According to a study by W3Techs, over 11.0% of all existing websites use Facebook Pixel to analyze and track their audience. This number continues to rise, and for good reason.
Facebook Pixel is a powerful tool that helps you grow your business and increase conversion rates. It also has other benefits, such as expanding your business to new audiences, targeting similar users, and measuring the results of your current ads.
It's also pretty easy to install and use, especially if you have a WordPress website. Read on to learn how to set up Facebook Pixel on WordPress while considering data laws like the GDPR and CCPA.
What is Facebook Pixel?
The Facebook Pixel (or Meta Pixel) is a snippet of code you can install on your website to help measure how effective your ad campaigns are. It tracks the actions users take on your website and allows you to optimize your ads so you can guide users towards specific actions.
Facebook Pixel is Meta's official analytics tool and you can compare it to Google Analytics. In fact, according to a survey by W3Techs, Facebook Pixel was voted one of the best traffic analysis tools in 2021, second only to Google Analytics.
Using Facebook Pixel on your WordPress website can help improve your reach online. But there are plenty of other benefits. Let's explore them.
Benefits of using Facebook Pixel
Helps display ads to the right audience
Rather than waste your marketing budget on a generic or undefined audience, Facebook Pixel helps identify your ideal audience. It does so by tracking users who have visited a specific site on your website and taken a specific action.
You can use that data to fine-tune your ads to target individuals most likely to respond to your call to action.
Offers cross-device advertising
Which devices are most of your users using? Facebook Pixel can measure performance across devices and tell you how and where your campaigns are performing best. You can optimize your ads to target audiences on a specific device or web browser.
Targets lookalike audiences
What happens when you find potential customers with identical or similar traits to your current users? Facebook Pixel can help you identify similar audiences and tailor your marketing to target them.
Boosts sales
You can use Facebook Pixel to set up automated ad bidding, which targets users who are most likely to make purchases, sign up for notifications, and respond to calls to action.
In that sense, you'll likely see an increase in the number of product and service sales you're already making.
Measures ad results
You can also use Facebook Pixel to test your ads for effectiveness and determine if they are working as intended. Do your users click through links on your website? Are they performing an action you desire? After you measure your ad results, you can make calculated changes to boost performance.
"*" indicates required fields
How to create a Facebook Pixel
Now that you know what Facebook Pixel is and how it can help you grow your online business, how do you create it?
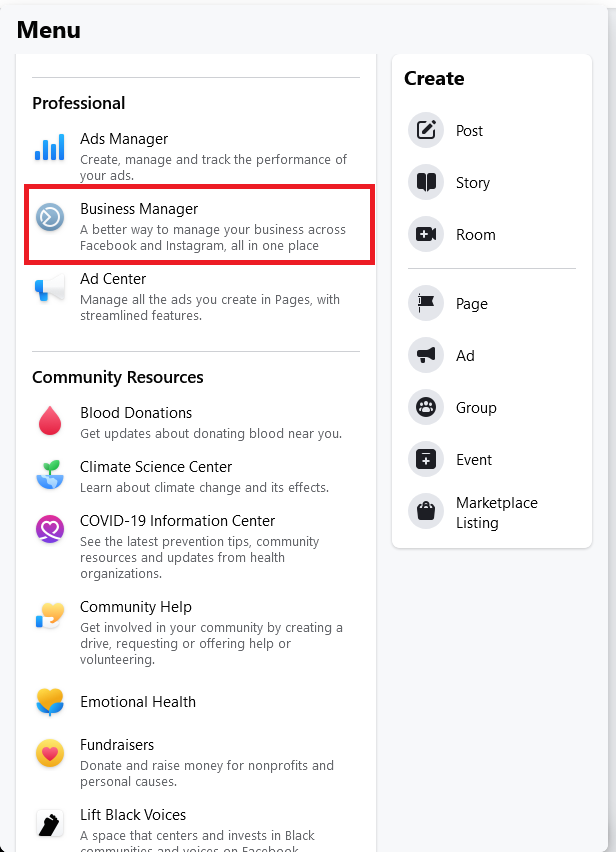
Start by clicking on the Menu button on your Facebook home page and scroll down to the Professional section and select Business Manager.

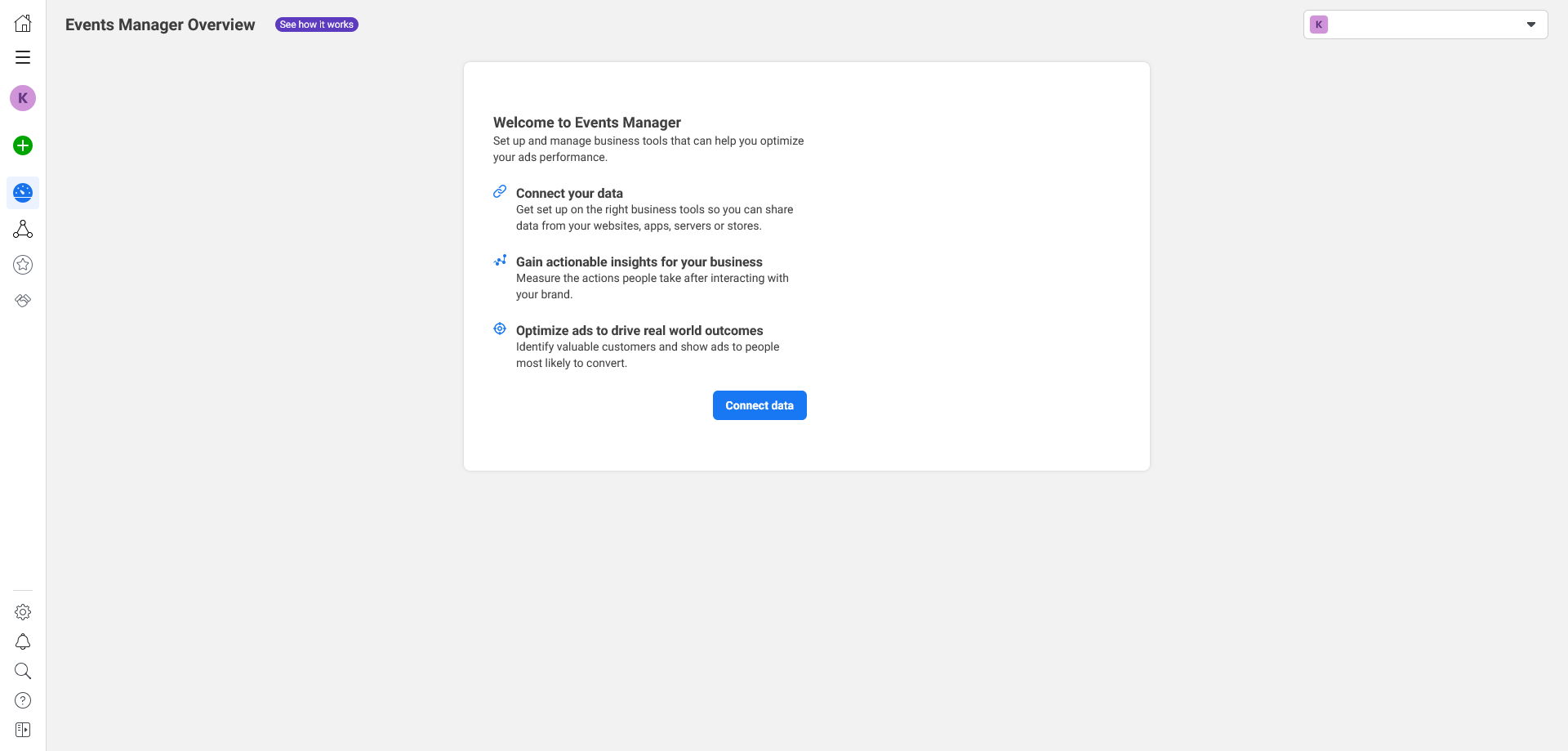
That setting opens the Business Manager page – where you'll create your Facebook Pixel. Now click on Events Manager.

