Pro von Themeco ist nicht der erste WordPress Website Builder, den ich benutze. Und doch überzeugt er mich in einigen Bereichen mehr, als es andere Page Builder für WordPress getan haben. Hier meine Übersicht der Vor- und Nachteile.
Pro ist ein Website Builder für WordPress, mit dem sich sehr einfach Websites zusammenstellen lassen. Der Vorteil solcher Website oder auch Page Builder: Du brauchst keine Programmierkenntnisse, um deine Beiträge und Seiten individuell zu gestalten. Pro hat bislang noch nicht die Bekanntheit der klassischen WordPress Page Builder wie etwa Elementor oder Divi erreicht, aus meiner Sicht ist aber trotzdem einen Blick wert. Sehen wir uns die Gründe dafür genauer an:
- Was ist Pro, wie funktioniert es und welche Nachteile gibt es
- Vorteile von Pro zur Verwendung als Website-Pagebuilder
- Unterschied zwischen Pro und X
- Modern Sliders – Premium Course und Expansion Pack
Was ist Pro für WordPress und wie funktioniert es?
In Kombination mit den vorgefertigten Templates und der Design Cloud ist Pro für Anfänger leicht zu bedienen, da das User-Interface sehr intuitiv ist. Durch den professionellen Look bereitet mir selbst die Arbeit große Freude, ich setze ihn für viele WordPress Projekte ein.
Denn der Fokus liegt mit einem Website Builder schnell auf Kreativität, statt auf der rein technischen Ebene. Über technische Aspekte musst du dir dann nicht mehr den Kopf zerbrechen.
Die einzige Einschränkung ist deine eigene Erfahrung. Das ist das Schöne an dem Kerngerüst der Website Builder: Du bist nicht auf einen bestimmten Stil oder eine bestimmte Art von Funktionalität beschränkt. Ich kann mit ihnen alles bauen, was ich möchte.

Bei Pro ist der Code aus meiner Sicht so gut geschrieben, dass Kundenprojekte, für die ich Websites erstellt habe, bei Google und Bing für viele lange und exakte Keywords nach kurzer Zeit ganz oben stehen und für ihr Thema ranken. Siehe die Anleitung zum Thema Keyword Analyse hier bei wp unboxed.
Pro kann je nach Projekt sehr komplex werden
Pro ist vielleicht nicht für jede Website, jedes Projekt und alle Kund:innen geeignet. Gerade wenn die Projekte etwas komplexer werden – und doch mehr Hintergrundwissen zu WordPress, HTML und CSS benötigt wird – könnte es knifflig werden.
Der Code und die Funktionen sind sehr gut dokumentiert und im Forum gibt es genügend Support-Mitglieder von Themeco, die innerhalb von einem oder zwei Tagen eine gute Antwort geben. Wenn es schneller gehen soll, genügt auch die Suchfunktion im Forum.
Die Lizenzgebühr von 79$ pro Website (Single Use License) oder 399$ (Unlimited Use License) für unbegrenzt viele Websites sind kein Schnäppchen und wahrscheinlich nicht für jeden Geldbeutel geeignet, aber für mich persönlich hat es sich trotzdem gelohnt.
Vorteile von Pro als Website-Pagebuilder
Ich liebe es, eine Echtzeit-Vorschau der Seite zu haben, die ich mit dem WYSIWIG-Editor Cornerstone von Pro erstelle oder aktualisiere. Im Gegensatz zu anderen WordPress Templates, bei denen man den Inhalt blind bearbeiten muss. Cornerstone besteht nur aus zwei Teilen: Arbeitsbereich und Vorschaubereich.

Mit diesen beiden Bereichen zu arbeiten fühlt sich ähnlich flüssig an wie Photoshop:
- Individuelle Anpassungen sind problemlos möglich, von der Bearbeitung des Codes für jede einzelne Seite oder sogar jedes einzelne Element.
- Unique Style: 90 Prozent der Websites meiner Kundenprojekte kann ich mit Pro erstellen, und alle sehen individuell und einzigartig aus. Keine Website gleicht damit der anderen.
- Easy Plug & Play: Du kannst mit der Bearbeitung sofort loslegen, da es auch für Anfänger einfach genug ist, die Text- oder Bildinhalte zu bearbeiten. Einzelne Elemente lassen sich per Drag & Drop verschieben.
