Wenn bestimmte Zahlungsmethoden fehlen, schreckt das viele Online Käufer:innen davon ab, auf deiner Website einzukaufen. Deswegen hier eine Anleitung dafür, wie du das mit Stripe für WooCommerce umgehen kannst.
Eine Umfrage von Merchant Service Advice ergab, dass zwei Drittel der Verbraucher:innen finden, dass es frustrierend ist, wenn es in E-Commerce-Shops nicht ausreichend Zahlungsmethoden gibt – und dass Online Händler:innen dadurch jährlich über 1 Milliarde Pfund verlieren.
Wenn du also Kaufabbrüche vermeiden und den Umsatz deines Shops steigern willst, solltest du eine Zahlungsmethode wie Stripe wählen, die die Konversionsrate erhöht.
In diesem Artikel erfährst du, warum du Stripe für WooCommerce verwenden solltest und wie du Stripe für WooCommerce einrichtest.
Was ist WooCommerce und warum solltest du es verwenden?
WooCommerce ist das weltweit beliebteste Plugin für die Einrichtung eines Online Shops in WordPress. Obwohl es viele verschiedene WordPress Plugins mit E-Commerce Funktion gibt, hat es über 200 Millionen Downloads.

Mit WooCommerce genießt du die Flexibilität, für die WordPress bekannt ist, insbesondere weil du damit Folgendes tun kannst:
- Gestalte deinen Shop mit Plugins und Produktblöcken
- Nutze WordPress SEO
- Option auf über 80 Zahlungsarten für deinen Shop, darunter PayPal, Amazon Pay und Stripe
Egal, ob du einzelne Produkte, Dienstleistungen, Abonnements oder Mitgliedschaften verkaufst, mit WooCommerce bist du bestens gerüstet.
„*“ zeigt erforderliche Felder an
Was ist Stripe?
Stripe ist eine beliebte Plattform für die Verarbeitung von Online Zahlungen, mit der du zahlreiche Zahlungsmethoden akzeptieren kannst – von Kreditkarten hin zu BNPL-Diensten (Buy Now, Pay Later).
Die Plattform ist einfach zu bedienen und eignet sich am meisten für Online Zahlungen. Mit zusätzlicher Hardware kann es aber auch als Point-of-Sale (POS) System für Zahlungen vor Ort eingesetzt werden.

Warum Stripe für WooCommerce verwenden?
Stripe bietet viele Vorteile, darunter:
- Unterstützung der verschiedensten Zahlungsmethoden, darunter Kreditkarten, Debitkarten, digitale Geldbörsen und Banküberweisungen
- Es lässt sich problemlos in Content Management Systeme (CMS) wie WordPress (und WooCommerce) integrieren
- Es ist sowohl am Desktop als auch mit mobilen Websites kompatibel
- Einfaches verarbeiten von wiederkehrende Zahlungen, was es perfekt für Mitgliedschafts- und Abonnement Websites macht
- Es ist sicher und PCI-konform
Beachten vor der Verwendung von Stripe für WooCommerce
Bevor du dich für Stripe für WooCommerce entscheidest, solltest du Folgendes beachten:
- Verfügbare Zahlungsarten. Stripe akzeptiert viele Zahlungsarten, aber einige Länder haben eine bevorzugte Zahlungsart.
In den USA mag insbesondere die Kreditkarte vorherrschen, eine Studie von Payvision aus dem Jahr 2021 ergab jedoch, dass europäische Kunden grundsätzlich digitale Geldbörsen den Kreditkarten vorziehen.
Diese Präferenzen können von Land zu Land variieren. Laut der Studie bevorzugen deutsche Kund:innen beispielsweise AmazonPay, während Kund:innen in den Niederlanden iDEAL verwenden. Asiat:innen nutzen ebenfalls digitale Geldbörsen, bevorzugen aber Alipay oder GrabPay. Stripe unterstützt IDEAL und Alipay, diese müssen möglicherweise jedoch erst eingerichtet werden.
- Transaktionsgebühren. Die Standardgebühr für die Kreditkartenabwicklung beträgt 2,9 % + 0,30 $, kann aber je nach Standort variieren. Wenn dein Unternehmen ein hohes Umsatzvolumen hat, kannst du verhandeln und versuchen einen individuellen Rabatt zu erhalten.
- Zeit, bevor Stripe das Geld auf dein Bankkonto überweist. Die Zeit hängt auch von deinem Land ab. Stripe benötigt in der Regel 2–7 Tage und an Feiertagen kann es zu Verzögerungen kommen.
Vorbereitungen zum Einrichten von Stripe für WooCommerce
Der einfachste Weg, Stripe für WooCommerce einzurichten, ist die Verwendung eines Stripe Plugins. Für die Einrichtung benötigst du Folgendes:
- Einen aktiven WooCommerce Shop
- Ein Stripe Konto. Wenn du noch keins hast, melde dich einfach für ein Stripe Konto an
- Ein SSL-Zertifikat. Es sorgt für die Sicherheit deines Online Shops und deiner Transaktionen
- Ein Stripe Plugin. Es gibt mehrere Stripe Plugins, die sowohl in der WooCommerce Erweiterungsbibliothek als auch im WordPress Plugin Verzeichnis verfügbar sind, aber für diese Anleitung werden wir das WooCommerce Stripe Payment Gateway Plugin verwenden.