On the site Event Manager page, click the Connect data button. This will allow you to select and generate a Pixel for your account.

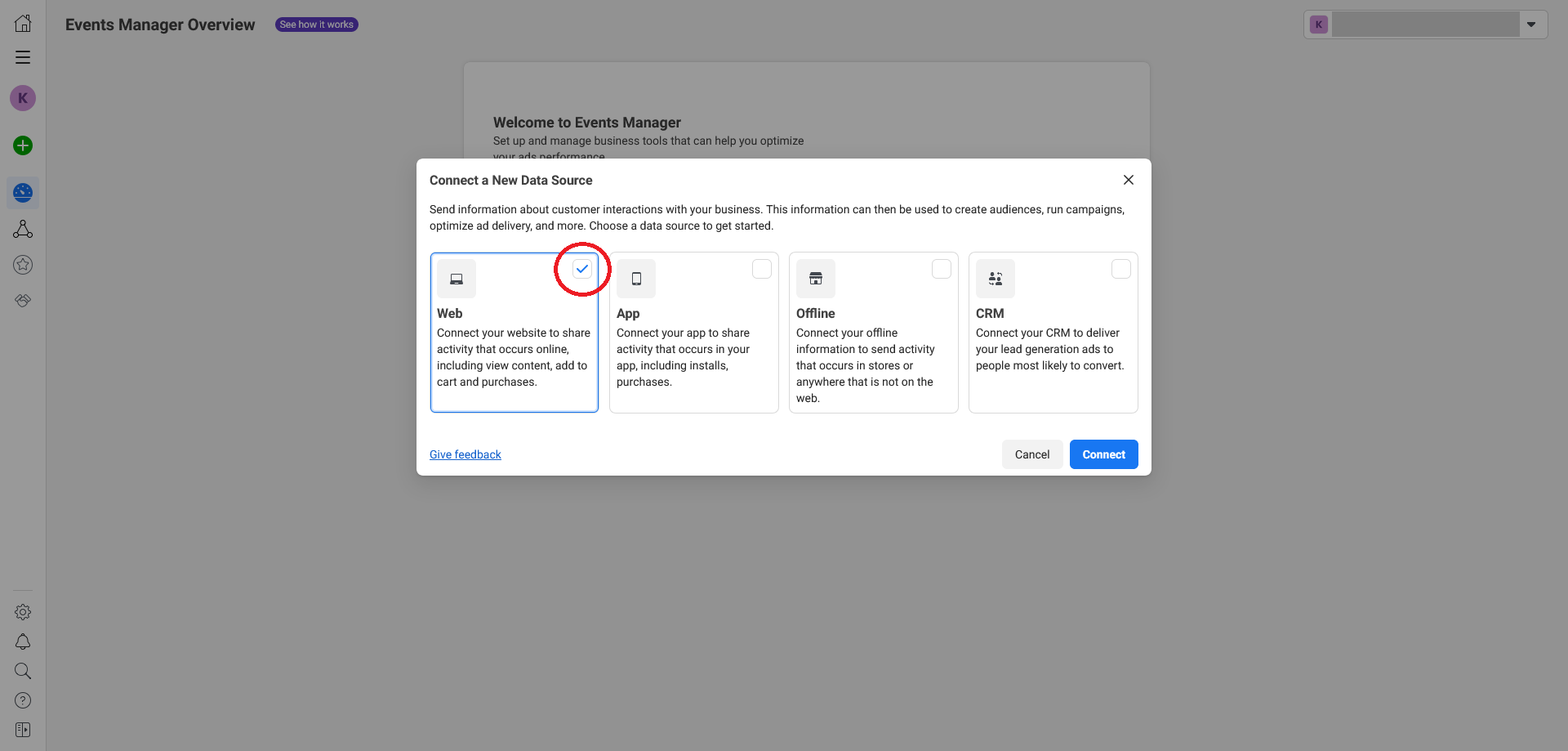
From there, you'll need to select a data source . You can choose between web, apps, offline or via a CRM. Since you're creating a pixel for your WordPress website, select Web , then click the Connect button.

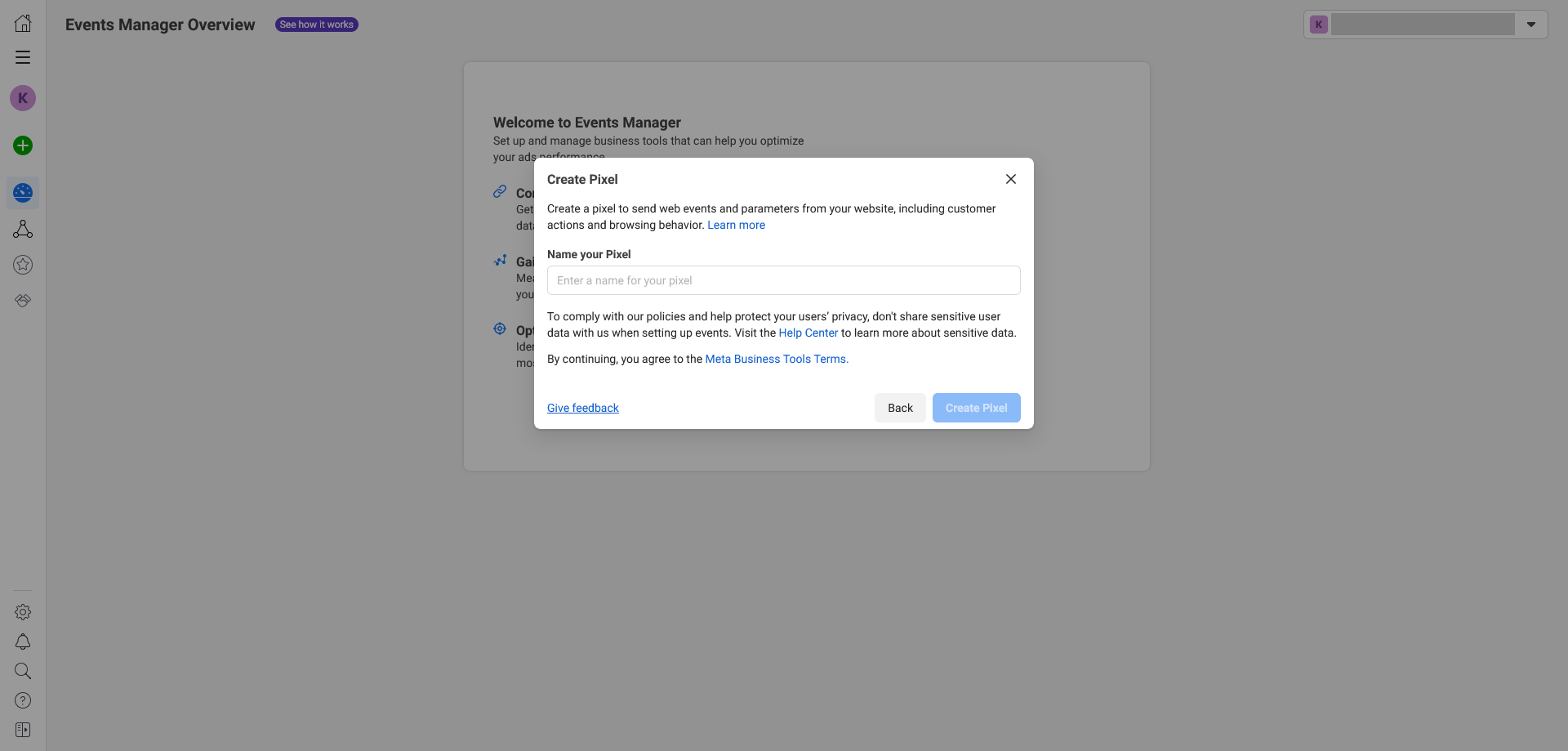
The window will prompt you to name your pixel.