- Fast & Furious: Ohne irgendein Performance-Plugin habe ich einen GTMetrix-Score von mehr als 85 Prozent. Andere Themes, die ich ausprobiert habe, kommen hingegen auf einen Wert von etwa 60 Prozent.
- Design Cloud: Mit Zugriff auf einzelne Designelemente, ganze vorgebaute Sektionen oder Seiten, die leicht verändert werden können, kann Pro unabhängig von der Erfahrung im Webdesign von allen verwendet werden.
- Support: Der Kundensupport ist aus meiner Erfahrung heraus kompetent und schnell. Im Forum antwortet das Team in der Regel innerhalb eines Tages.
- Die Dokumentation zu den Funktionen ist sehr hilfreich – ich gehe immer zuerst dorthin, bevor ich eine Frage im Forum stelle. Denn dort bekomme ich meine Antworten sofort.
- Kostenfreie Extensions: Pro beinhaltet eine Reihe an nützlichen Tools und Plugins in einer Erweiterungsbibliothek, dies zur freien Nutzung.
„*“ zeigt erforderliche Felder an
Unterschied zwischen Pro und X
Die Produkte Pro und X bieten beide praktische Funktionen für die Erstellung moderner Websites. Hier zunächst die Gemeinsamkeiten der beiden Varianten:
- Stacks: Du hast die Wahl zwischen vier verschiedenen Design-Stacks: Integrity, Renew, Icon und Ethos. Gut als Ausgangspunkt und für Anfänger, da jedes Design sein eigenes, einzigartiges Styling hat.
- Theme Options: Über dieses globale Bedienfeld kannst du das Erscheinungsbild deiner Website anpassen. Hier findest du Optionen wie Typografie, Farben, Layouts und kannst Änderungen an Blog und Portfolio vornehmen.
- Portfolios: Erstelle gleich mehrere verschiedene Portfolioseiten, um deiner Kreativität freien Lauf zu lassen. Ob für Kunst oder Fotografie, hier findest du das richtige Layout für dein Projekt.
- Cornerstone: Das einfache Drag & Drop Feature gibt dir die Kontrolle über das Design, die Seiten und über Beiträge. Ziehe einfach die gewünschten Elemente in die Seitenvorschau und bearbeite die Inhalte direkt in der Live-Vorschau. Nach dem Speichern sind die Inhalte sofort online.
- Color, Font & Templates: Hier kannst du seitenweit Vorgaben für die Typografie sowie Farbpaletten erstellen und speichern. Der große Vorteil ist, dass du die Inhaltsvorlagen wie Design oder Settings als Templates an anderer Stelle verwenden kannst oder diese einfach exportierst, um sie auf einer anderen Website zu verwenden.
- Global Blocks: Für mich persönlich eines der besten Features, das viel Zeit spart. Mit globalen Blöcken kannst du bestimmte Inhaltsblöcke erstellen, die sich auf der gesamten Website wiederholen, aber an einer Stelle verwaltet werden. Wenn du Änderungen vornimmst, dann werden diese auf alle Instanzen übertragen.
Nun zu den Unterschieden. Wenn es schnell gehen muss, findest du mit der Design Cloud eine Designbibliothek mit vielen professionell gestalteten Assets, welche vom Themeco-Team erstellt wurden. Die Bibliothek wird fortlaufend erweitert. X-User haben Zugriff auf Site-, Content- und Preset-Vorlagen, Pro-User auf Site-, Header-, Content-, Footer- und Preset-Vorlagen.
Der Hauptunterschied liegt bei Cornerstone und dem neuen Grid-Editor. Cornerstone enthält einen eigenen Header-, Page-, Footer-, Layout-Builder und Grid-Editor. Pro-User haben Zugriff auf alles und Cornerstone ist nativ in das Theme integriert. X-User müssen Cornerstone jedoch als separates Plugin installieren und dieses verwalten (es ist beim Kauf von X enthalten).

