Mit WordPress ist es ganz einfach, Bilder zu deinen Blogbeiträgen und Seiten hinzuzufügen. Damit diese Bilder aber gut aussehen, solltest du die richtige Bildgröße wählen. Genau darum soll es heute gehen: WordPress Bildgrößen.
Es ist wichtig zu wissen, wie Bildgrößen auf WordPress Websites funktionieren und wie du benutzerdefinierte Bildgrößen zu deiner Website hinzufügen kannst. Dann kannst du den am besten geeigneten Bilddateityp in der richtigen Größe und an der richtigen Stelle verwenden.
Durch die richtige Bildgröße wirkt deine Website nicht nur stimmiger, sondern deine Blogbeiträge lassen sich auch besser teilen. Wie du die richtigen Bildgrößen für deine WordPress Website einsetzen kannst, erfährst du in diesem Artikel.
Wir behandeln folgende Themen:
- Wie WordPress die Bilder verwaltet, die du hochlädst
- Wie du die Größe von Bildern in WordPress änderst und bearbeitest
- Die besten Bildgrößen für WordPress
- Best Practices für WordPress Bildgrößen
- Wie du benutzerdefinierte WordPress Bildgrößen hinzufügst
- Fazit zu WordPress Bildgrößen und allgemeine Best Practices
Wie WordPress die Bilder verwaltet, die du hochlädst
Wie bereits erwähnt, kommt es bei WordPress auf die Bildgröße an. Wenn du die falsche Größe wählst, sehen deine Bilder unscharf aus. Schlimmer noch: Wenn deine Bilder zu groß sind, können sie deine Website ausbremsen.
Falsche Bildgrößen können auch das Layout deiner Seite oder deines Blogbeitrags durcheinander bringen und unnötiges seitliches Scrollen verursachen. Die gute Nachricht: WordPress verfügt über eine integrierte Einstellung, mit der du diese Probleme vermeiden kannst.
WordPress Bildgrößen
- Thumbnail Größe: 150 x 150 Pixel
- Mittlere Größe: 300 x 300 Pixel
- Größte Größe: 1024 x 1024 Pixel
- Volle Größe: entspricht standardmäßig der Originalgröße des hochgeladenen Bildes.
Wenn du ein Bild in WordPress hochlädst, werden standardmäßig diese vier verschiedenen Bildgrößen erstellt.
Der Grund, warum WordPress diese Bildgrößen erstellt, hat zwei Gründe. Erstens musst du die Größe der Bilder nicht manuell anpassen. Zweitens stellt es sicher, dass die richtige Bildgröße für verschiedene Stellen auf deiner Website ausgewählt wird.
WordPress zeigt zum Beispiel die Miniaturbilder in einer Blogpost Liste in einer Seitenleiste oder einem Footer Widget an. Ein Bild, das im Kopfbereich oder im Beitrag selbst erscheinen soll, muss jedoch größer sein. Daher wählt WordPress eine der größeren Bildgrößen aus, um sicherzustellen, dass das Bild klar und deutlich zu erkennen ist.
Wenn du also dasselbe Bild an verschiedenen Stellen auf deiner Website verwenden willst, musst du keine Zeit damit verschwenden, die Größe manuell zu ändern oder dir zu merken, welche Bildgröße du brauchst. Lade einfach ein Bild hoch – WordPress kümmert sich um den Rest.
Content Marketing für Fortgeschrittene: Die 6 wichtigsten Hebel
Entdecke, wie du dein Content Marketing optimieren kannst, um die richtige Zielgruppe zu erreichen, Vertrauen aufzubauen und langfristigen Erfolg zu erzielen.
Wie man die Größe von Bildern in WordPress ändert und bearbeitet
Mit WordPress kannst du die Größe der Standardbilder innerhalb von WordPress ändern. Du brauchst nur ein paar Klicks und hast die Bildgrößen im Handumdrehen eingestellt.
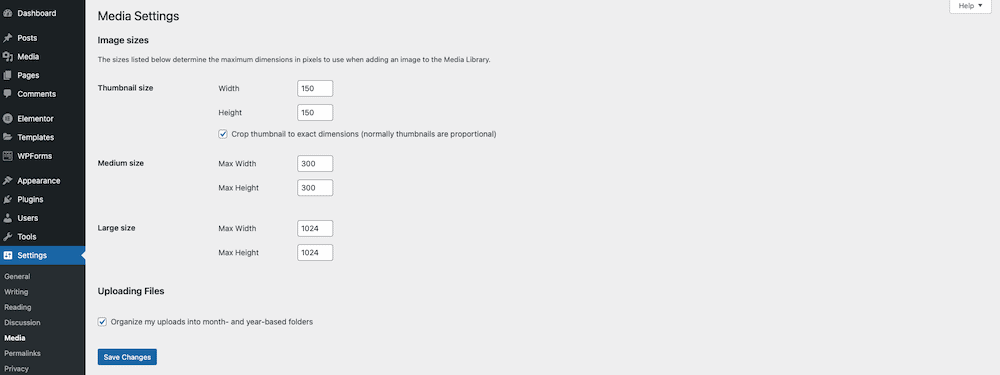
Um die Standardbildgrößen zu ändern, gehst du zu Einstellungen > Medien. Wie du auf dem Screenshot sehen kannst, sind dort alle Standardbildgrößen aufgelistet. Du kannst sie ganz einfach anpassen, indem du deine bevorzugten Maße eingibst.