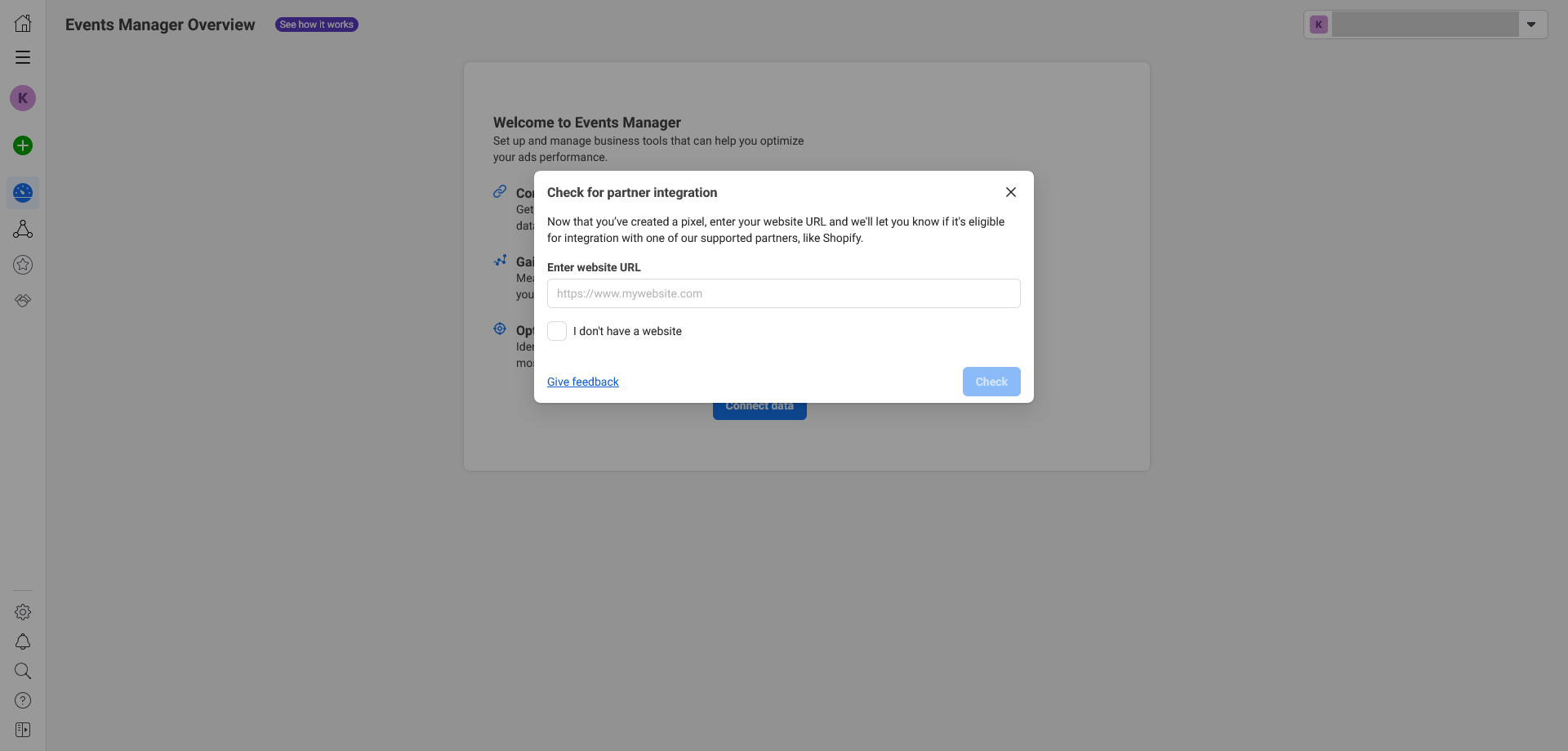
Now you can connect your website directly to Business Manager. To do that, enter the domain name in the dialog box, and then click Check. If you don't want to connect your website yet, check the I don't have a website box.

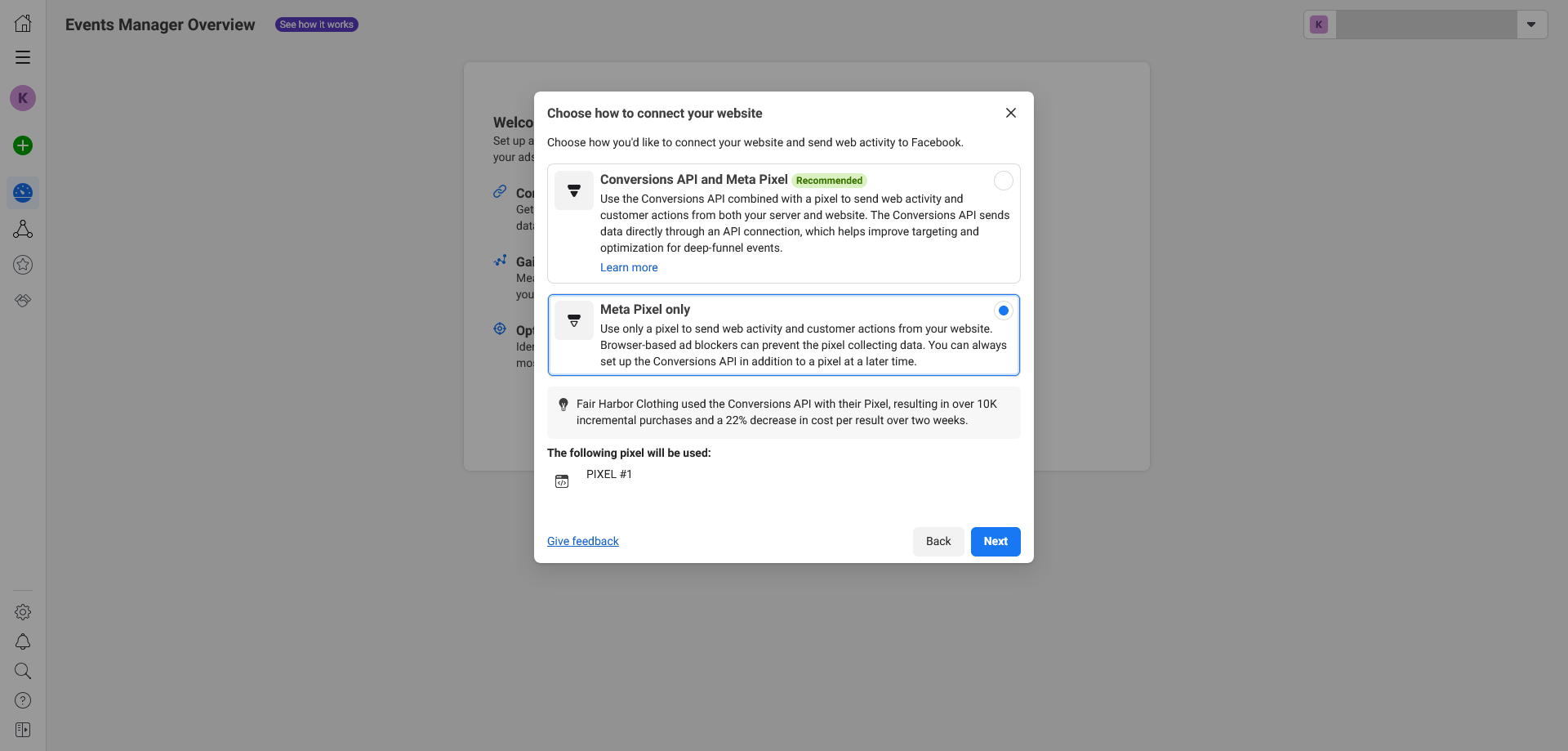
Next, you can choose whether you want to use Facebook's Conversion API alongside your Facebook Pixel or just the Pixel. In this case, you choose Meta Pixel only.