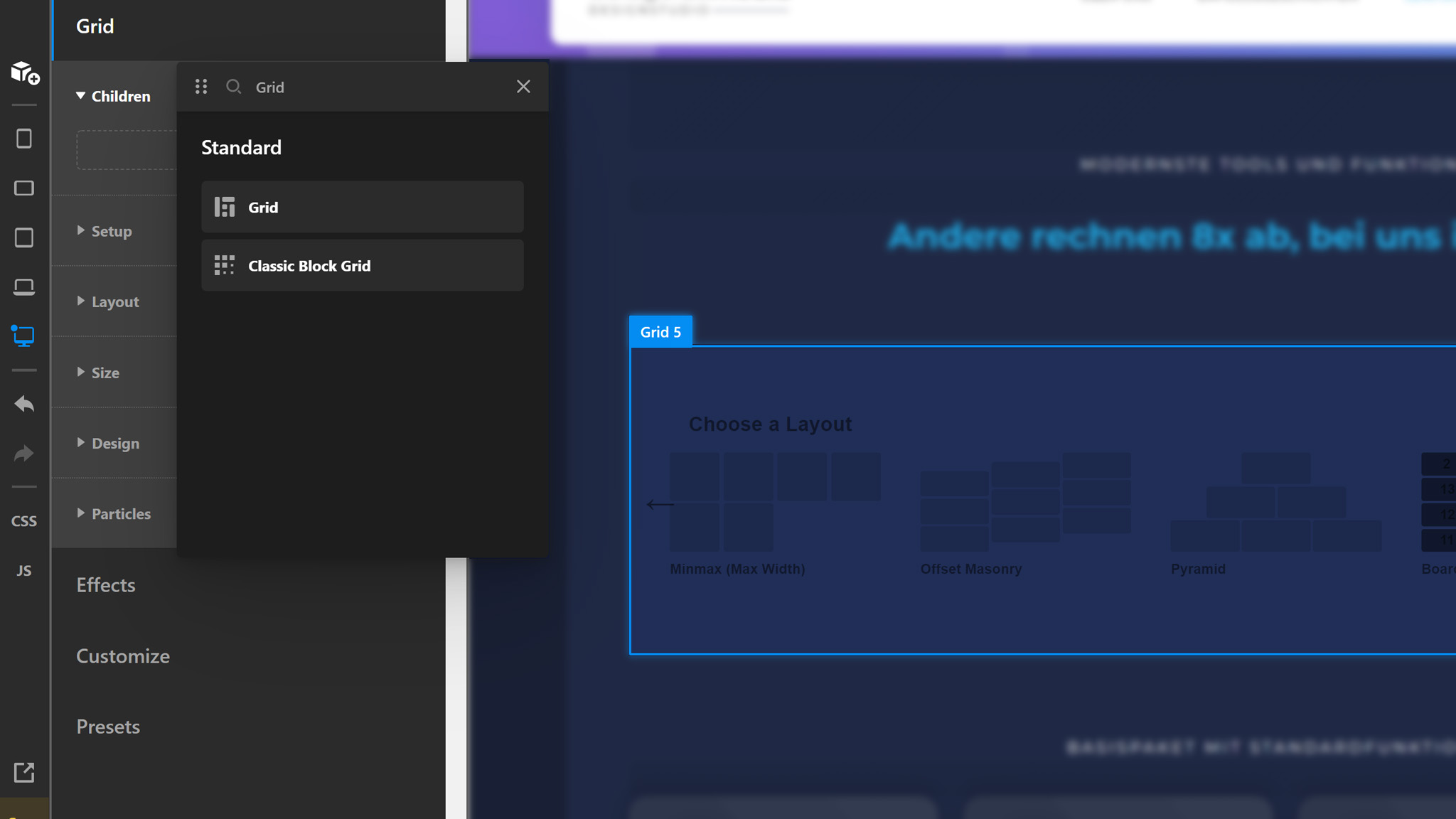
Mit dem Grid-Editor von Pro kannst du hochgradig individuelle und komplexe Layouts erstellen, die auf der CSS-Grid-Spezifikation basieren. Er wird in der Elementbibliothek als Grid angezeigt. Die Grid-Serie von Themeco führt dich auf YouTube durch alles, was du mit diesem innovativen Tool machen kannst.
Für wen ist Pro geeignet?