Wenn du die Standardgrößen der WordPress Bilder an deine bevorzugten Maße angepasst hast, klicke auf Änderungen speichern. In Zukunft werden alle Bilder, die du auf deine Website hochlädst, an die neuen Maße angepasst.
Wann du die Standardgrößen von WordPress Bildern ändern solltest
Es gibt ein paar Situationen, in denen du die Standardgrößen für WordPress Bilder ändern musst. Zum Beispiel, wenn du ein WordPress Theme gekauft hast, das benutzerdefinierte Bildgrößen verwendet, und sicherstellen willst, dass WordPress die Größe deiner hochgeladenen Bilder an diese Maße anpasst.
Ein anderes Beispiel sind Kreative, die bestimmte Bildgrößen benötigen, um ihre Arbeit zu präsentieren. Das Ändern der Standardbildgrößen kann auch notwendig sein, wenn du einen Onlineshop hast und bestimmte Bildgrößen für deine Produktbilder brauchst.
Best Practices für WordPress Bildgrößen
Neben den richtigen Bildgrößen gibt es noch ein paar andere Best Practices für WordPress Bildgrößen.
Optimiere die Dateigröße von Bildern
Bilder sind oft einer der Hauptverursacher für langsame Ladezeiten. Wenn deine Bilddateien zu groß sind, muss deine Zielgruppe lange warten, bis der Browser sie heruntergeladen hat und sie sichtbar sind.
Bevor du also Fotos auf deine Website hochlädst, solltest du ihre Dateigröße reduzieren. Im Allgemeinen solltest du eine Dateigröße von 150 KB oder weniger anstreben, wenn es um Bilder geht. Du kannst die Dateigröße verringern, indem du das Bild in einer niedrigeren Qualität speicherst.
Bei großen Fotos, wie zum Beispiel Hintergrundbildern, musst du ein gutes Gleichgewicht zwischen Dateigröße und Qualität finden. Mit anderen Worten: Du willst die Dateigröße reduzieren, aber verhindern, dass das Bild pixelig wird.
Bilder für WordPress optimieren: Die 6 beliebtesten Plugins zur Bildkomprimierung
Du kannst auch Bildkomprimierungstools verwenden. Diese helfen dir, die Dateigröße zu verringern, ohne dass die Qualität darunter leidet. Wir stellen dir „5 Plugins für die Optimierung deiner Bilder“ vor.

TinyJPG ist ein Online Bildkomprimierungstool, mit dem du die Größe deiner Bilder deutlich reduzieren kannst – und das sogar bis zu 70 Prozent, ohne dass die Qualität darunter leidet.
Du kannst bis zu 20 Bilder mit einer Größe von bis zu 5 MB auf einmal kostenlos komprimieren. Du kannst dich aber auch für den Pro Tarif von TInyJPG anmelden, der ab $25/Jahr je Benutzer:in gilt. Mit dem Pro Abo kannst du mehr als 20 Bilder auf einmal komprimieren und die Größenbeschränkung von 5 MB für WordPress Bilder aufheben.
TinyJPG ist eine hervorragende Lösung für Bilder, die du auf deine Website hochladen möchtest. Aber was ist mit Bildern, die sich bereits auf deiner Website befinden? Hier kommt ein Plugin wie ShortPixel ins Spiel.