There! You've just created your first Facebook Pixel.
Note: Meta (Facebook) has changed its Business Manager so you can no longer delete a pixel once you create it.
How to add a Facebook Pixel to WordPress
There are two ways to add a Facebook Pixel to your WordPress website. You can add a code snippet directly on your website or use a WordPress plugin.
Adding a Facebook Pixel to WordPress with code
First, you need to generate a code from your Pixel to add it to your website. To start, click on the Complete your Pixel ID setup button.

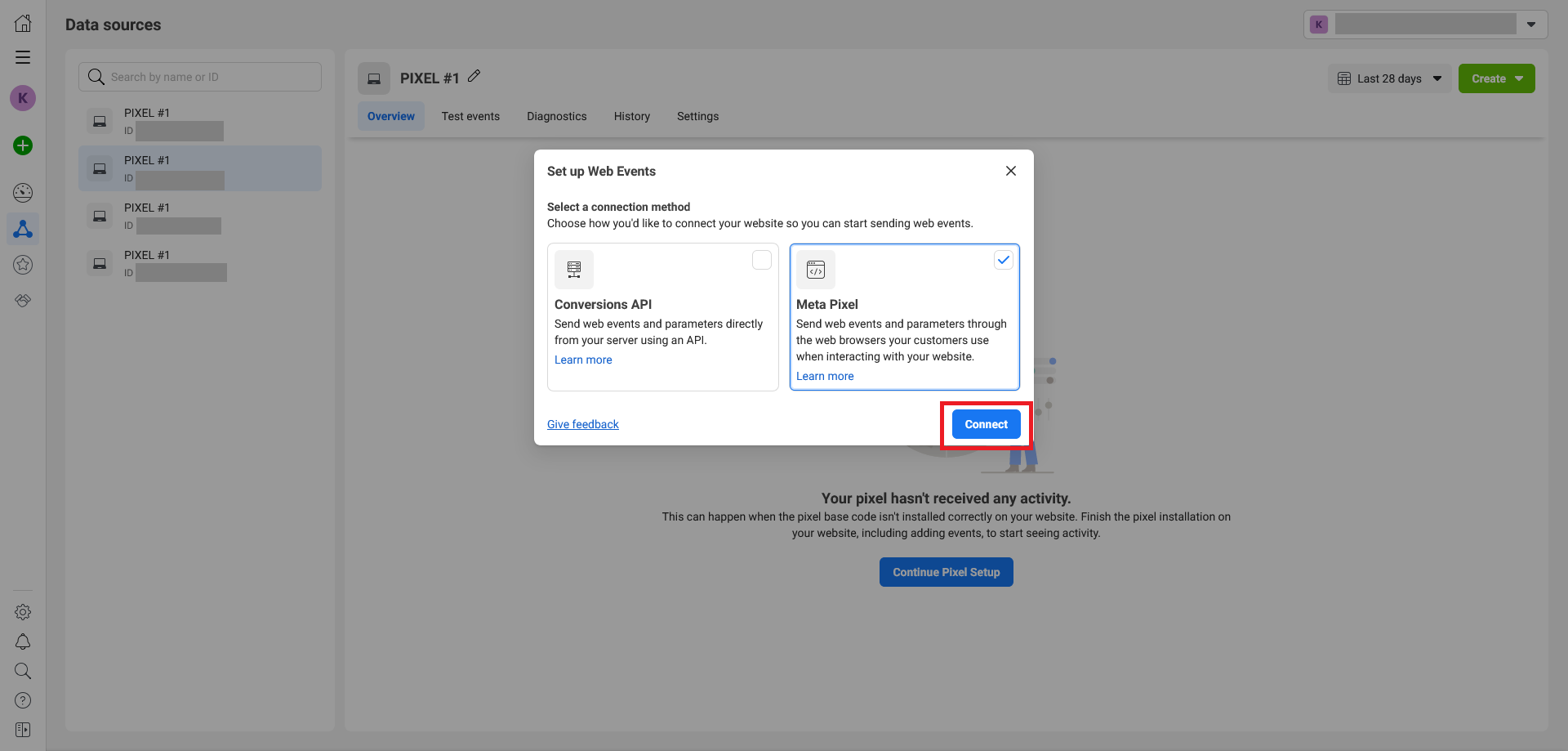
In the Web Events Setup pop-up window, select Meta Pixel and click the Connect button.