Zwar können sowohl Anfänger als auch fortgeschrittene User Pro verwenden, denn wir müssen alle irgendwo anfangen. Aber es ist besonders hilfreich für Profis oder diejenigen, die maximale Kontrolle über alle Optionen haben möchten. Du kannst so viele benutzerdefinierte Header und Footer sowie Layouts erstellen, wie du möchtest, um diese an verschiedenen Stellen deiner Website zuzuweisen – ideal für die Erstellung von Landingpages, einmaligen Designs und ansprechenden (Sales-) Funneln.
Wenn du beispielsweise in X die Vorlage für einen einzelnen Blogbeitrag überschreiben möchtest, dann musst du ein Child-Theme verwenden, dich mit dem Vorlagensystem von WordPress auskennen und gleichermaßen mit der Bearbeitung von PHP-Dateien vertraut sein, damit das funktioniert. In Pro kannst du diese Vorlagen nativ mit der Elementsammlung entwerfen und diese alle innerhalb eines Tools zuweisen. Dies kann für Blog-Archive, Blog-Seiten, Taxonomie-Archive, Shop-Seiten, Produkt-Seiten und mehr verwendet werden.
Mit dem Umfang an Kontrolle, die Pro bietet, hast du die Freiheit alles zu erstellen, was du dir vorstellen kannst. Die Möglichkeiten sind nur durch deine Fantasie und deine Erfahrung begrenzt. Genau wie bei X kannst du Premium-Assets aus der Design Cloud importieren und deinen eigenen benutzerdefinierten Code über Live-Editoren hinzufügen, wenn du dies möchtest.
Für wen ist X geeignet?
Wenn du es als Designer:in, bei der Content-Erstellung oder als Entwickler:in vorziehst, mehr stilisierte Auswahlmöglichkeiten (Stacks) eingebaut zu haben, dann bietet dir X einen guten Ausgangspunkt, um eine Website schnell zu erstellen. X enthält vorgefertigte Kopf- und Fußzeilen, aus denen du wählen kannst. Ebenso verfügt es über eine vielfältige Auswahl an Design-Assets, die du mit einem Klick aus der Design Cloud importieren kannst.
Böse Zungen würden behaupten, dass X etwas in die Jahre gekommen und weniger modern ist. Und dass es besser wäre, gleich mit Pro zu starten. Dies hängt jedoch von deinen Ansprüchen und vom Skill-Level ab. Unabhängig davon, ob du komplett neu beginnst oder Profi bist, kannst du auch hier mit minimalem Aufwand gut aussehende Websites erstellen.
Modern Sliders Expansion Pack
Slider direkt in Cornerstone mit Elementen erstellen, die du bereits kennst und liebst? Keine weitere Notwendigkeit mehr für Plugins von Drittanbietern, die deinen Code aufblähen und deine Seite langsam machen? Der Vorteil dieses Sliders liegt aus meiner Sicht darin, dass die anderen WordPress Website Builder hier keine wirklich gute Lösung anbieten. Entweder sind die Möglichkeiten so begrenzt, dass sie unattraktiv sind. Oder die Plugins sind so aufgebläht, dass du ein Studium dafür brauchst, um sie zu bedienen.

Mein Fazit zum Pro WordPress Website Builder
Du willst eine Echtzeitdarstellung von Websites im Browser erstellen, ganz im Stil von WYSIWYG („What You See Is What You Get“)? Pro basiert auf einer App-ähnlichen Design- und Entwicklungsumgebung, mit WordPress als Basis. Vom Header bis zum Footer und allem, was dazwischen liegt, macht mir das Erstellen von Websites wieder Spaß.
Das Beste für mich: Du brauchst keine weiteren nervigen Plugins oder zusätzlichen Addons. Pro ist bislang die größte Zeitersparnis für unser Designstudio gewesen. Ich bin gespannt auf die zukünftige Entwicklung. Hast du den WordPress Website Builder bereits ausprobiert? Ich freue mich über deine Meinung in den Kommentaren.
Welche Fragen an Christopher hast du? Nutze gerne die Kommentarfunktion. Du willst über neue Beiträge zum Thema WordPress und WooCommerce informiert werden? Dann folge uns auf Twitter, Facebook, LinkedIn oder über unseren Newsletter.