Das Plugin hilft dir, Bilder zu komprimieren, die du bereits auf deine Website hochgeladen hast. Ebenso verarbeitet und komprimiert es alle zukünftigen Bilduploads. Es reduziert die Dateigröße um bis zu 75 Prozent, ohne dass die Qualität merklich leidet.
Außerdem kannst du mit dem Plugin alle JPG, PNG und GIF Bildformate in die Formate WebP und AVIF umwandeln, die explizit für die verlustfreie und verlustbehaftete Komprimierung von Bildern im Web und in deiner Mediathek entwickelt wurden.
ShortPixel ist für bis zu 100 Bilder/Monat kostenlos. Du kannst zusätzliche Bildguthaben ab 4,99 $ für 7.000 Bildguthaben kaufen.
Verwende den richtigen Bildtyp
Mit WordPress kannst du Bilder in verschiedenen Formaten hochladen. In der Regel werden Bilder als JPG, PNG oder GIF gespeichert. Jedes dieser Formate hat jedoch seine eigenen Vor- und Nachteile.
Hier sind die verschiedenen Bildtypen im Überblick:
- JPG (JPEG) steht für Joint Photographic Experts Group. Dieser Dateityp unterstützt 16 Millionen Farben und hat normalerweise die kleinste Dateigröße für Fotos. Dieser Dateityp eignet sich hervorragend für Hintergrundbilder, Produktfotos, Featured Images und generell für alle Bilder oder Fotos, die du auf deiner Website verwenden möchtest.
- PNG steht für Portable Network Graphic. Dieses Bildformat unterstützt weniger Farben als JPG. Allerdings kannst du damit Bilder mit einem transparenten Hintergrund speichern. Es ist eine gute Wahl für Logobilder, Hintergrundmuster, dekorative Website Grafiken, Icons für soziale Medien und Ähnliches. Als PNG gespeicherte Bilder können zu größeren Dateien führen, wenn das Bild viele Details enthält.
- GIF steht für Graphics Interchange Format und unterstützt 256 Farben und Transparenz. GIFs können auch animiert sein. GIFs können klein sein, aber sie können auch zu größeren Dateien führen, wenn sie komplexe Animationen enthalten.
Behalte die Bildauflösung im Auge
Ein weiterer Aspekt, den du bei der Optimierung von Bildern für das Web beachten solltest, ist die Bildauflösung. Die Bildauflösung wird in Dots per Inch (DPI) gemessen und bestimmt die Qualität des Bildes. Je höher der DPI Wert, desto höher ist die Bildauflösung.
Für Webzwecke sollte deine Bildauflösung auf 72 DPI eingestellt werden, da dies als Standard gilt. Eine höhere Auflösung führt zu einer großen Größe und trägt dazu bei, dass deine Website langsam lädt.
Abonniere den Raidboxes Newsletter!
Wir liefern dir einmal monatlich topaktuelle WordPress Insights, Business Tipps & mehr.
„*“ zeigt erforderliche Felder an
So fügst du benutzerdefinierte WordPress Bildgrößen hinzu
Du kannst benutzerdefinierte Bildgrößen hinzufügen, indem du deine functions.php Datei bearbeitest. Nehmen wir an, du möchtest eine benutzerdefinierte Bildgröße für dein Featured Image hinzufügen.
Um sie deinem Theme hinzuzufügen, musst du nur Folgendes tun:
Gehe in deinem WordPress Dashboard zu Darstellung > Editor. Öffne die Datei functions.php und suche nach der folgenden Codezeile:
add_theme_support( ‚post thumbnails‘ );
Wenn sie dort nicht zu finden ist, füge diese Zeile ein und klicke dann auf die Schaltfläche Datei aktualisieren. Füge dann die folgende Zeile in die Datei functions.php ein:
add_image_size( ‚blog featured image‘, 1280, 630 );
Die obige Zeile fügt die benutzerdefinierte Größe zu deinem Thema hinzu und gibt die Breite und Höhe der neuen Bildgröße an. Aktualisiere die Datei, um die Änderungen zu speichern.
Anschließend musst du den Code in deinem Theme aktualisieren, damit es die neue benutzerdefinierte Bildgröße anzeigt, die du beim Hochladen auswählen kannst. Diesmal öffnest du die Datei index.php und fügst die folgende Codezeile ein:
the_post_thumbnail( ‚blog featured image‘ );

Danach aktualisierst du die Datei, um die Änderungen zu speichern. Denke daran, dass deine benutzerdefinierte Bildgröße bei jedem Theme Update überschrieben wird, wenn du die manuelle Methode verwendest.
Deshalb empfehlen wir dir, ein Child Theme zu verwenden oder benutzerdefinierte Bildgrößen mit dem Plugin Image Regenerate & Select Crop hinzuzufügen. Mit diesem Plugin kannst du ganz einfach neue benutzerdefinierte Bildgrößen registrieren und die Thumbnails entsprechend der neuen Bildgrößen neu generieren.
Fazit: WordPress Bildgrößen und allgemeine Best Practices
Bilder helfen dir, deine Geschichte zu erzählen und machen es deiner Leserschaft leichter, sich mit deinen Beiträgen zu identifizieren und ihr Interesse zu wecken.
Deshalb ist es wichtig, dass du die richtige Größe für deine Website wählst. Die Tipps in diesem Artikel helfen dir dabei, die richtige Größe für deine Bilder festzulegen und individuelle WordPress Bildgrößen hinzuzufügen.
Damit sich deine Bemühungen zur Optimierung der Bildgröße in WordPress auszahlen, solltest du deine Website mit einem zuverlässigen Hosting sichern. Denn es bringt nichts, deine Website zu beschleunigen, wenn sie an ein minderwertiges Webhosting gebunden ist.
Probiere WordPress Hosting mit Raidboxes aus, um deiner Website die schnellen Ladezeiten zu geben, die deine Zielgruppe verdient. Du kannst uns kontaktieren, wenn du mehr über die Vorteile von Managed WordPress Hosting erfahren möchtest.
Deine Fragen zu WordPress Bildgrößen
Welche Fragen zum Thema WordPress Bildgrößen hast du? Wir freuen uns über deinen Kommentar. Du interessierst dich für aktuelle Themen rund um WordPress und Webdesign? Dann folge Raidboxes auf Facebook, LinkedIn oder über unseren Newsletter.

Schreibe einen Kommentar