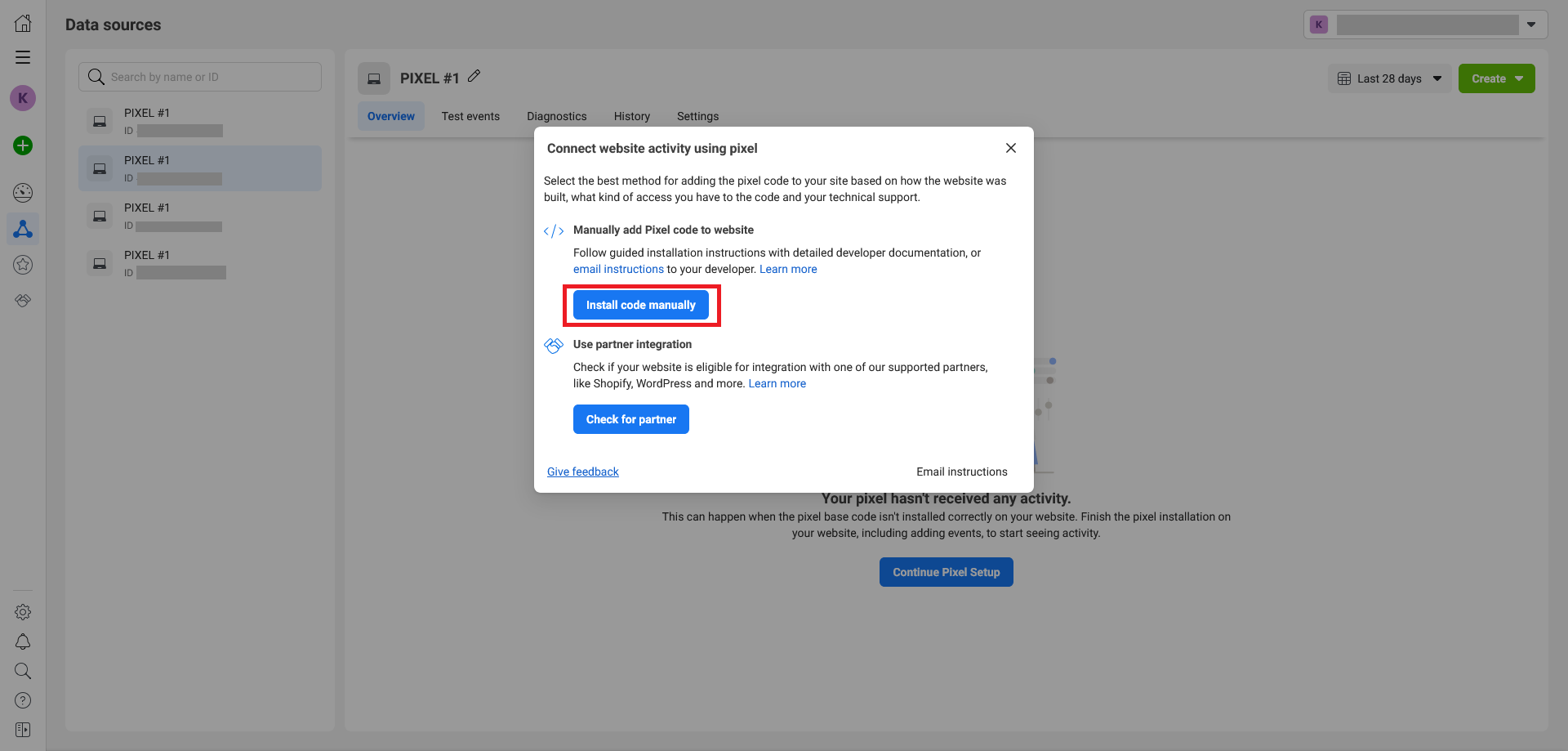
In the new Connect website activity using pixel popup, select Install code manually.

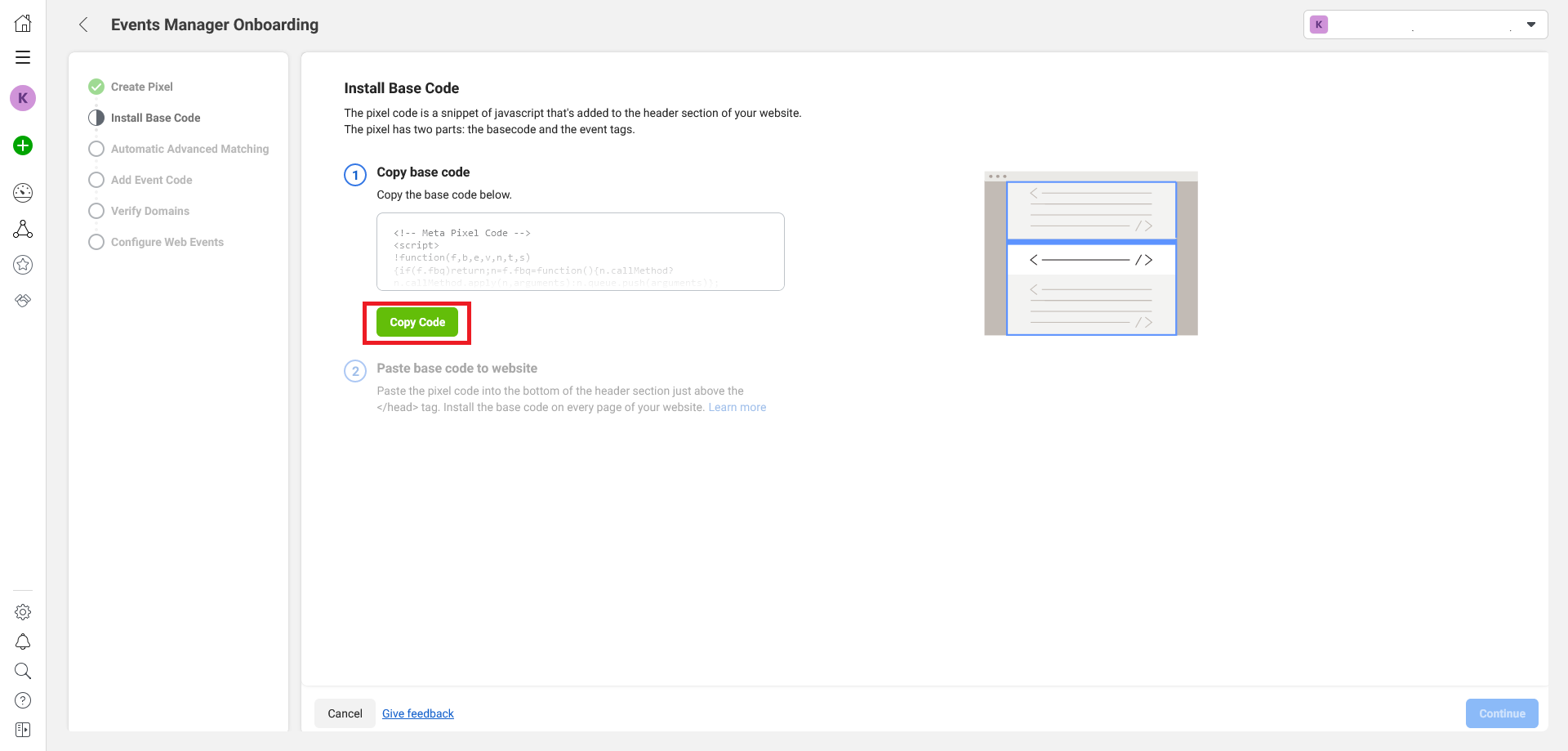
That opens the Events manager onboarding page. Under Install base code, click the copy code button.