Mit über 900.000 aktiven Installationen ist das WooCommerce Stripe Payment Gateway Plugin das beliebteste Stripe Plugin für WooCommerce. Es ermöglicht deinem WooCommerce Shop, eine Vielzahl von Zahlungen direkt auf deiner Website über die API von Stripe zu akzeptieren.
So richtest du Stripe für WooCommerce ein
- Besorge dir die API Schlüssel von Stripe
- Installiere das WooCommerce Plugin Stripe Payment Gateway
- Konfiguriere die Zahlungseinstellungen von WooCommerce
- Teste, ob Stripe funktioniert
Nachdem du die im vorigen Abschnitt aufgeführten Anforderungen berücksichtigt hast, kannst du Stripe für WooCommerce einrichten, indem du diese Schritte befolgst. Schauen wir uns genauer an, wie das funktioniert.
1. Besorg dir die API Schlüssel von Stripe
Der erste Schritt besteht darin, die Stripe API Schlüssel zu erhalten, die du für die Integration des Stripe für WordPress Plugins verwenden wirst.
Dann meldest du dich zunächst bei deinem Stripe Konto an.
Danach klickst du auf dem Stripe Dashboard auf Developers. Das ist die lila Schaltfläche oben rechts auf der Seite.
Dort suchst du den Abschnitt API keys. Dort siehst du die Publishable Keys und Test Keys. Kopiere und speichere beide Schlüssel zur Verwendung in Schritt 3.

