzyć niestandardową stronę błędu 404, która przeniesie odwiedzających do istniejących części witryny. Przyjrzyjmy się teraz, jakie masz możliwości. Powszechne i zalecane sposoby tworzenia niestandardowych stron 404 to:
- Przyciski powrotu lub strony głównej: Daj swoim odbiorcom możliwość powrotu do dostępnych stron lub do dowolnego miejsca.
- Pasek wyszukiwania: Zazwyczaj tego typu błędy pojawiają się, kiedy użytkownicy próbują znaleźć określoną treść lub stronę. Zaoferuj im więc opcję wyszukiwania lub zaproponuj konkretne strony docelowe.
- Formularze kontaktowe: Ludzie mogą skorzystać z formularza kontaktowego lub czatu na żywo, aby uzyskać pomoc, jeśli nie mogą znaleźć poszukiwanej treści. Albo jeśli potrzebują pomocy w innych sprawach na Twojej stronie.
- Ikony mediów społecznościowych: Zawsze dobrze jest połączyć różne platformy mediów społecznościowych, na których można znaleźć i dotrzeć do twoich treści.
- Humorystyczne obrazy: Jest to jedna z najbardziej niedocenianych praktyk, która jest wyraźnie niewykorzystywana. Z pewnością humor może rozładować skutki (prawdopodobnie) negatywnego postrzegania. Za chwilę podamy kilka przykładów.
Utwórz własną stronę 404 z WordPress
Aby utworzyć stronę 404, masz następujące możliwości. Za pomocą WordPressa, kreatora stron internetowych oraz niestandardowego kodu - np. HTML. Tak właśnie działa to w przypadku WordPressa:
- Wejdź na stronę WordPress Dashboard
- Wybierz obszar "Projektowanie" po lewej stronie
- W tym miejscu znajduje się podpunkt „Edytor"
- Sprawdź, czy twój motyw WordPressa zawiera "szablon 404" (Ctrl + F, a następnie wpisz "404.php");
- Kliknij łącze do szablonu 404 po prawej stronie
Zawartość wygląda tak:
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Teraz zmień je zgodnie ze swoimi potrzebami. Aby to zrobić, musisz jednak znać język HTML. Powinieneś także pracować z motywem potomnym, w przeciwnym razie twoje zmiany mogą zostać ponownie usunięte po aktualizacji motywu WordPressa.
Wtyczki do WordPressa 404
Tworzenie strony 404 z Visual Composer
Jednym z najprostszych i najszybszych sposobów na stworzenie strony 404 jest użycie kreatora stron. W tym przykładzie pokazujemy, jak stworzyć niestandardową stronę 404 z Visual Composer, używając metody przeciągnij i upuść. Zwróć uwagę, że jest to możliwe tylko w wersji premium.
Najpierw musisz pobrać i zainstalować wtyczkę Visual Composer. Zobacz ten film instruktażowy na YouTube:
Gdy tylko wtyczka zostanie zainstalowana i aktywowana, możesz zacząć działać. Użyj jednego z wielu szablonów. Aby to zrobić, kliknij ikonę rynku w edytorze frontu. Wybierz Szablony i wpisz "404", aby znaleźć gotowe strony 404.
Ten tutorial wyjaśnia dokładnie jak stworzyć niestandardową stronę 404 za pomocą Visual Composer:
Po zakończeniu i zapisaniu poszczególnych projektów stron 404 możesz nimi zarządzać w edytorze. Poniższy film pokazuje, jak to zrobić:
Aby uzyskać więcej wskazówek na temat tworzenia niestandardowej strony 404, najlepszych wtyczek i inspiracji dotyczących strony 404, sprawdź post Visual Composer 404 strony z WordPressa.