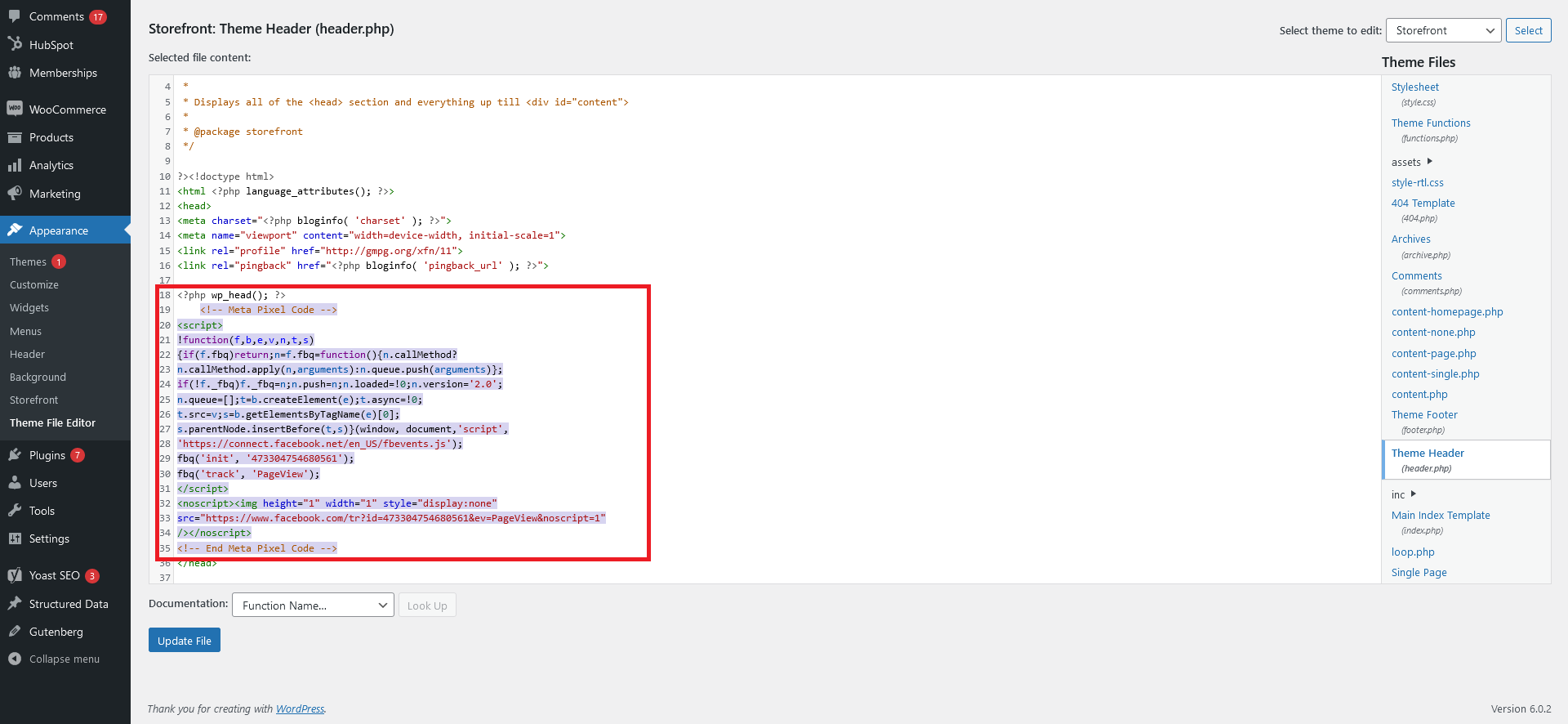
With the code in hand, switch to your website and log in to your WordPress dashboard. In the left sidebar, select Appearance and then Theme File Editor.

From the Edit themes page, scroll down and select the header.php page from the theme files tab on the right.

Now insert the pixel code between the opening and closing head tag.

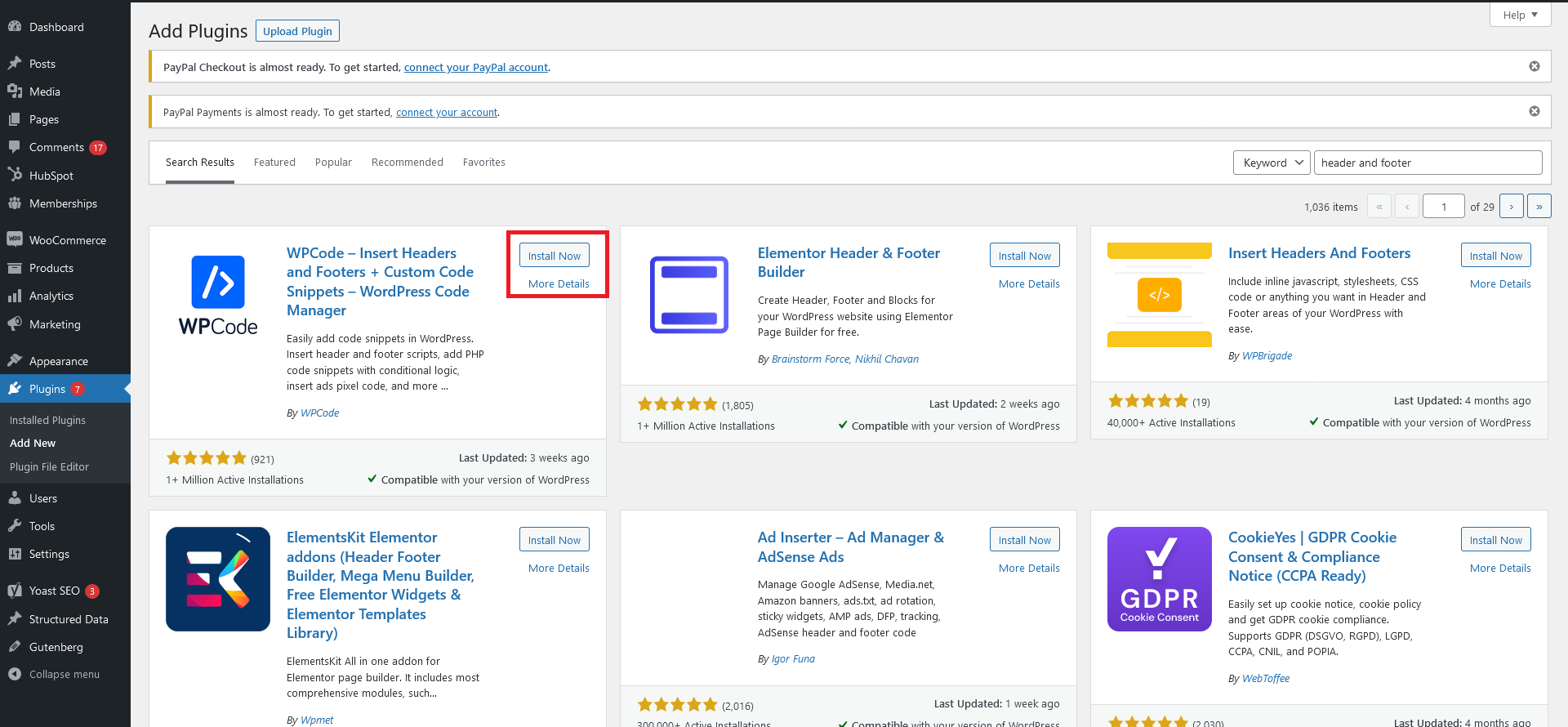
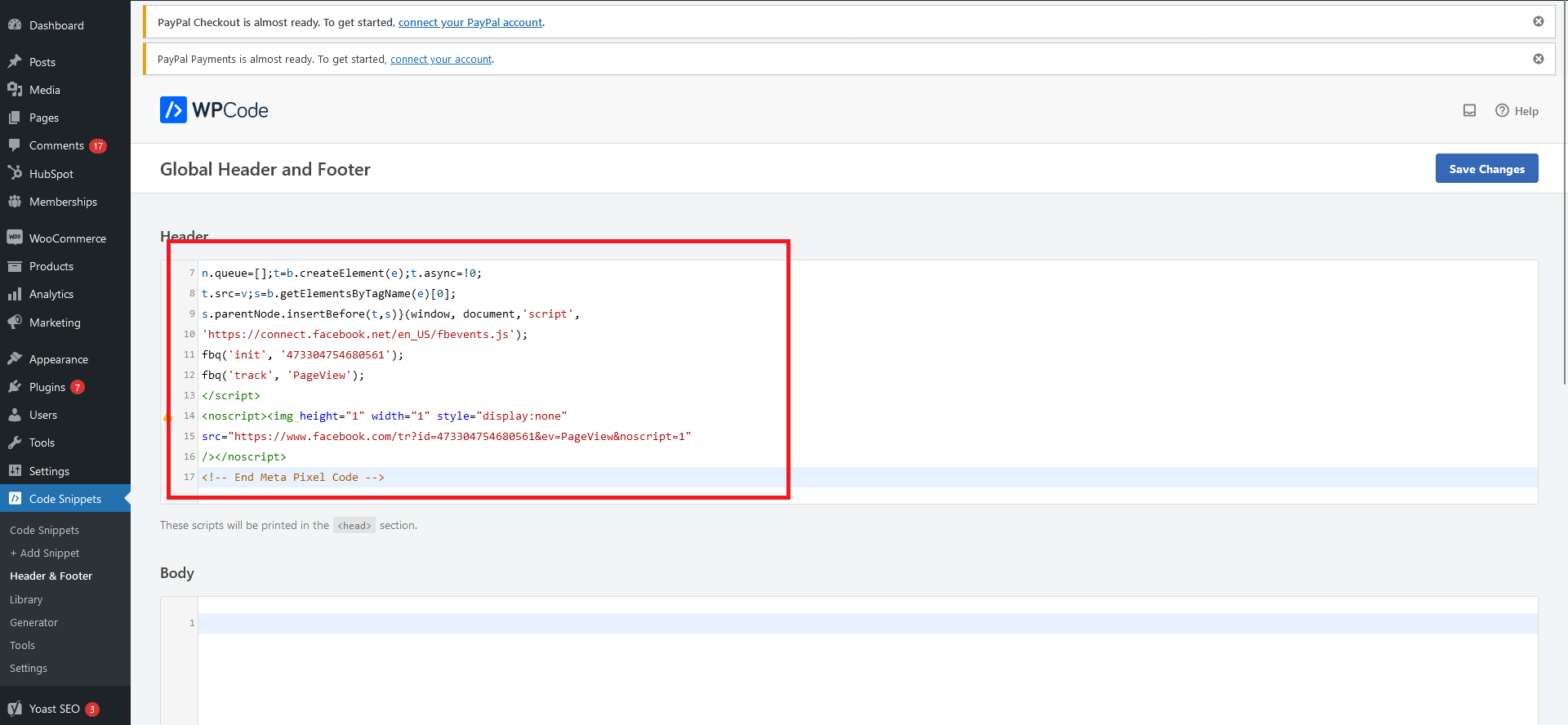
Alternatively, you can install the plugin WPCode to add your Facebook Pixel with code.