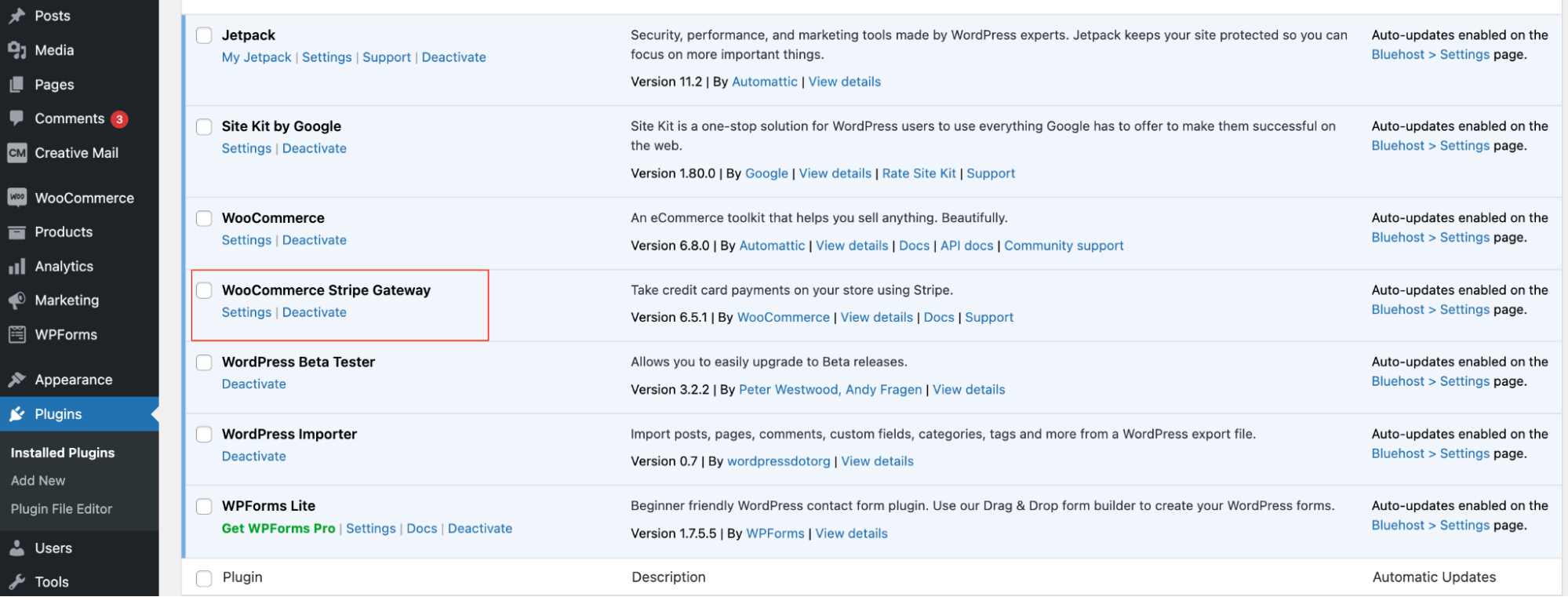
2. Installiere das WooCommerce Stripe Payment Gateway Plugin
Wenn du es noch nicht hast, lädst du das WooCommerce Stripe Payment Gateway Plugin aus dem WordPress Plugin Verzeichnis herunter und aktivierst es.
Sobald es aktiviert ist, gehst du zu Einstellungen > WooCommerce Zahlungseinstellungen.

Wenn du auf der Seite Einstellungen sind, gehst du zur Registerkarte Zahlungen. Dort siehst du eine lange Liste von Zahlungsmethoden, die Stripe unterstützt. Dann stellst du den Schalter auf die gewünschte (oder benötigte) Zahlungsmethode um und klickst auf die Schaltfläche Finish set up.

Sobald du die passenden Zahlungsmethoden ausgewählt hast, verbindest du dein Stripe Konto mit dem Plugin.
3. So konfigurierst du die Zahlungseinstellungen von WooCommerce
Um eine Verbindung zu Stripe herzustellen, klickst du auf die Schaltfläche Settings des Plugins. Du wirst dann auf diese Seite weitergeleitet:

Du kannst wählen, ob du dein Stripe Konto verbinden oder deinen Kontoschlüssel eingeben möchten.
Option 1: Verbinden eines Stripe-Kontos
Klickst du auf die blaue Schaltfläche Create or connect an account, um zu beginnen.
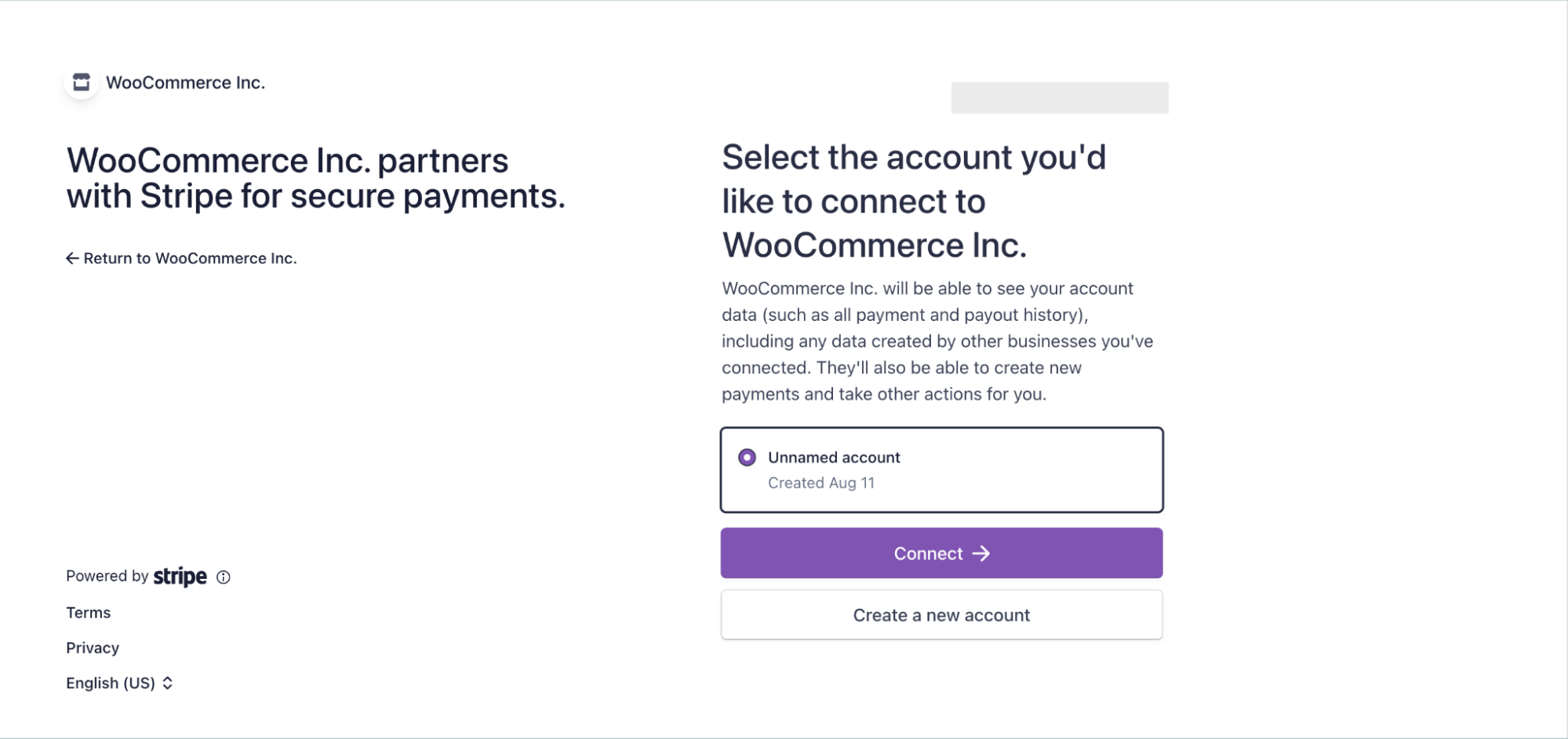
Dann wirst du zu Stripe weitergeleitet und siehst die unten stehende Seite, auf der du aufgefordert wirst, das Konto auszuwählen, das du mit WooCommerce verbinden möchten.