Przykłady dobrych stron 404
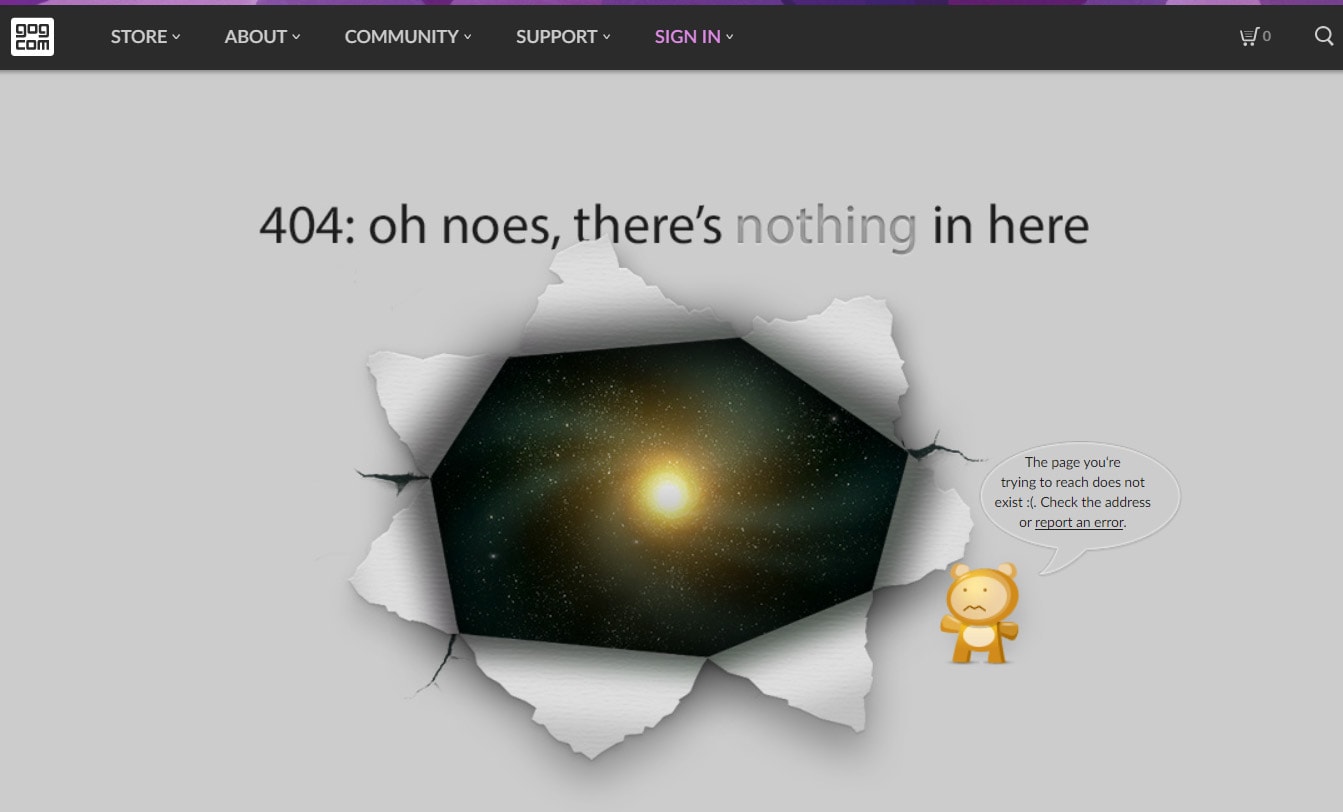
Zebraliśmy kilka najbardziej kreatywnych stron błędu 404 - niezależnych od WordPress i Visual Composer - abyś mógł czerpać z nich inspirację. Strona 404 GOG.com jest jednym z najlepszych przykładów myślenia nieszablonowego. I to w najprawdziwszym tego słowa znaczeniu:

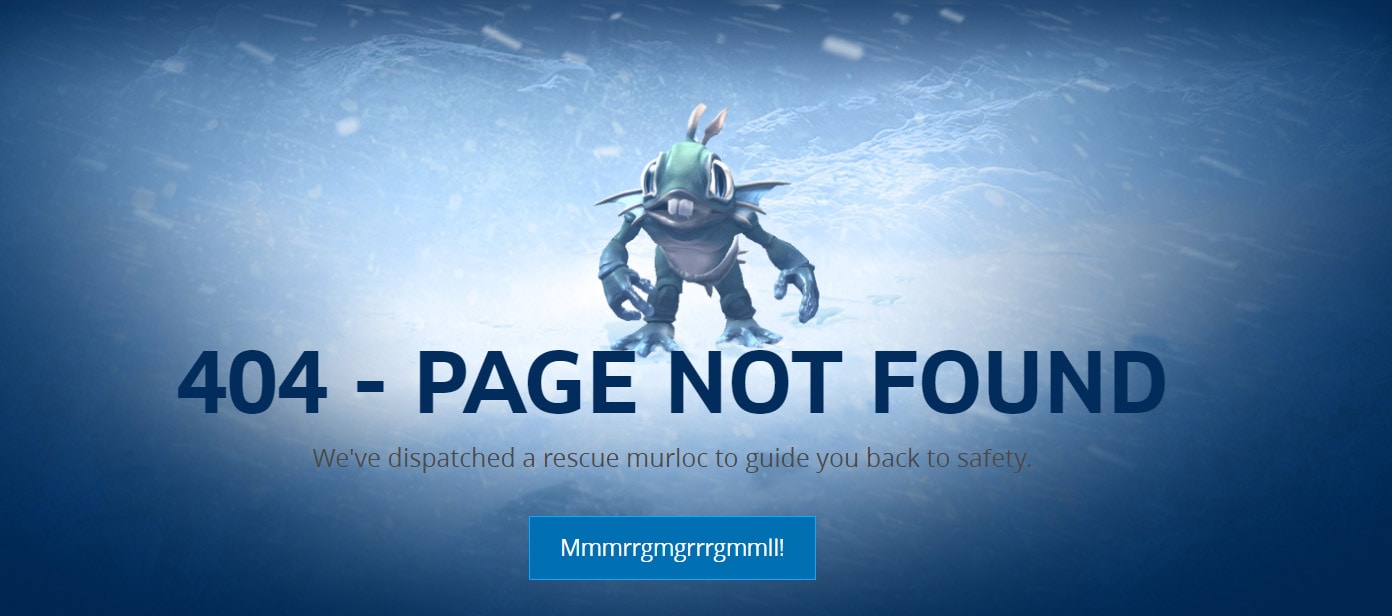
Ponieważ jest to strona o wartości rozrywkowej, Blizzard musiał spełnić wysokie standardy dotyczące strony 404. Fajny design staje się klasyką samą w sobie:

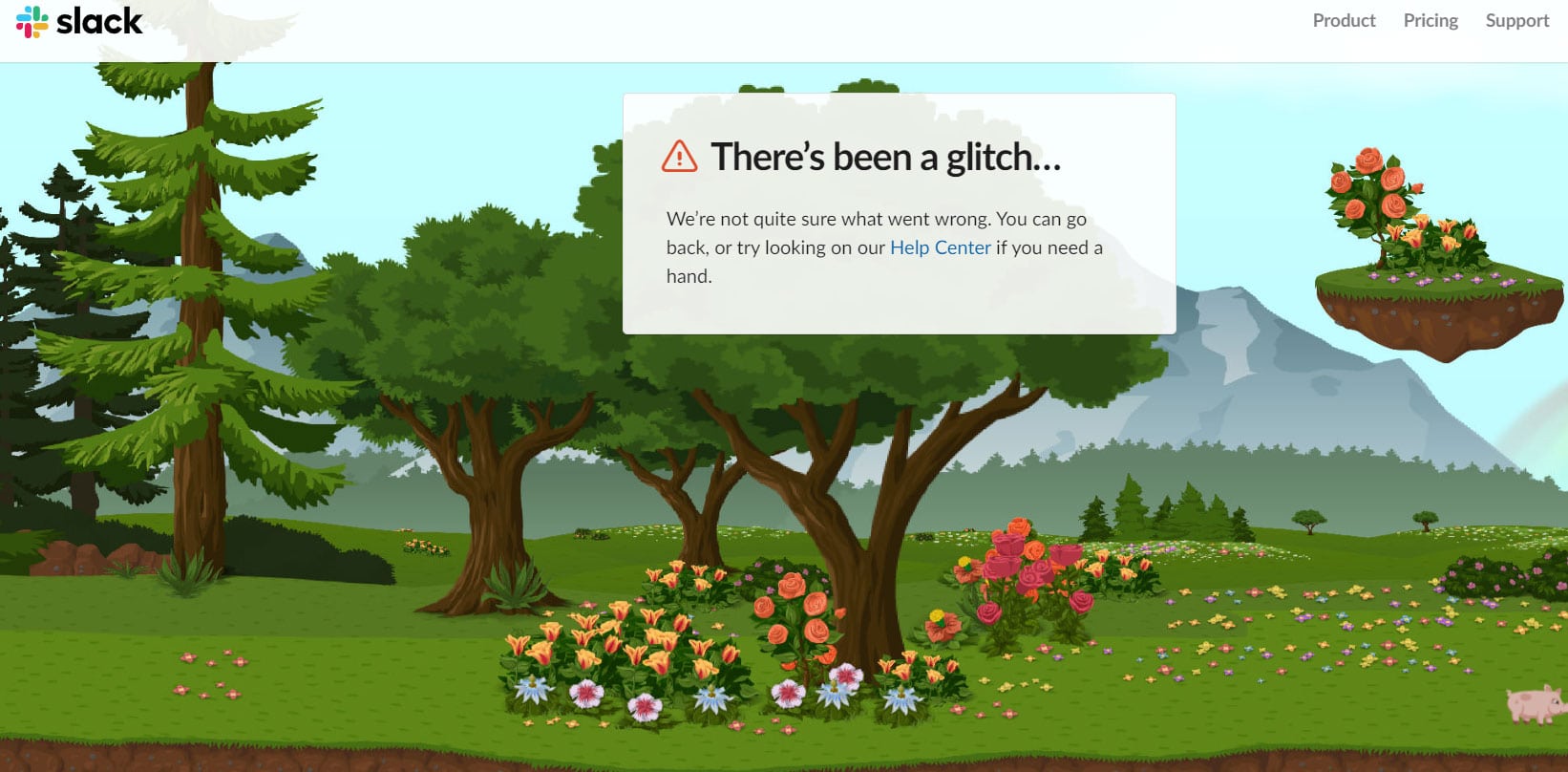
Ostatni przykład stron 404 z Slack jest super prosty, ale wciąż zaskakujący. Jest to piękny przykład kreatywności:

Wnioski na stronach 404 z WordPress
Teraz już wiesz, jak stworzyć stronę błędu 404, która będzie prowadzić odwiedzających do aktywnych podstron Twojej witryny. I jak możesz zmienić złą sytuację w coś, co zminimalizuje, a nawet rozwiąże problem. A także, że istnieją bardzo proste sposoby zaprojektowania takiej strony 404 - pod warunkiem, że jest się kreatywnym i ma się trochę umiejętności graficznych.
Dzięki narzędziom do tworzenia stron internetowych nie potrzebujesz żadnej wiedzy programistycznej, aby zmienić nudną stronę 404 w coś, co wprawi Cię w dobry nastrój. I/albo które pomogą odwiedzającym w ich sytuacji. Czy masz dobry przykład udanej strony błędu 404? Możesz się nią podzielić w komentarzach.