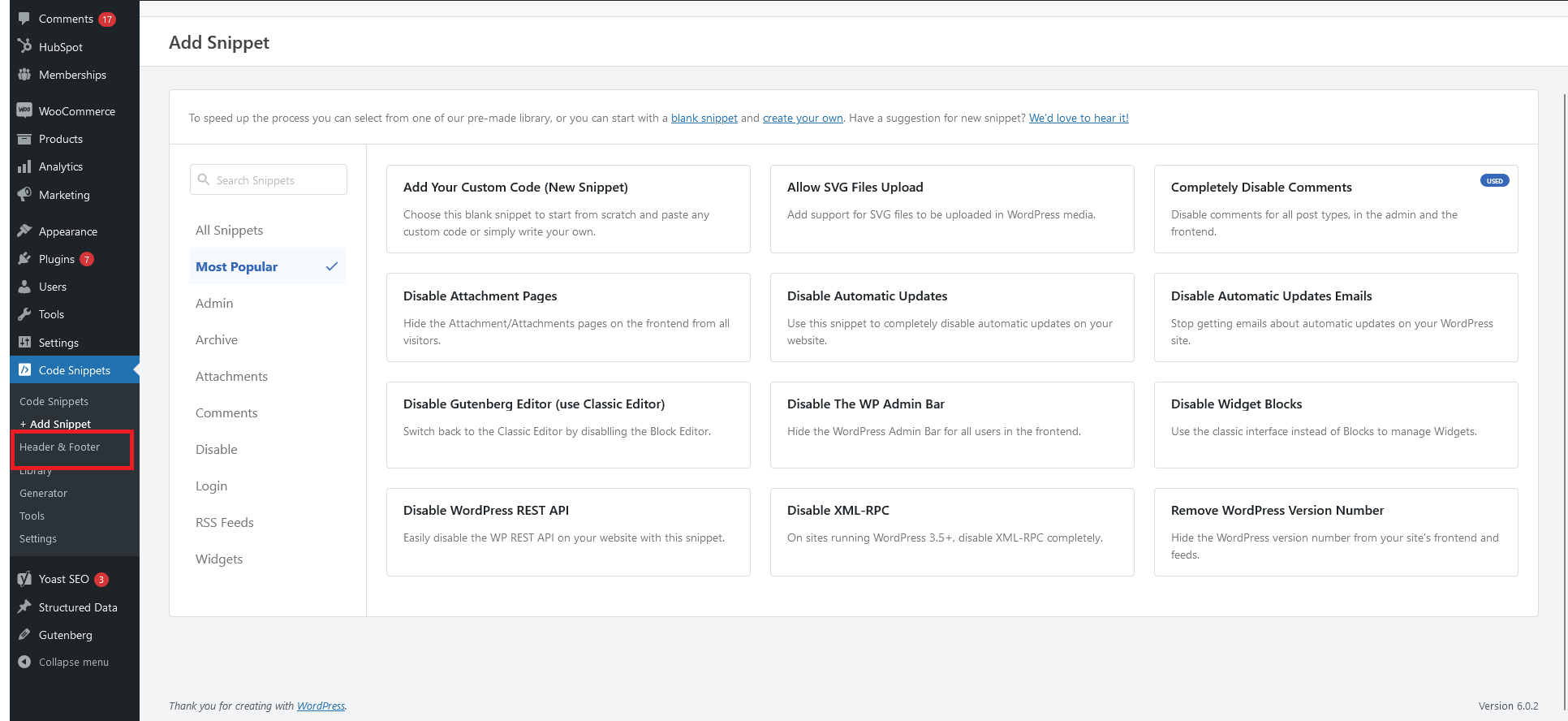
Once you've installed and activated the plugin, select the Header & Footer option.

Paste the pixel tracking code snippet in the header box and save your changes.