Sobald du das Konto ausgewählt haben, sollte die Einrichtung ganz einfach sein, wenn du deine persönlichen Daten bereits gespeichert hast. Wenn nicht, gibst du deine Daten ein, bis du die Einrichtung des Kontos abgeschlossen hast.
Option 2: Eingabe von Live Schlüsseln
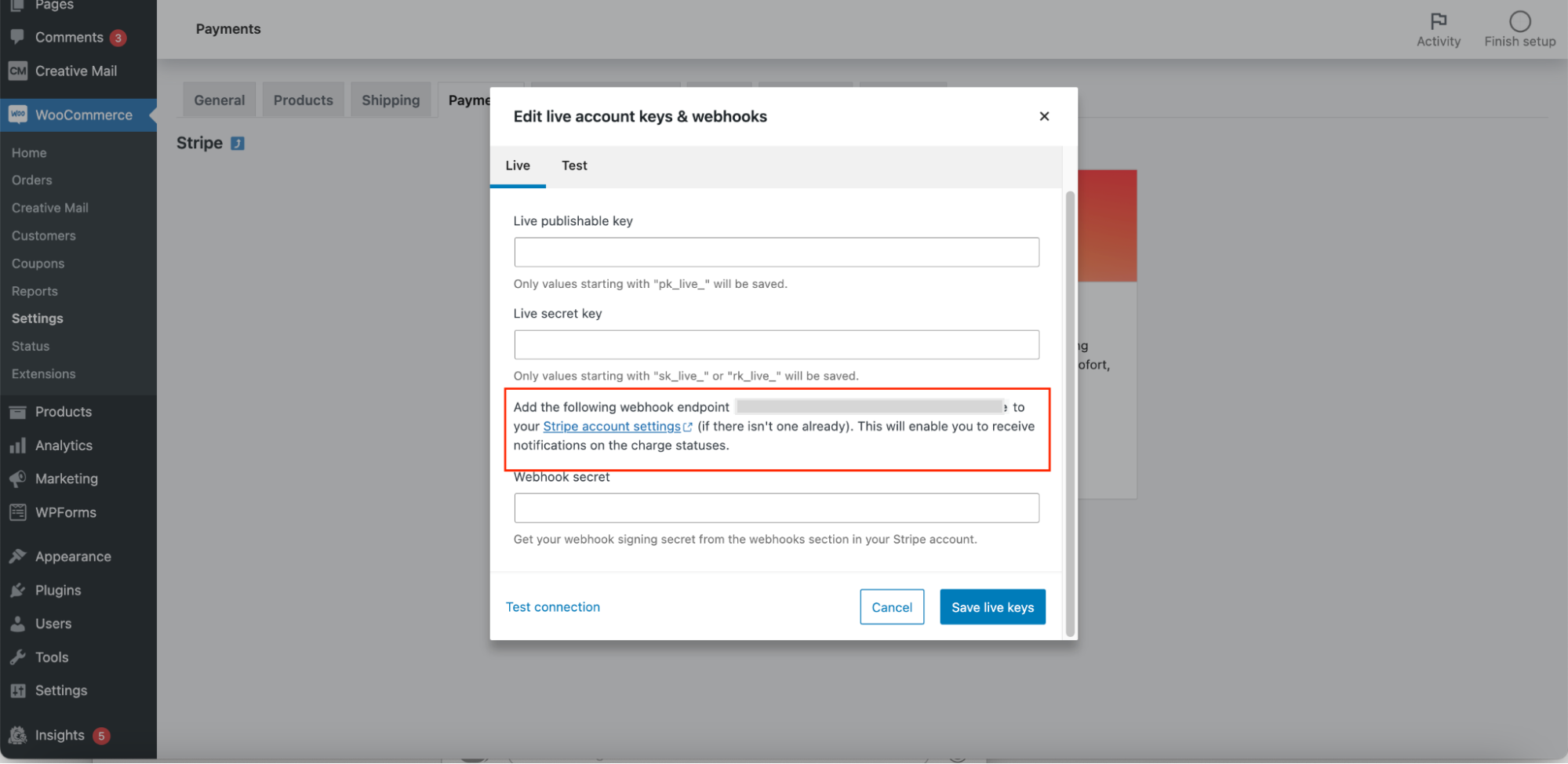
Eine weitere Möglichkeit, dein Stripe-Konto einzurichten, ist die manuelle Eingabe der Live-Kontoschlüssel.

Erinnern du dich an die Live Schlüssel für die Veröffentlichung und den geheimen Schlüssel, die du in Schritt 1 kopiert hast? Füge diese Schlüssel in die entsprechenden Felder ein.
Füge anschließend den Webhook Endpunkt zu den Einstellungen deines Stripe Kontos hinzu, damit du Benachrichtigungen erhalten kannst. Du findest den Webhook Endpunkt in dem Anweisungsfeld, in das du deinen API Schlüssel eingegeben hast.

Klicke auf den Link zu den Stripe Account Settings, um zu deinem Stripe Konto weitergeleitet zu werden. Fügen du den Webhook Endpunkt, den du kopiert hast, in das Feld Endpoint URL auf Stripe ein.
Wähle die Ereignisse aus, die du mitbekommen möchtest und klicke auf Add Endpoint.

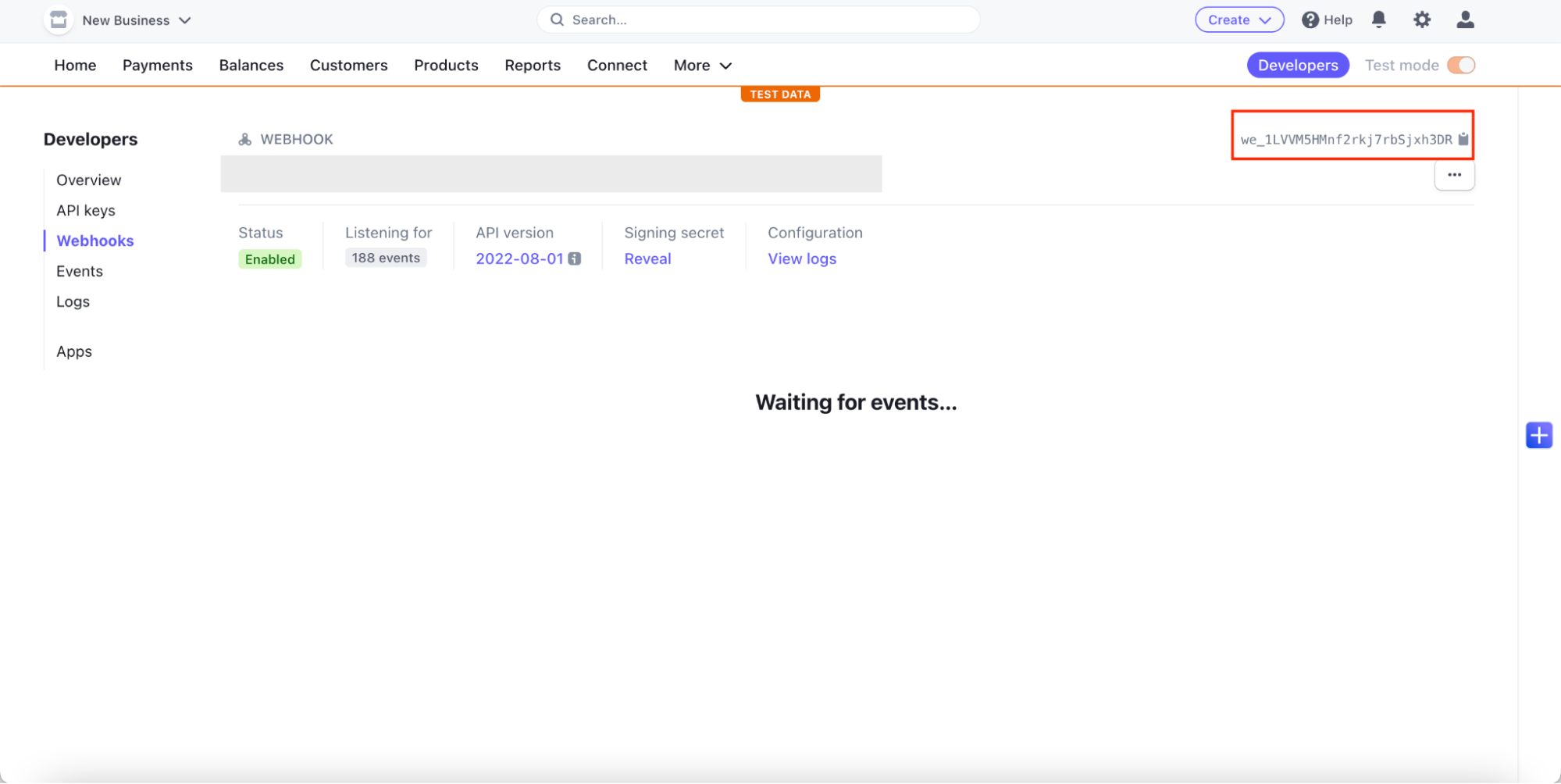
Kopiere auf der nächsten Seite das Webhook Signing Secret in der oberen rechten Ecke.

Navigiere zurück zum WooCommerce Stripe Payment Gateway > Einstellungen.
Gehe zu Erweiterte Einstellungen > Webhook > Webhook hinzufügen.

Füge das Webhook Signing Secret in die Einstellungen des WooCommerce Stripe Plugins ein.