Adding a Facebook pixel to WordPress with no-code plugins
You can add your Facebook Pixel to your WordPress website using WordPress plugins – no code required. Here are some excellent options to get you started:
Facebook for WooCommerce

This free official Facebook Pixel plugin allows you to add a Facebook Pixel to your WordPress based e-commerce store. But it can do more than that. You can use this plugin to:
- Create a product shop for your business on your Facebook site
- Upload your product catalog to your Facebook store
- Run different types of ads for your business on Facebook and other social media platforms
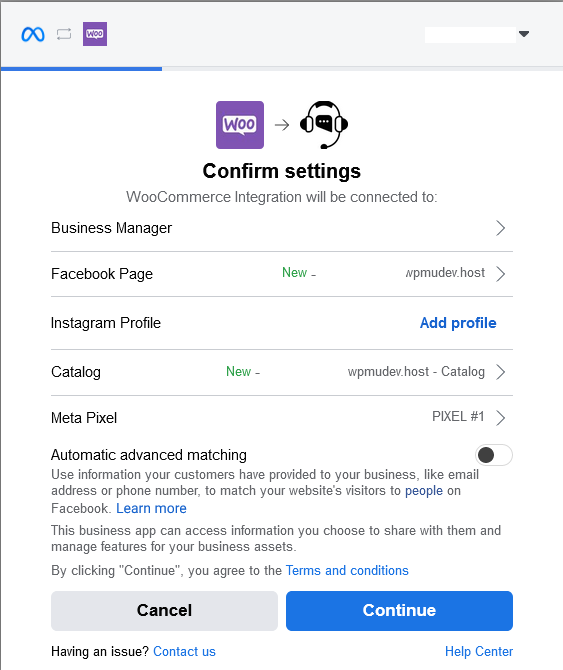
Once you install the WooCommerce plugin in your WordPress backend, connect your Facebook account. The plugin automatically detects your Facebook pages and selects a pixel for you to use. You can also change the pixel or the business page to set up the plugin.

Facebook for WooCommerce autoconfigures the Facebook Conversion API for you and optimizes your ads through automatic advanced matching. You can turn that setting on as you set up the plugin or afterward.
PixelYourSite

PixelYourSite is another free plugin that allows you to add Facebook Pixel to your WordPress website. Moreover, with this plugin you can also add Facebook Conversion API, Google Analytics and Pinterest Tag Tracking. It also has features that allow you to add a new and custom code to the header or footer sections.
If you're concerned about WooCommerce compatibility, PixelYourSite supports it.
You can use this tool to create and track automated events. These are the actions your customers take while on your website. That includes:
- Filling forms
- Search
- Downloads
You can create and track custom conversion events on PixelYourSite even with zero code knowledge.
Pixel Cat

Pixel Cat, formerly known as the "Facebook Conversion Pixel" addon, is another option. Once you install it on your WordPress website, you can track events and perform important functions like retargeting and conversion tracking.
Pixel Cat allows you to:
- Create standard events with a point-and-click builder to track conversions and optimize ads for custom audiences.
- Segment visitors based on specific actions, such as pages visited or products purchased.
- Customize the pixel parameters, including price and currency, so you can easily track the ROI for your ad spend.
- Exclude bouncers visitors by tracking only those who have spent a certain amount of time on your site
- Run remarketing and retargeting campaigns
Pixel Cat is a zero-code plugin that even basic users can use on their websites.
How to test if Facebook Pixel works on your website
Once you have installed the Facebook Pixel on your WordPress website, you may want to check if it is working. This step is essential because if your pixel isn't working, you won't be able to track events, optimize ads, and increase your conversions.
You'll need to download the Chrome extension Facebook Pixel Helper and install it in your browser. Unfortunately, this plugin is not available for other browsers, but it should work for Chrome-based browsers like Microsoft Edge and Google Chrome.

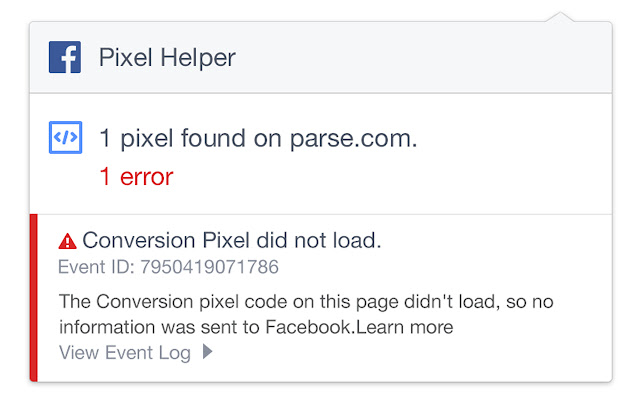
Once you've installed the plugin, visit your website using your Chrome-based browser and click on it. If the installation was successful, your pixel will fire and you should see a notification like the one above. If not, you'll see something like the image below.

That's it! You've successfully installed the Facebook Pixel code on your WordPress website. If you have any problems, you can always reconfigure the pixel using one of the methods above.
GDPR, CCPA and data privacy
Let's start by explaining what the acronyms represent:
- The General Data Protection Regulation (GDPR) is a European law that governs how companies use, share, and protect the privacy and personal data of all EU residents in transactions within EU member states.
- The California Consumer Protection Act (CCPA) is a U.S. law in California that gives consumers control over all personal information that companies may collect and use.
Both are laws that give consumers the right to opt out and delete any personal information your company has collected from them. They also require you to give consumers notices about your privacy practices and any information you collect.
If you're using a Facebook Pixel on your website, you're legally required to comply with the laws.
Here are five tips to keep in mind to protect your customers' data privacy and become compliant.
1. Update your privacy policy.
If you have users in the EU or California, update your privacy policy and make it GDPR and CCPA compliant. Be as transparent as possible with your audience. Make sure they know what data you collect and use. Let them know you're using Facebook Pixel and other tools.
2. Get explicit consent from customers to use Facebook Pixel.
When you create custom audiences, make sure you have explicit permission from your users to target them. Many users will give you access, and you can target them directly.
3. If someone withdraws consent, remove them.
If users edit or withdraw their consent, respect their decision and remove them from your lists. In this way, you protect your business from legal risks while allowing your customers to come back whenever they choose.
4. Use GDPR and CCPA compliant tools.
As you collect data from your users, make sure you use tools that comply with these regulations. Make sure you can edit and delete customer data in a verifiable way.
5. Use a cookie notification bar.
Ensure your website displays a prominent message asking your users' consent to use cookies. This way, you have permission to track their activities on your website.
Wrapping up – A guide to adding Facebook Pixel to WordPress
You can create and add your pixel to your WordPress website using the tutorials above. It's a straightforward process and won't take more than five minutes.
Depending on your preferences, you can use the manual script in the header method or a plugin. The essential thing here is to make sure your pixel works. The Facebook Pixel Helper extension will help you determine if yours works.
Remember, Facebook Pixel collects and tracks data, so make sure you comply with GDPR and CCPA laws where applicable. It'll make for a seamless experience.
Speaking of seamless, if you're in the market for a robust website hosting service for your ecommerce business or agency, check out Managed WordPress Hosting from Raidboxes.
Your questions and answers about using Facebook Pixel
Do you have any other comments about using Facebook Pixel? Share them with us below in the comments and let's talk about it. Do you want to hear about new posts on web design and WordPress hosting? Follow us on Twitter, Facebook, LinkedIn or via our newsletter.