Klicke auf Änderungen speichern, um das neue Zahlungsgateway im Testmodus zu aktivieren.
4. Teste, ob Stripe funktioniert
Das Stripe Zahlungsgateway Plugin arbeitet in zwei Modi – Testmodus und Livemodus:
Im Testmodus kannst du Transaktionen ohne Kreditkarte durchführen.
Im Livemodus bist du bereit, tatsächliche Transaktionen auszuführen.
Füge im Testmodus ein Produkt aus deinem WooCommerce Warenkorb hinzu und gehe zur Kasse.

Im unteren Teil der Kassenseite siehst du, dass du dich im Testmodus befindest. Das Plugin gibt dir eine unechte Kreditkartennummer aus, um die Funktionalität zu testen.
Nachdem du das Produkt mit der unechten Kreditkartennummer bezahlt hast, sollte WooCommerce dir eine Quittung anzeigen, um zu bestätigen, dass deine Bestellung aufgegeben wurde.
Weitere Stripe für WooCommerce Plugins, die du berücksichtigen solltest
Neben WooCommerce Stripe Payment Gateway, kannst du auch andere Stripe Plugins finden:
- Das WordPress Plugin Verzeichnis
- CodeCanyon
- GitHub
Hier sind einige herausragende Stripe Plugins, die du in Betracht ziehen solltest:
Payment Plugins für Stripe WooCommerce

Mit über 80.000 aktiven Installationen ist Payment Plugins for Stripe WooCommerce ein weiteres beliebtes WooCommerce Stripe Plugin. Als offizieller Partner von Stripe ermöglicht es dir, verschiedene Zahlungsarten zu akzeptieren, darunter Kreditkarten, Google Pay, ApplePay, ACH, Afterpay und Klarna.
Außerdem unterstützt es die Funktionen von WooCommerce und die Kaufabwicklung auf der Produkt- und Warenkorbseite, um die Konversionsraten zu erhöhen.
Stripe Payments für WooCommerce von Checkout Plugins

Wenn du eine einfache und sichere Möglichkeit benötigen, Stripe auf deiner E-Commerce Website zu verwenden, solltest du Stripe Payments For WooCommerce by Checkout Plugins in Betracht ziehen.
Entwickelt von der Brainstorm Familie, ist Stripe Payments für WooCommerce eine sichere Lösung, der mehr als 70.000 WooCommerce-Websites vertrauen. Ebenso ermöglicht es Online Unternehmen, verschiedene Zahlungsmethoden zu akzeptieren.
Besonders im Gegensatz zu anderen Plugins ist bei Stripe für WooCommerce, dass es eine One Click Kasse und eine Wiederherstellungsfunktion für abgebrochene Warenkörbe gibt.
Stripe-Zahlungen akzeptieren

Das Plugin Accept Stripe Payments macht seinem Namen alle Ehre und ermöglicht es, Zahlungen und Spenden über Stripe zu akzeptieren. Das Plugin ist responsiv und passt sich somit an jeden Bildschirm an. Zusätzlich kannst du Stripe „Buy Now„-Buttons überall auf deiner Website platzieren und bearbeiten.
Fazit: So richtest du Stripe für WooCommerce ein
Stripe ist eine der besten Zahlungsplattformen, die du für deinen WooCommerce Shop verwenden kannst.
Die einsteiger- und entwicklerfreundliche Lösung Stripe für WooCommerce verhindert Kaufabbrüche, indem du mehrere Zahlungsoptionen anbietest. Ebenso ist sie leicht mit Software von Drittanbietern integrierbar.
Beachte jedoch, dass eine leistungsstarke Lösung wie Stripe ein ebenso leistungsfähiges Hosting verdient. Das WooCommerce Hostingpaket von Raidboxes bietet deinen Kunden ein schnelles und sicheres Einkaufserlebnis.
Schau dir noch heute unser Angebot an.
Deine Fragen und Antworten zu Stripe für WooCommerce
Hast du Fragen oder Anmerkungen zur Einrichtung von Stripe für WooCommcerce in deinen Onlineshop? Teile sie uns unten in den Kommentaren mit und lass uns darüber reden. Du willst über neue Beiträge zum Thema E-Commerce und WordPress Hosting informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.
